jsonp - JSONP动态获取天气数据但无法收到响应的原因是什么?
一个页面想通过请求外部地址如 https://api.oioweb.cn/api/weather/GetWeather,直接通过ajax请求会有跨域问题, 动态获取天气信息,直接在浏览器输入可以看到返回内容 ![]() ,如何通过纯前端动态拿到返回的内容
,如何通过纯前端动态拿到返回的内容
var script = document.createElement('script');script.type = 'text/javascript';// 使用与后端定义的回调函数名一致的名称script.src = 'https://api.oioweb.cn/api/weather/GetWeather?callback=handleWeatherData';document.head.appendChild(script);// 回调执行函数function handleWeatherData(data) { console.log(data);}script.onerror = function(err) { console.error('Error loading script');};这样通过jsonp方式拿不到信息
共有4个答案
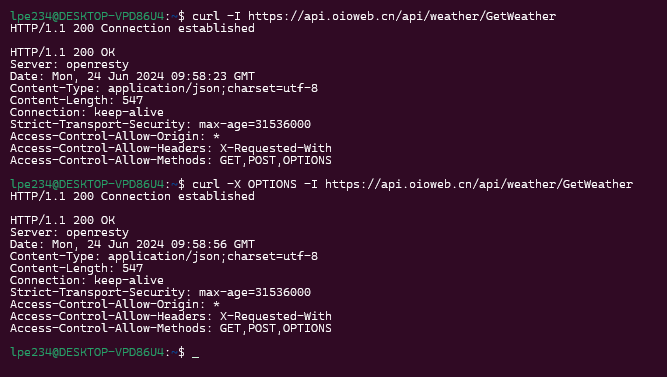
话说,你确定有跨域问题?

此接口的响应格式为"application/json"。
ajax请求中content-type默认为"application/x-www-form-urlencoded",你可以改成"application/json"试试。
这种公共api,服务器都是支持跨域请求的,不然还有什么意义?
如果想了解更多的content-type,点它https://www.runoob.com/http/http-content-type.html
这个接口不支持jsonp,callback=handleWeatherData没反应,返回的还是json。
jsonp 是接口方要约定好的一个参数,前端通过callback=xxx传给接口方,接口方给你包成xxx({json})的方法调用方式给回前端浏览器运行。如果对方都没有这个设定,前端传也没有意义。
如果你通过 JSONP 方式无法获取天气数据,可能有几个原因:
- 服务器不支持 JSONP:尽管你试图通过添加
callback参数来请求 JSONP 数据,但如果服务器不支持 JSONP 或者没有正确配置,它将不会返回一个有效的 JSONP 响应。一个有效的 JSONP 响应应该看起来像这样:handleWeatherData({"weatherData": "..."}); - 回调名称错误或未定义:确保你定义的
handleWeatherData函数在全局作用域内可用,因为 JSONP 是在全局作用域下调用回调函数的。如果这个函数在闭包或模块内部定义,它可能无法被 JSONP 调用。 - 跨域限制:虽然 JSONP 是一种绕过跨域限制的技术,但如果服务器设置了特定的 CORS 策略或防火墙规则,它可能会阻止来自你的网站的请求。
- 网络问题或服务器故障:确保服务器正常运行,且没有网络问题阻止你的请求。
- 错误处理:虽然你已经设置了
onerror事件处理器,但确保它也正确执行。此外,如果服务器返回了一个 HTTP 状态码为 200 但内容不是有效的 JSONP,onerror也不会被触发。 - 浏览器控制台错误和警告:检查浏览器控制台中的任何错误或警告消息,它们可能会提供更多关于问题的线索。
- 内容安全策略(CSP):某些网站可能实施了内容安全策略,这些策略可能会阻止动态加载的脚本执行。
为了调试这个问题,你可以尝试以下步骤:
- 确保
handleWeatherData函数在全局作用域内定义。 - 使用浏览器的网络调试工具(如 Chrome DevTools 的 Network tab)来查看请求的响应。确保响应是一个有效的 JSONP 调用。
- 尝试在不同的浏览器或设备上加载页面,以查看问题是否与特定浏览器或设备相关。
- 检查服务器文档或联系服务器管理员以确认它是否支持 JSONP,并了解如何正确配置请求。
- 如果可能的话,查看服务器返回的 HTTP 响应头,以了解是否有任何与 CORS 相关的策略或限制。
-
主要内容:同源策略,什么是 JSONP?,如何实现 JSONP,总结JSONP 不是一门编程语言,也不是什么特别的技术,它更像一个漏洞,程序员可以利用这个漏洞,实现跨域(可以简单理解为跨域名)传输数据。虽然 JSONP 与 JSON 看起来很像,但它们却是完全不同的,本节我们就来简单介绍以下 JSONP。 在介绍 JSONP 之前,先来介绍一下浏览器的同源策略。 同源策略 同源策略是由 Netscape(网景)提出的一个著名的安全策略,所有支持 JavaScrip
-
问题内容: 我正在使用JSONP进行api跨域请求,并且外部服务器以XML返回我的结果,以下是我的代码: 它返回给我一个xml,但随之产生一个错误,提示“意外令牌<”,不幸的是停止了我的处理,但我没有收到警告消息。任何想法? 最好 问题答案: 正如上面的评论中提到的那样,除非您能够控制吐出XML的应用程序并可以使用格式化技巧来“欺骗”脚本以将其解析为JSON,否则javascript的跨域xml是
-
问题内容: 是否可以将数据发布到JsonP?还是所有数据都必须作为GET请求传递到查询字符串中? 我有很多数据需要跨域发送到服务,并且太大,无法通过查询字符串发送 解决这个问题有哪些选择? 问题答案: 由于同一个原始策略的(相当明智的)限制,因此无法与另一个域上的服务进行异步。JSON- P之所以起作用,是因为允许您将标签插入DOM,并且它们可以指向任何地方。 当然,您可以使用常规形式的POST来
-
本文向大家介绍JSONP的原理是什么?解决什么问题?相关面试题,主要包含被问及JSONP的原理是什么?解决什么问题?时的应答技巧和注意事项,需要的朋友参考一下 JS 动态插入 script 并将 src 指向后端 API,后台返回 json 并使用协定的 callback 函数把 json 包起来。浏览器以 JS 内容解析执行返回的内容,回调函数得以被调用并传入了返回的 json 对象。 解决的是
-
本文向大家介绍jsonp跨域获取数据的基础教程,包括了jsonp跨域获取数据的基础教程的使用技巧和注意事项,需要的朋友参考一下 前言 由于浏览器有同源策略,所以要想获取非同源(协议,域名,端口三者有一不同都算非同源)的页面的数据,就得进行跨域 (1) jsonp原理 由于script标签的src属性可以访问非同源的js脚本,所以通过src属性访问服务器会返回函数的js代码,而我们想要的数据就作为函
-
本文向大家介绍AJAX跨域请求之JSONP获取JSON数据,包括了AJAX跨域请求之JSONP获取JSON数据的使用技巧和注意事项,需要的朋友参考一下 Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术。Ajax 允许在不干扰 Web 应用程序的显示和行为的情况下在后台进行数据检索。使用 XMLH

