在产品中添加自定义字段以显示在购物车、结帐和订单中
我使用的是一个自定义的帖子类型和集成的woocommerce,我可以在页面上添加一个AddtoCart按钮,并可以将其添加到cart,所以效果很好
这是我的密码
class WCCPT_Product_Data_Store_CPT extends WC_Product_Data_Store_CPT {
/**
* Method to read a product from the database.
* @param WC_Product
*/
public function read( &$product ) {
$product->set_defaults();
if ( ! $product->get_id() || ! ( $post_object = get_post( $product->get_id() ) ) || ! in_array( $post_object->post_type, array( 'products', 'product' ) ) ) { // change birds with your post type
throw new Exception( __( 'Invalid product.', 'woocommerce' ) );
}
$id = $product->get_id();
$product->set_props( array(
'name' => $post_object->post_title,
'slug' => $post_object->post_name,
'date_created' => 0 < $post_object->post_date_gmt ? wc_string_to_timestamp( $post_object->post_date_gmt ) : null,
'date_modified' => 0 < $post_object->post_modified_gmt ? wc_string_to_timestamp( $post_object->post_modified_gmt ) : null,
'status' => $post_object->post_status,
'description' => $post_object->post_content,
'short_description' => $post_object->post_excerpt,
'parent_id' => $post_object->post_parent,
'menu_order' => $post_object->menu_order,
'reviews_allowed' => 'open' === $post_object->comment_status,
) );
$this->read_attributes( $product );
$this->read_downloads( $product );
$this->read_visibility( $product );
$this->read_product_data( $product );
$this->read_extra_data( $product );
$product->set_object_read( true );
}
/**
* Get the product type based on product ID.
*
* @since 3.0.0
* @param int $product_id
* @return bool|string
*/
public function get_product_type( $product_id ) {
$post_type = get_post_type( $product_id );
if ( 'product_variation' === $post_type ) {
return 'variation';
} elseif ( in_array( $post_type, array( 'products', 'product' ) ) ) { // change birds with your post type
$terms = get_the_terms( $product_id, 'product_type' );
return ! empty( $terms ) ? sanitize_title( current( $terms )->name ) : 'simple';
} else {
return false;
}
}
}
add_filter( 'woocommerce_data_stores', 'woocommerce_data_stores' );
function woocommerce_data_stores ( $stores ) {
$stores['product'] = 'WCCPT_Product_Data_Store_CPT';
return $stores;
}
add_filter('woocommerce_product_get_price', 'woocommerce_product_get_price', 10, 2 );
function woocommerce_product_get_price( $price, $product ) {
$reflector = new \ReflectionClass($product);
$classProperty = $reflector->getProperty('id');
$classProperty->setAccessible(true);
$vid_id = $classProperty->getValue($product);
//$cpt_product_price = get_field('product_specifications', $vid_id);
$cpt_product_price = get_field('e-commerce', $vid_id);
if ($product->get_id() == $vid_id) {
$price = $cpt_product_price['global']['price'];
}
return $price;
}
//add_filter('the_content','rei_add_to_cart_button', 20,1);
/*
function rei_add_to_cart_button($content){
global $post;
if ($post->post_type !== 'products') {return $content; }
var_dump($content);
$cpt_product_price = get_field('product_specifications', get_the_ID());
//var_dump($cpt_product_price);
ob_start();
if ( !empty($cpt_product_price['_price']) ) {
?>
<form action="" method="post">
<input name="add-to-cart" type="hidden" value="<?php echo $post->ID ?>" />
<input name="quantity" type="number" value="1" min="1" />
<input name="submit" type="submit" value="Add to cart" />
</form>
<?php
}
return $content . ob_get_clean();
}
*/
function rei_add_to_cart_button(){
global $post;
if ($post->post_type !== 'products') {return; }
//var_dump($content);
$get_ecommerce = get_field('e-commerce', get_the_ID());
//var_dump($get_ecommerce);
$get_ecommerce_price = $get_ecommerce['global']['price'];
//global
//price
//$cpt_product_price = get_field('product_specifications', get_the_ID());
