《元气森林》专题
-
unmarshalException:意外元素(URI:“”,local:“arg0”)。需要的元素为
谢谢
-
UnmarshalException:意外元素(URI:“”,local:“TestSubject”)。需要的元素为
//我的主类中的解马歇尔代码 例外
-
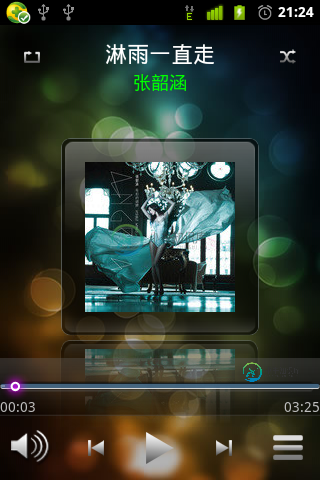
 Android应用开发之简易、大气音乐播放器实现专辑倒影效果
Android应用开发之简易、大气音乐播放器实现专辑倒影效果本文向大家介绍Android应用开发之简易、大气音乐播放器实现专辑倒影效果,包括了Android应用开发之简易、大气音乐播放器实现专辑倒影效果的使用技巧和注意事项,需要的朋友参考一下 今天要实现的功能是实现专辑倒影效果,这个功能已经属于图像处理方面的了,对图像处理我不怎么在行,等一下会介绍一个很实用的工具类,专门用来进行图像处理的。这个工具类不是我写的,我只是拿来用到自己的项目当中,这已经足够了,
-
Cloud Composer气流:设置DAWs以在HTTP上触发(或者我应该使用云函数?)
最后,我想做的是让Python脚本在创建HTTP请求时动态运行。这就像:App 1运行并发送一个webhook,Python脚本立即捕获webhook并执行它所做的任何操作。 我看到您可以在GCP中使用Composer和Airflow来完成此操作。 但是我有几个问题遵循这些指示https://cloud.google.com/composer/docs/how-to/using/triggerin
-
 我们如何在喷气背包作曲家中将图像向左或向右边缘?
我们如何在喷气背包作曲家中将图像向左或向右边缘?我正在尝试学习jetpack作曲,我已经学会了使用间隔符来制作物品,但我仍然不知道如何在左边或右边的图像上添加边距,有什么想法吗? 屏幕: 代码:
-
如何从本身在 docker 容器中运行的气流运行 docker 操作员任务?
我的 Windows 机器上运行了一个 docker 容器,它是使用官方文档中提供的 docker-compose 文件的改编版本构建的。 这工作得很好,但是我想将python脚本(我的任务)从已挂载的文件夹中移动到它们自己的docker容器中。 为了测试这一点,我创建了一个简单的“Hello World!”示例-脚本: 它与以下简单的docker文件一起 我可以用< code > docker
-
 腾讯IEG暑期实习5面经历 希望补招碰碰运气捞了还愿
腾讯IEG暑期实习5面经历 希望补招碰碰运气捞了还愿从4月11日开启暑期实习投递,我总共经历了五次面试。bg 211本 海外top30 曾经有腾讯ieg游戏运营实习经历 现在写下这些内容心情是复杂的,希望补招还有空能捞捞我这个小倒霉蛋吧。在这样emo的情绪下,回顾一下我之前的面试经历吧。 1.天美市场中心 4.21 消费者互联网营销 初试 第一场面试自己状态比较好,和面试官也很合拍整体聊下来都很好,很愉快的面试经历,主要是挖了一下简历中营销相关的实
-
 jsonp - JSONP动态获取天气数据但无法收到响应的原因是什么?
jsonp - JSONP动态获取天气数据但无法收到响应的原因是什么?一个页面想通过请求外部地址如 https://api.oioweb.cn/api/weather/GetWeather,直接通过ajax请求会有跨域问题, 动态获取天气信息,直接在浏览器输入可以看到返回内容 ,如何通过纯前端动态拿到返回的内容 这样通过jsonp方式拿不到信息
-
将可iterable元素或不可iterable元素展开到数组中,而不检查元素。长
给定 调用返回第一个元素,其中不是返回值的属性。 调用返回一个具有属性的。 和是前者不是iterable;当试图使用将元素扩展到数组中时,将抛出错误。 在下面的示例中,考虑或是在函数调用的主体中接收的参数。因此,就收集而言,不可能确定变量是否被定义为,, 和变量,和。虽然这省略了其他可能用调用的选择器,例如。 由于其他原因,这不能提供足够的准确性<代码>元素。querySelector()原本可以
-
当元素是同一个元素时,是什么原因导致元素不能被点击?
img单击很少会失败,即使要获得单击的元素是相同的,也不会声称该元素不可单击。 我有一个对话框,包含一些按钮(关闭按钮与img X在里面)。 如您所见,元素是相同的。我开始怀疑这个元素的陈旧性,它的支持性,甚至元素移动的可能性。 下面是一个代码片段,其中包括调试消息,我将解释。 在执行单击之前: 正如您所看到的,内部HTML只是一个IMG: 因此,任何关于为什么会发生这种情况的建议都将非常感谢。
-
格森:爪哇。lang.IllegalStateException:应为BEGIN_对象,但在第1行第184列路径$处为字符串。数据
我试图在android上使用谷歌的Gson和Kotlin解析以下json 我使用的模型和代码如下所示: 我希望它能正常工作,但每次反序列化时都会引发异常: Gson:java。lang.IllegalStateException:应为BEGIN_对象,但在第1行第184列路径$处为字符串。数据 我做错了什么?Gson不支持列表反序列化?
-
如何使子元素的z索引高于父元素?
问题内容: 假设我有以下代码: 现在,我需要在上面,但是在jsFiddle中,您可以看到child元素呈现在before之前。 如果您删除 类 或 ,则一切正常。这是我需要的正确行为: http //jsfiddle.net/ZjXMR/1/ 如何在不删除页面的情况下执行此操作? 问题答案: 这是不可能的,因为子级的设置与父级的堆叠索引相同。 您已经通过从父级移除z-index来解决该问题,将其保
-
Python-如何创建仅包含一个元素的元组
问题内容: 在下面的示例中,我希望所有元素都是元组,为什么当元组仅包含单个字符串时,它会转换为字符串? 问题答案: 因为前两个元素不是元组;他们只是字符串。括号不会自动使它们成为元组。你必须在字符串后添加一个逗号,以指示python它应该是一个元组。 要修复示例代码,请在此处添加逗号: 从Python文档: 一个特殊的问题是包含0或1项的元组的构造:语法具有一些额外的怪癖来容纳这些项。空元组由一对
-
如何使用CSS伪元素:before {content:``}来影响 元件?
问题内容: 如果我有一个光子列表,如何使用CSS伪元素:before {content:’‘}来影响?下面有三个选项,我想在每个选项之前插入文本。 我知道可以使用javascript / jQuery完成此操作,但是CSS是否可行? 问题答案: 实际上,和和伪元素在子元素之前/之后添加了一个子节点,因此,这对不能包含子节点的任何元素都无效。 (大致)等同于: 如果要更新文本值,则需要使用JavaS
-
可以嵌套在P元素内的HTML5元素列表?
问题内容: 我试图找出所有可以嵌套在段落元素中的有效HTML5元素,以使w3验证程序不会显示任何错误。我的意思是我正在尝试找出所有可以替换以下代码中的点的标记,以便w3验证程序不显示任何错误: 有这样的清单吗?我尝试在Google上搜索时没有任何运气。 即使有相反的列表,即不能嵌套在段落元素中的元素,对我来说也足够了。 问题答案: HTML5规范告诉我们,元素的内容模型正在对content进行措辞
