《闪电快车实习》专题
-
 iOS快速实现环形渐变进度条
iOS快速实现环形渐变进度条本文向大家介绍iOS快速实现环形渐变进度条,包括了iOS快速实现环形渐变进度条的使用技巧和注意事项,需要的朋友参考一下 前言 进度条相信我们大家都不陌生,往往我们很多时候需要使用到圆形进度条。这篇文章给大家分享了利用iOS如何快速实现环形进度条,下面来一起看看。 一:先制作一个不带颜色渐变的进度条 自定义一个cycleView,在.m 中实现drawRect方法 因为drawRect方法只是在视图
-
Ruby实现的3种快速排序算法
本文向大家介绍Ruby实现的3种快速排序算法,包括了Ruby实现的3种快速排序算法的使用技巧和注意事项,需要的朋友参考一下 刚学Ruby,正巧算法老师鼓励用不熟悉的语言来写算法,我就用Ruby吧~~ 话说Ruby可真是超厉害,好多凭直觉的方法都可以用。。。。。无限膜拜中。。。。 期间我遇到了invalid multibyte char (US-ASCII)的错误,解决办法是在开头加一个#encod
-
 Spring Boot简单实现快速搭建图解
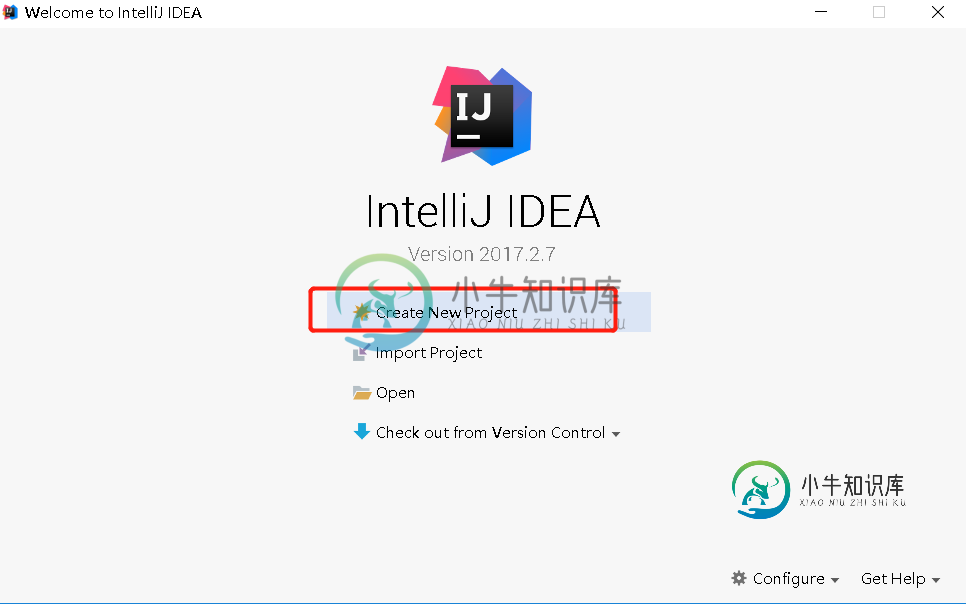
Spring Boot简单实现快速搭建图解本文向大家介绍Spring Boot简单实现快速搭建图解,包括了Spring Boot简单实现快速搭建图解的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了Spring Boot简单实现快速搭建图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1,创建新项目 2,选择Spring Initializr,其它默认, 3,添加包名和模块名
-
 Android Studio 实现文档注释的快捷键
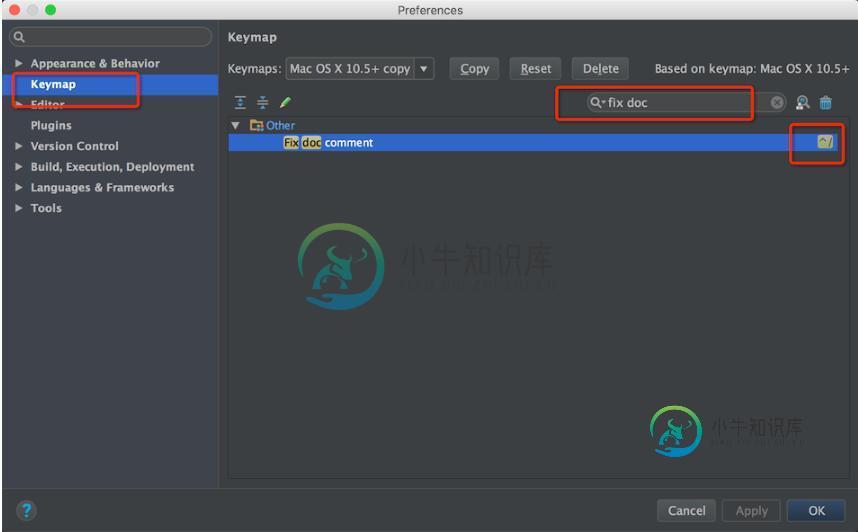
Android Studio 实现文档注释的快捷键本文向大家介绍Android Studio 实现文档注释的快捷键,包括了Android Studio 实现文档注释的快捷键的使用技巧和注意事项,需要的朋友参考一下 文档注释 添加文档注释是一个好的编程习惯,AS提供快速生成文档注释的方法。 方法1:/** + 回车 在函数上方输入 “/** ” 然后回车,自动生成文档注释。 方法2:快捷键 我这里设置的快捷键是 ctrl + / 补充知识:andr
