javascript - 用koa2为何不能获取天气数据?
使用koa2编写代码如下:
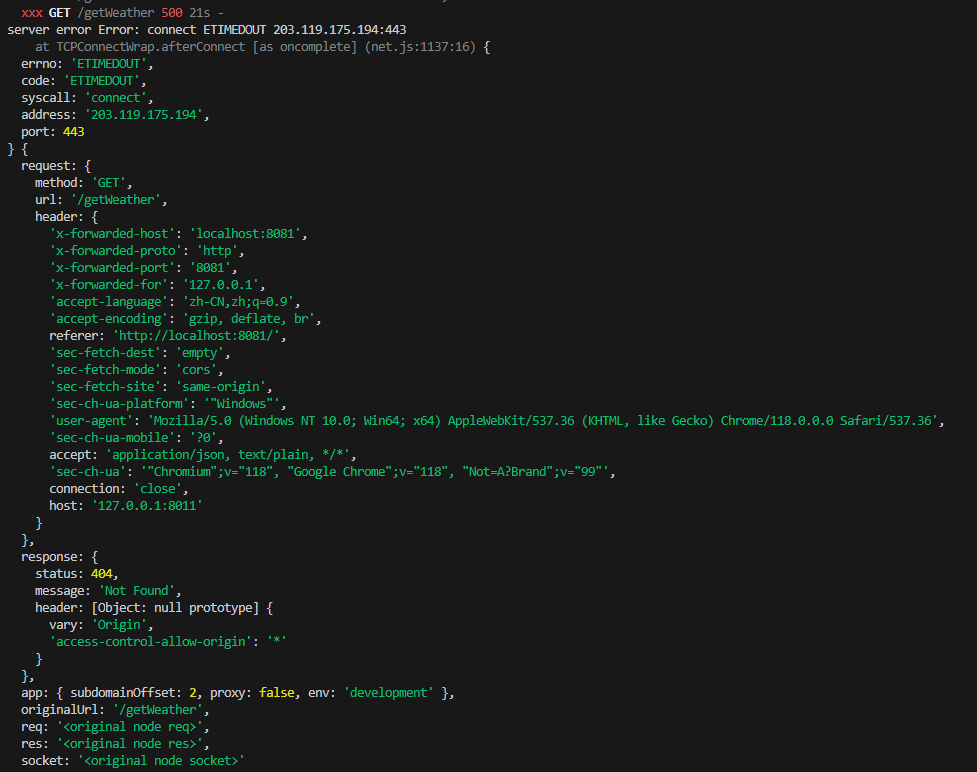
router.get("/getWeather", async function (ctx, next) { // axios({ // method: 'get', // url: weatherUrl // }).then(res => { // console.log(res.data); // }); console.log(await getWeather())})async function getWeather() { const res = await koa2Req('https://restapi.amap.com/v3/weather/weatherInfo?key=xxx&city=211781'); return res}本来想通过请求 '/getWeather' 获取天气数据,也试了用axios请求,但都返回如下错误
请求的链接已经验证过,浏览器是能返回的
共有1个答案
从你提供的代码和错误信息来看,问题可能出现在以下几个地方:
- 请求的URL可能有误:确认你的
https://restapi.amap.com/v3/weather/weatherInfo?key=xxx&city=211781这个URL是否正确,这个URL看起来像一个API的URL,如果在浏览器中测试没有问题,那么问题可能出在你的请求头或者请求参数上。你需要确认你的请求头和请求参数是否满足API的要求。 - Koa2的异步处理问题:Koa2框架中,
ctx.body和ctx.response.body指的是响应体的内容,你使用console.log(await getWeather())并不能将结果输出到响应中。你应该将获取的天气数据赋值给ctx.body或者ctx.response.body。 - 返回的数据格式问题:如果服务器返回的数据格式和你的应用期望的格式不一致,也可能会出现错误。你需要检查服务器返回的数据格式是否正确。
根据以上分析,你可以尝试修改你的代码如下:
router.get("/getWeather", async function (ctx, next) { try { let weatherData = await getWeather(); ctx.body = weatherData; } catch (error) { console.error(error); ctx.status = 500; ctx.body = { error: 'Internal Server Error' }; }});async function getWeather() { const res = await axios.get('https://restapi.amap.com/v3/weather/weatherInfo?key=xxx&city=211781'); return res.data;}这里我使用了axios来发送请求,并且把获取的数据赋值给ctx.body。同时,我也添加了错误处理,当获取数据出现错误时,会把错误信息返回给客户端。
-
在过去的一周里,我一直在努力了解OpenWeatherMap API(链接),但是我现在很难将温度输入到一个JavaScript变量中。我使用过许多教程,但是我还没有找到一个将温度值放入JavaScript变量的教程。 如果你们想知道,这是API的结构: http://api.openweathermap.org/data/2.5/weather?q=London 我目前有这个代码: 提前谢谢你,
-
你好:)我正在写一个电报机器人,显示今天和明天的天气。作为我正在使用的数据openweathermap.org. 现在,我使用了getTodaysWeather方法从JSON中获取有关Java对象的信息http://www.jsonschema2pojo.org并写道: 现在,我需要编写一个方法,从JSON数据中获取明天的天气数据http://api.openweathermap.org/data
-
本文向大家介绍python获取天气接口给指定微信好友发天气预报,包括了python获取天气接口给指定微信好友发天气预报的使用技巧和注意事项,需要的朋友参考一下 先看下效果图: 用到的模块: PyMySQL requests threading wxpy 要实现上面的示例,首先是有两大块地方 获取天气信息 通过微信将天气信息发送出去 而获取天气信息又包括几个小的需要注意的地方 获取天气信息 获取天气
-
本文向大家介绍ajax获取用户所在地天气的方法,包括了ajax获取用户所在地天气的方法的使用技巧和注意事项,需要的朋友参考一下 使用ajax获取用户所在地的天气,供大家参考,具体内容如下 1.要获取用户归属地的天气,首先得获取用户所在的市区,这里先获取用户的IP,通过IP获取IP的归属地,从而得到用户地址。 2.因为阿里云提供了通过城市名(city)或者城市编号(cityId) 即可获取天气的AP
-
利用三种不同的解析方法(json,xml,plist)解析天气,另外,本demo还演示了定位获取当前位置天气、两种http方式(POST与GET)获取天气的功能。 [Code4App.com]

