如何移动木马商业添加到推车按钮波纹管变化和插件?
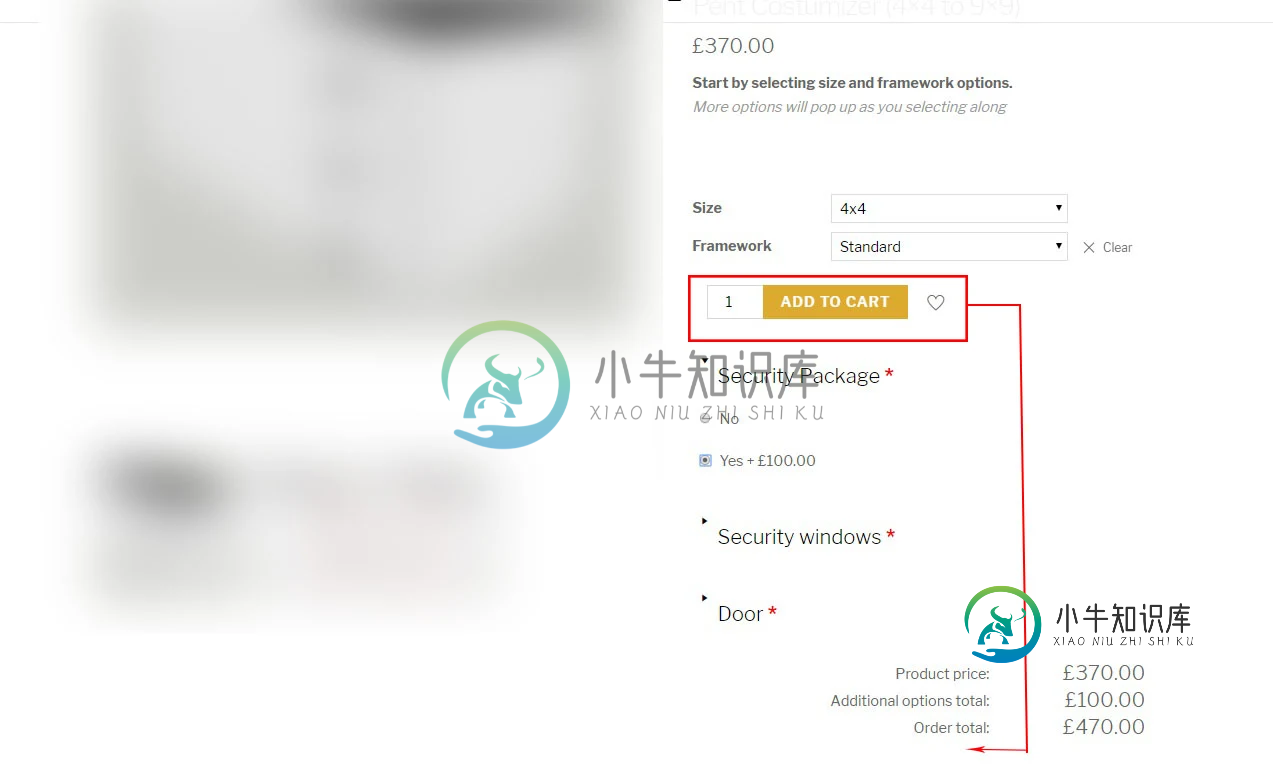
我正在使用woocommerce变体与yith产品插件插件。当我选择size和framework时,会出现以下选项,但add to cart按钮停留在中间。我怎么搬动它?前两个size和framework是使用插件弹出的变体和后续选项。
请参阅图像波纹:

共有1个答案
选项A:
移动钩子的位置,如下所述:https://wordpress.stackexchange.com/questions/274600/change-position-of-element-using-hook
选项B:
通过将WooCommerce的variations模板复制到主题中并相应地修改它来覆盖它:https://docs.woocommerce.com/document/template-structure/
-
默认情况下,Woocommerce没有用于可变产品的数量框。 我试过了https://ru.wordpress.org/plugins/woocommerce-ajax-add-to-cart-for-variable-products/ 但它只显示在单个产品页面上。 如何在产品页面上显示数量框?
-
本文向大家介绍使用jQuery在移动页面上添加按钮和给按钮添加图标,包括了使用jQuery在移动页面上添加按钮和给按钮添加图标的使用技巧和注意事项,需要的朋友参考一下 创建按钮 data-role=button 给HTML元素添加 data-role="button" 属性。jQuery Moble就会给此元素增强为按钮样式。 Jquery Mobile框架包含了一组最常用的移动应用程序所需的图标
-
我想在单个产品页面中向“添加到购物车”按钮显示产品价值(版本) 我找到了必须编辑的文件:woocommerce\templates\single-product\add-to-cart\external.php 但现在我的“添加到购物车”按钮上什么也没有显示
-
我试图隐藏的添加到购物车按钮在所有的产品,除了一个可变的产品,我有。我已经尝试了以下留下变量选择选项(这是我想要的),但它隐藏了添加到购物车按钮(我不想要)。 有办法做到这一点吗? 我所有的产品都是简单的产品,除了这个单一的变量产品,所以也许有一个功能可以隐藏除了变量之外的所有简单产品的购物车按钮?
-
我正在尝试使用Selenium Python添加到购物车。当我运行代码时,网站显示添加到购物车,然后出现错误。当我转到购物车页面时,它只是说没有项目添加到购物车。我是不是做错什么了? HTML如下所示:
-
我使用woocommerce插件创建了一个电子商务。我只出售订阅,因此“/cart/”页面没有用处。我试图摆脱它,这样当我的客户点击“添加到购物车”按钮时,他就会出现在结帐页面上。