-
php简单实现快速排序的方法
本文向大家介绍php简单实现快速排序的方法,包括了php简单实现快速排序的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php简单实现快速排序的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
 JS实现快递单打印功能【推荐】
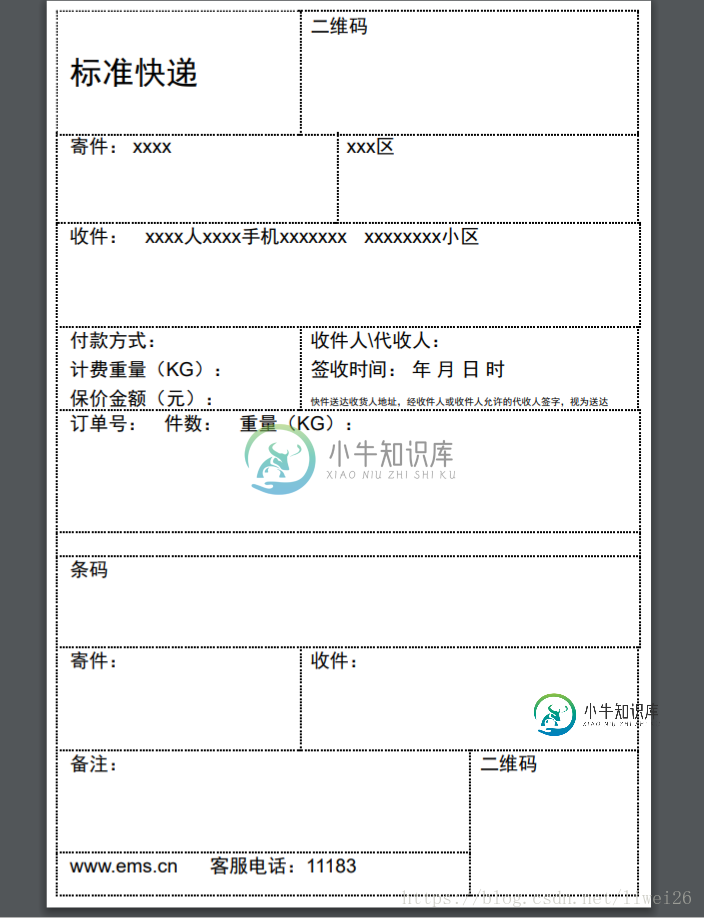
JS实现快递单打印功能【推荐】本文向大家介绍JS实现快递单打印功能【推荐】,包括了JS实现快递单打印功能【推荐】的使用技巧和注意事项,需要的朋友参考一下 最近做项目需要打印快递单,在网上搜索了一下发现直接给出代码的比较少。 首先说一下js网页打印的几种方法: 1.window.print() 会弹出打印对话框 2.使用html 标签引入Webbrowser控件 这种方式是其只兼容IE10以下的浏览器,其他浏览器不可使用 3
-
 Android实现快递物流时间轴效果
Android实现快递物流时间轴效果本文向大家介绍Android实现快递物流时间轴效果,包括了Android实现快递物流时间轴效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现快递物流时间轴效果展示的具体代码,供大家参考,具体内容如下 首先,这篇参考了别人的代码。根据自己的项目需求简单改造了一下,效果图如下 xml:代码 接下来是Activity,准备数据就好了 Adapter: 每一个item的布
-
Python实现快速多线程ping的方法
本文向大家介绍Python实现快速多线程ping的方法,包括了Python实现快速多线程ping的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现快速多线程ping的方法。分享给大家供大家参考。具体如下: 执行结果: administrator@nagios:/win/pexpect$ ./ping.py [2011-04-25 21:30:22.126981] 192
-
什么时候虚拟DOM比真实DOM快?
我知道如果在vanilla js中更改DOM,整个浏览器每次都会进行中继输出和重新绘制。 这是vanillajs测试代码 这是react测试代码 基准结果站点js-framework-benchmark result 和githubsite js-framework-benchmark github
