ajax获取用户所在地天气的方法
使用ajax获取用户所在地的天气,供大家参考,具体内容如下
1.要获取用户归属地的天气,首先得获取用户所在的市区,这里先获取用户的IP,通过IP获取IP的归属地,从而得到用户地址。
2.因为阿里云提供了通过城市名(city)或者城市编号(cityId)
即可获取天气的API,从而获取用户归属地天气
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
});
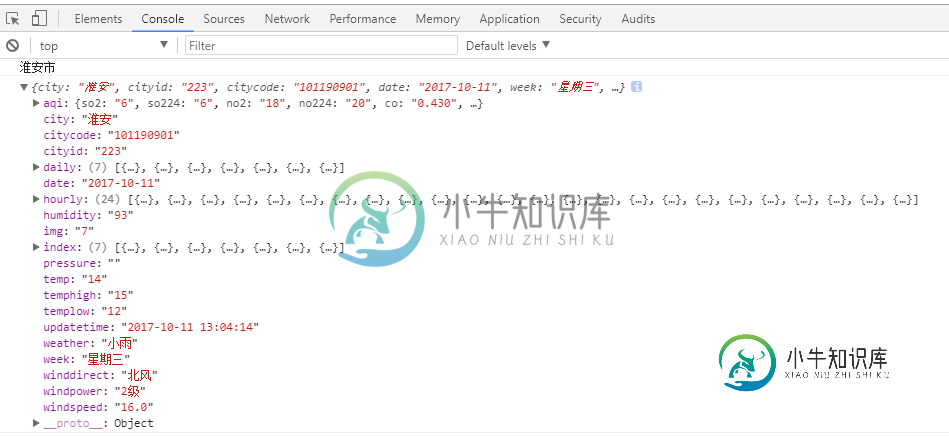
输出结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
你好:)我正在写一个电报机器人,显示今天和明天的天气。作为我正在使用的数据openweathermap.org. 现在,我使用了getTodaysWeather方法从JSON中获取有关Java对象的信息http://www.jsonschema2pojo.org并写道: 现在,我需要编写一个方法,从JSON数据中获取明天的天气数据http://api.openweathermap.org/data
-
给定开放天气地图当前天气数据API,我试图将当前天气数据拉入我的React.js应用程序使用ajax,提取给定城市的当前温度值,然后在我的组件中呈现该值。 我正在使用的测试JSON数据位于以下网址:http://api.openweathermap.org/data/2.5/weather?id=5391997 我的问题: 如何提取温度值?在我的渲染函数中,console.log返回JSON对象,
-
本文向大家介绍python获取天气接口给指定微信好友发天气预报,包括了python获取天气接口给指定微信好友发天气预报的使用技巧和注意事项,需要的朋友参考一下 先看下效果图: 用到的模块: PyMySQL requests threading wxpy 要实现上面的示例,首先是有两大块地方 获取天气信息 通过微信将天气信息发送出去 而获取天气信息又包括几个小的需要注意的地方 获取天气信息 获取天气
-
使用koa2编写代码如下: 本来想通过请求 '/getWeather' 获取天气数据,也试了用axios请求,但都返回如下错误 请求的链接已经验证过,浏览器是能返回的
-
本文向大家介绍Android编程实现获取新浪天气预报数据的方法,包括了Android编程实现获取新浪天气预报数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现获取新浪天气预报数据的方法。分享给大家供大家参考,具体如下: 新浪天气预报地址: http://php.weather.sina.com.cn/xml.php?city=武汉&password=DJOYn

