ASP.NET使用WebService实现天气预报功能
本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局http://www.cma.gov.cn/,数据每2.5小时左右自动更新一次,准确可靠。包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据。
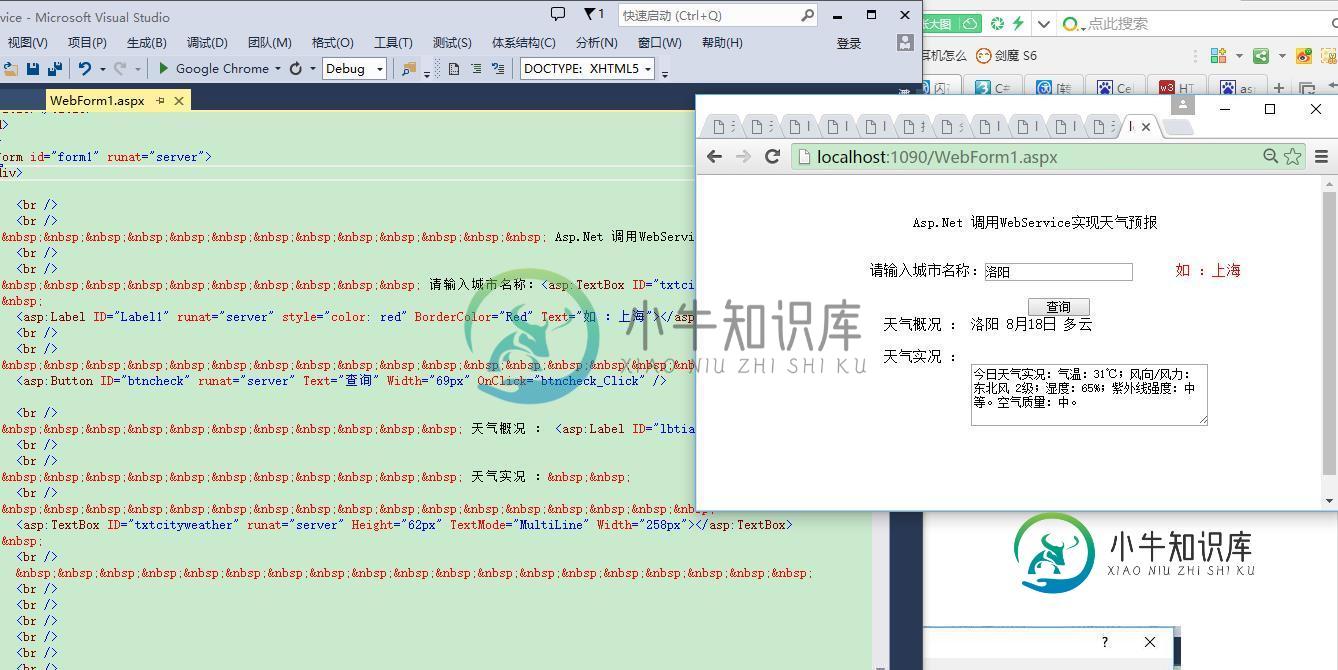
效果图 :

步骤 :
1 、新建web 项目,添加窗体。
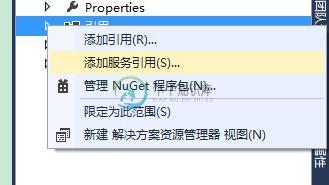
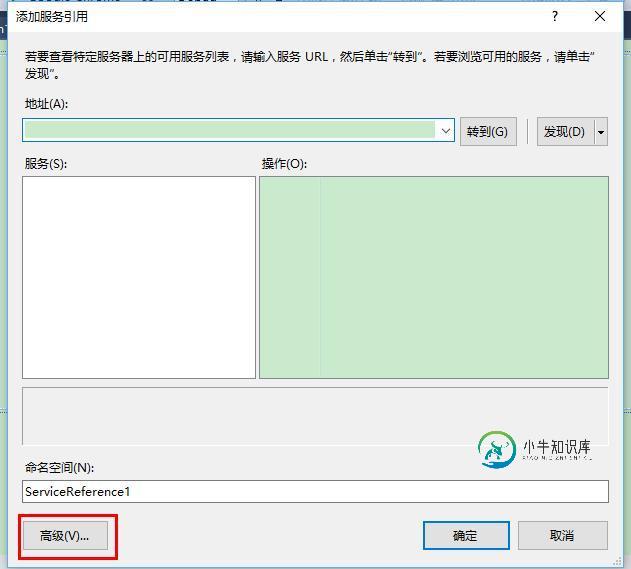
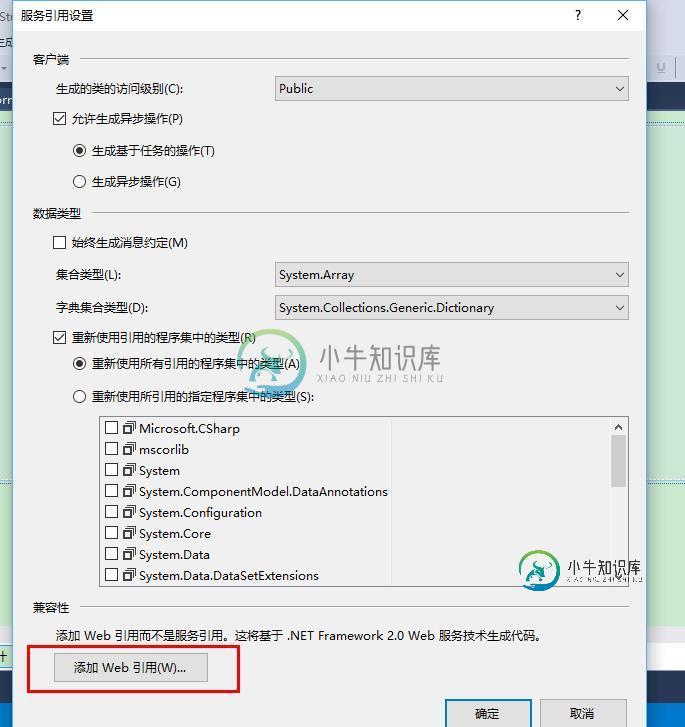
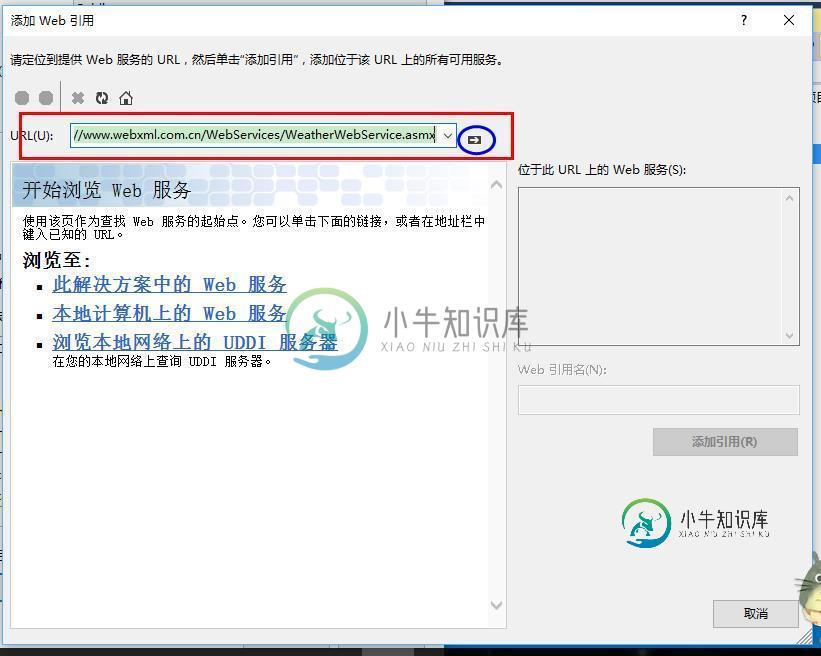
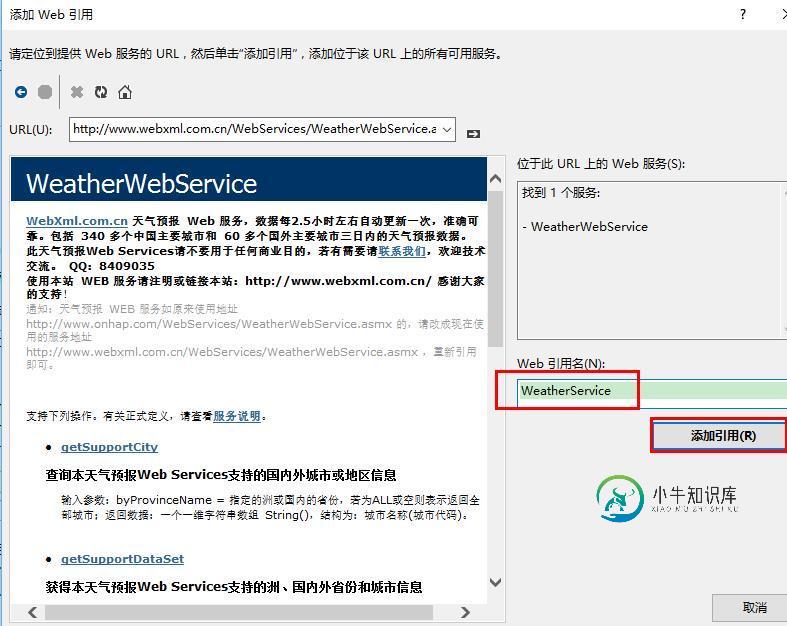
2 、 引用右键--> 添加服务引用-->高级--> 添加Web引用。



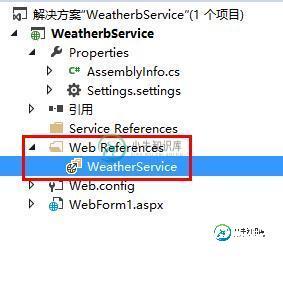
3 、 将Web接口复制到URL右边的框里-->点击输入框右边的箭头,测试连接(观察左下角看是否连接成功)--> 最右边可以更改Web引用名-->添加引用。



前台代码
<div> <br /> <br /> Asp.Net 调用WebService实现天气预报<br /> <br /> <br /> 请输入城市名称:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> <asp:Label ID="Label1" runat="server" style="color: red" BorderColor="Red" Text="如 :上海"></asp:Label> <br /> <br /> <asp:Button ID="btncheck" runat="server" Text="查询" Width="69px" OnClick="btncheck_Click" /> <br /> 天气概况 : <asp:Label ID="lbtianqi" runat="server" style="" BorderColor="Red" Text=""></asp:Label> <br /> <br /> 天气实况 : <br /> <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div>
后台代码
protected void btncheck_Click(object sender, EventArgs e)
{
WeatherService.WeatherWebService w = new WeatherService.WeatherWebService();
string [] res=new string[23];
string cityname = txtcity.Text.Trim();
res = w.getWeatherbyCityName(cityname);
lbtianqi.Text = cityname + " "+res[6];
txtcityweather.Text = res[10];
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序实现天气预报功能,包括了微信小程序实现天气预报功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现天气预报功能的具体代码,供大家参考,具体内容如下 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定
-
利用json解析返回天气信息。 [Code4App.com]
-
本文向大家介绍微信小程序实现天气预报功能(附源码),包括了微信小程序实现天气预报功能(附源码)的使用技巧和注意事项,需要的朋友参考一下 前言 最近在学小程序开发,刚好学到天气预报功能的制作,于是给大家分享下。 效果图 天气API获取 这里我用的是和风天气的API,打开官网注册或者登陆你的账号 进入控制台,新建应用 这是刚刚我们创建好的应用,点击添加KEY 选择WebAPI 这注册好我们的A
-
这是一个开源的、基于jQuery 函数库的 JavaScript 天气预报脚本插件。 代码语法完全符合W3C网页标准,完全兼容各种主流浏览器。 本插件主要用于天气预报的展示。 jQuery weather v3.0.0( 2013-03-01 ) + 此版本开放源代码,允许二次修改 + 此版本改为纯Javascript版本,不再依赖于PHP. + 支持全世界所有城市(以前版本仅支持中国城市) +
-
本文向大家介绍Asp.net使用SignalR实现聊天室的功能,包括了Asp.net使用SignalR实现聊天室的功能的使用技巧和注意事项,需要的朋友参考一下 一、引言 在前一篇文章《Asp.net使用SignalR实现酷炫端对端聊天功能》中,我向大家介绍了如何实现实现端对端聊天的功能的,在这一篇文章中将像大家如何使用SignalR实现群聊这样的功能。 二、实现思路 要想实现群聊的功能,首先我
-
本文向大家介绍微信公众平台天气预报功能开发,包括了微信公众平台天气预报功能开发的使用技巧和注意事项,需要的朋友参考一下 本来是想自己直接从中国天气网获取信息并处理,后来发现处理起来太麻烦,而且要获取所有城市的城市编码,再有就是!不支持国外天气!!(我们学校有很多毕业生在国外上学,所以我考虑还是做出支持国外天气的版本) 因此考虑直接调用别人的API,一开始选用了方倍工作室已经做好的接口(无奈也没有国