-
电池状态始终不充电
问题内容: 表现: 在此代码中,Toast始终显示“不收费!”。我在实际设备上进行了测试,将其插入交流或USB电源时,它仍显示“ Not Charging!”(未充电!)。吐司 问题答案: 您无法通过清单进行注册,因此您不会收到这些广播。您正在尝试从中获得额外收入,而这些没有额外收入(例如)。结果,您将获得默认值。
-
双击电源按钮打电话
我是新的Android和试图研发应用程序快速帮助。一旦用户双击电源按钮,我希望我的应用程序为两种情况直接呼叫救护车(屏幕打开/关闭)。我已经写了这段代码,但它不起作用。任何帮助将不胜感激。提前谢谢你。:) Android显示 我的电话服务。JAVA MyReceiver.java 主要活动。JAVA
-
 中电28电科莱斯面经
中电28电科莱斯面经Set和Map的区别 块元素和行内元素 水平垂直居中 防抖和节流 判断数据类型的方法 Promise #23届提前批##中国电科#
-
原生js实现电商侧边导航效果
本文向大家介绍原生js实现电商侧边导航效果,包括了原生js实现电商侧边导航效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 实现原理: 1.点击楼层跳相应楼层,用的是锚点定位 电梯:<a href="#item2">2F 个护家清</a></li> 列表title:<div class="floor-title" id="item2"></div> 这个没什么好说的 2.当点击楼层跳到相应楼
-
尝试在android中实现电子邮件意图
我尝试在android上实现电子邮件意图,但在gmail上却一无所获。缺少所有参数。正在附加我的main\u活动代码。请帮忙!
-
 AVPlayer HLS实时流电平计(显示FFT数据)
AVPlayer HLS实时流电平计(显示FFT数据)我正在使用作为使用HTTP实时流的无线电应用程序。现在我想为该音频流实现一个电平表。最好是一个显示不同频率的电平表,但是一个简单的左/右解决方案将是一个很好的起点。 我发现了几个使用AVAudioPlayer的示例。但是我无法找到从AVPlayer获取所需信息的解决方案。 有人能想出解决我问题的办法吗? 编辑我想创建这样的东西(但更好) 编辑二 一个建议是使用MTAudioProcessingTa