//var_dump($cpt_product_price);
//var_dump($cpt_product_price);
ob_start();
if ( !empty($get_ecommerce_price) ) {
?>
<form action="" method="post">
<input name="_gram" type="hidden" value="10">
<input name="add-to-cart" type="hidden" value="<?php echo $post->ID ?>" />
<input name="quantity" type="number" value="1" min="1" />
<input name="submit" type="submit" value="Add to cart" />
</form>
<?php
}
return ob_get_clean();
}
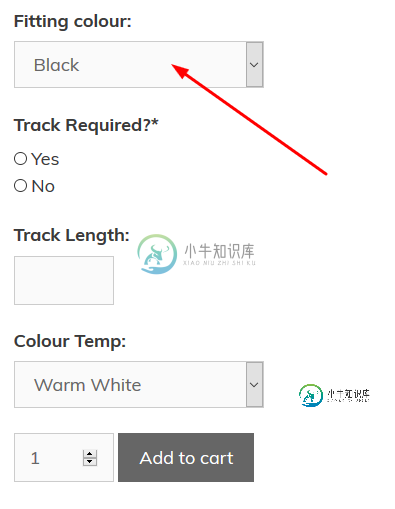
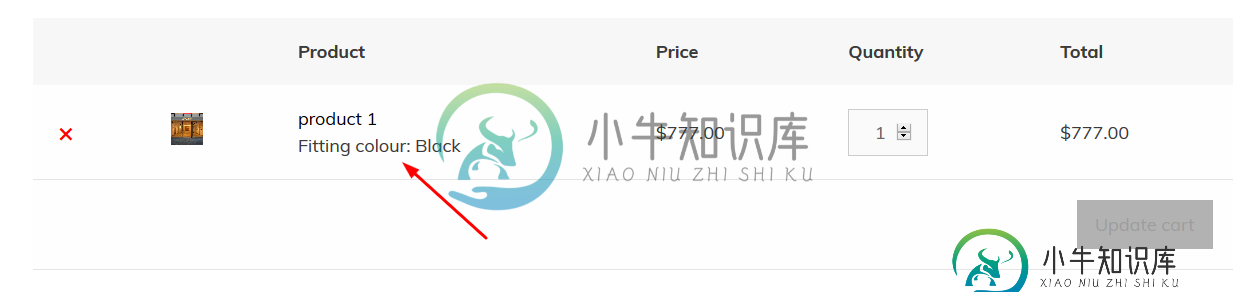
但现在我需要在产品页面上添加一些自定义字段,一个包含颜色“黑色”和“白色”的下拉列表,这只是一个普通的下拉列表。当我选择一个将在购物车上显示在产品名称下的值时,我该怎么做


共有1个答案
更新2
尝试以下操作(通常在单个产品页面中添加下拉列表,并在购物车项目中保存/显示所选值):
// Frontend: custom select field (dropdown) in product single pages
add_action( 'woocommerce_before_add_to_cart_button', 'fabric_length_product_field' );
function fabric_length_product_field() {
global $product;
// Select field
woocommerce_form_field('fitting_color', array(
'type' => 'select',
'class' => array('my-field-class form-row-wide'),
'label' => __('_fitting_color', 'woocommerce'),
'required' => true, // or false
'options' => array(
'' => __('Select a color', 'woocommerce'),
'black' => __('Black', 'woocommerce'),
'white' => __('White', 'woocommerce'),
),
),'');
}
// Add "fitting_color" selected value as custom cart item data
add_filter( 'woocommerce_add_cart_item_data', 'add_custom_cart_item_data', 20, 2 );
function add_custom_cart_item_data( $cart_item_data, $product_id ){
if( isset($_POST['fitting_color']) && ! empty($_POST['fitting_color'])) {
$cart_item_data['fcolor']= array(
'value' => esc_attr($_POST['fitting_color']),
'unique_key' => md5( microtime() . rand() ), // <= Make each cart item unique
);
}
return $cart_item_data;
}
// Display custom cart item data in cart and checkout pages
add_filter( 'woocommerce_get_item_data', 'display_custom_cart_item_data', 10, 2 );
function display_custom_cart_item_data( $cart_item_data, $cart_item ) {
if ( isset( $cart_item['fcolor']['value'] ) ){
$cart_item_data[] = array(
'name' => __( 'Fitting color', 'woocommerce' ),
'value' => $cart_item['fcolor']['value'],
);
}
return $cart_item_data;
}
代码继续运行。活动子主题(或活动主题)的php文件。它应该有效。
对于保存/显示订单(和显示在电子邮件通知),您将使用:
// Save chosen slelect field value to each order item as custom meta data and display it everywhere
add_action('woocommerce_checkout_create_order_line_item', 'save_order_item_product_fitting_color', 10, 4 );
function save_order_item_product_fitting_color( $item, $cart_item_key, $values, $order ) {
if( isset($values['fcolor']['value']) ) {
$key = __('Fitting color', 'woocommerce');
$value = $values['fcolor']['value'];
$item->update_meta_data( $key, $value );
}
}
以及缺失的字段验证:
// Field validation
add_filter( 'woocommerce_add_to_cart_validation', 'dropdown_fitting_color_validation', 10, 3 );
function dropdown_fitting_color_validation( $passed, $product_id, $quantity ) {
if( isset($_POST['fitting_color']) && empty($_POST['fitting_color']) ) {
wc_add_notice( __( "Please select a Fitting color", "woocommerce" ), 'error' );
return false;
}
return $passed;
}
-
我已经在woocommerce单一产品页面上添加了一些自定义选项,使用了下面关于我的主题函数的代码。php: 现在我想在购物车页面上显示所选的选项值。请帮我做这件事。谢啦
-
我在我的产品页面中创建了一个自定义保修字段,通过function.php. 我想“复制”这个自定义字段的键和值,在一个自我生成的自定义字段的管理订单页面上,根据产品在购物车/订单(无插件)。 因此,通过订单页面上的这个自定义字段,我将最终能够使用WooCommerce pdf发票插件在我的pdf发票中显示“保修”。 另一种解释是: 作为管理员,我在“产品1”页面填写保修值 当订单中有“produc
-
我在产品页面的常规设置选项卡上创建了一个自定义字段WooCommerce Admin,以插入一些天的制造。我想在购物车和结账页面上显示每个产品名称上方的自定义字段值。 这是我的密码: 但这不起作用,因为我无法在购物车和结帐页面上显示自定义字段值。 我该如何实现这一点? 谢啦
-
我的职责是编写以下代码: 有没有人能把我推向正确的方向,让我在购物车、结帐、邮件和订单中获得正确的值? 最初取自这里在WooCommerce 3中到处显示ACF产品自定义字段
-
这个问题是关于如何在WooCommerce订单中显示产品自定义字段(自定义SKU)的,这是对我前面问题的回答。 如何使产品自定义字段(自定义SKU)仅在每个订单项目的管理订单编辑页面中可见? 此外,它不适用于手动订单。如何在手动订单上显示产品自定义字段(自定义SKU)?
-
但不管用。 感谢任何帮助。

