WordPress中利用AJAX异步获取评论用户头像的方法
在评论者输入邮箱后,异步获得评论者的头像并显示出来,个人感觉这个功能虽不能给用户体验带来多大的提升,也不算是一个实用的功能,但至少很炫,看到有的网站有添加这个功能,我也不甘寂寞所以也写了个脚本,没有时间做封装,所以直接上原理和代码。
异步动态调用头像原理
- 获得用户输入
- 过滤用户输入
- 传递变量到后台
- 后台处理数据,并返回头像的HTML代码
- 获得后台返回数据,将HTML代码加载到当前页面
貌似很多步骤,其实很简单,我们只要将自己的主题稍作修改就可以到达效果。
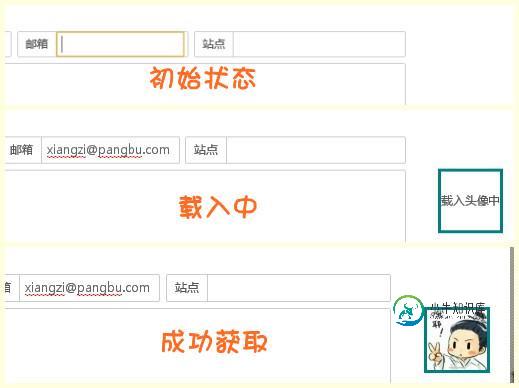
简单功能截图:

实现
功能代码:JavaScript
以下代码需集成 JQuery 框架中。
apiurl 变量为你的php api 接口文件地址,文件代码下面有。
功能主要集中在email输入框失去焦点的动作上。
function getAvatar(authorEmail) {//获得头像代码封装函数
var nowtime = Math.round(new Date().getTime() / 1000);
$.get(apiurl, {
action : "get_avatar",
email : authorEmail,
t : nowtime
}, function(data) {
$('#get-avatar-img').fadeOut('slow', function() {
$('#get-avatar-img').html(data).fadeIn();
})
});
}
var avatarhtml = '<div id="get-avatar-img" style="display:none;">';
avatarhtml += '</div>';
$('#respond').append(avatarhtml);//添加头像HTML
if($('#email').val().length > 1)
getAvatar($('#email').val());//获得邮箱地址
$('#email').focusout(function() {//email输入框失去焦点绑定的动作
var authorEmail = $('#email').val();
var pattern = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
var flag = pattern.test(authorEmail);
if(flag) {
$('#get-avatar-img').html('载入头像中').fadeIn('fast');
getAvatar(authorEmail);
} else {
alert('请输入正确邮箱地址');
}
})
功能代码:PHP
后台响应代码,在这里我用了一个单独的页面文件来做响应,
这样做的好处是不用打开每个页面的时候都去调用这部分代码,
只是在做出请求时才去响应,这样做可以完全摒弃主题的向后兼容顾虑。
当然你也可以将响应函数挂载到wp的hook上。
$action = isset($_REQUEST['action']) ? $_REQUEST['action'] : false ;
if($action){//留下以后添加功能的空间,你懂的。
switch ($action) {
case 'get_avatar':
$email = isset($_REQUEST['email']) ? $_REQUEST['email']: false ;
if($email){
echo get_avatar($email,60);
}
break;
default:
echo "请求内容不充分";
break;
}
}
总结
So……. 很简单吧?
请求-> 响应 -> 添加 总共三步曲。
当然,这里为了增强逻辑性,突出条理,把一些必要的数据过滤,
还有一些错误判断,这些就算是留作思考吧。
-
本文向大家介绍微信接入之获取用户头像的方法步骤,包括了微信接入之获取用户头像的方法步骤的使用技巧和注意事项,需要的朋友参考一下 前段时间写了关于微信支付接入,顺便就把获取用户昵称,头像的方式也归纳下,这个其实挺简单的,具体的方法看官方文档即可。这里只提几个重点。 scope参数 看过微信文档的话,微信的规定是,对于scope参数,如果需要获取用户信息的话,scope参数为snsapi_userin
-
本文向大家介绍利用AJAX实现WordPress中的文章列表及评论的分页功能,包括了利用AJAX实现WordPress中的文章列表及评论的分页功能的使用技巧和注意事项,需要的朋友参考一下 文章列表页分页 一.加载 jQuery 库 既然是 jQuery 驱动的 Ajax ,加载 jQuery 库是必须的。 二.文章列表格式 在你的文章列表页面(首页 index.php、归档 archive.php
-
cmf_get_user_avatar_url($avatar) 功能 获取用户头像地址 参数 $avatar: string 用户头像文件路径,相对于 upload 目录 返回 string 用户头像地址
-
X1.2新增 sp_get_comments($tag,$where); 功能: 获取评论; 参数: $tag:查询标签,默认:field:*;limit:0,5;order:createtime desc; $where:查询where数组,按照thinkphp where array格式; 返回: 数组,评论
-
X2.2.0新增 sp_get_user_avatar_url($avatar) 功能: 获取用户头像地址 参数: $avatar: 数据库中保存的用户头像文件路径 返回: 类型string,用户头像地址 使用: $url = sp_get_user_avatar_url('avatart/2231rweqrqwer.png'); echo $url;//输出用户头像地址
-
cmf_get_user_avatar_url($avatar) 功能 获取用户头像地址 参数 $avatar: string 用户头像文件路径,相对于 upload 目录 返回 string 用户头像地址

