不同于其他后台管理, UMI Admin 可用于快速搭建后台 对于中小型后台甚至不用写任何代码, 如果有帮助 请关注,并给予星星 谢谢
Umi 是由laravel 5.3开发的全面的后台管理系统, 包括以下特性:
详细请阅读 https://github.com/taoyu65/UMIAdmin/blob/master/readme.md
-
BREAD 系统 (编辑, 读取, 添加, 删除, 查看) 要求laravel 5.3
-
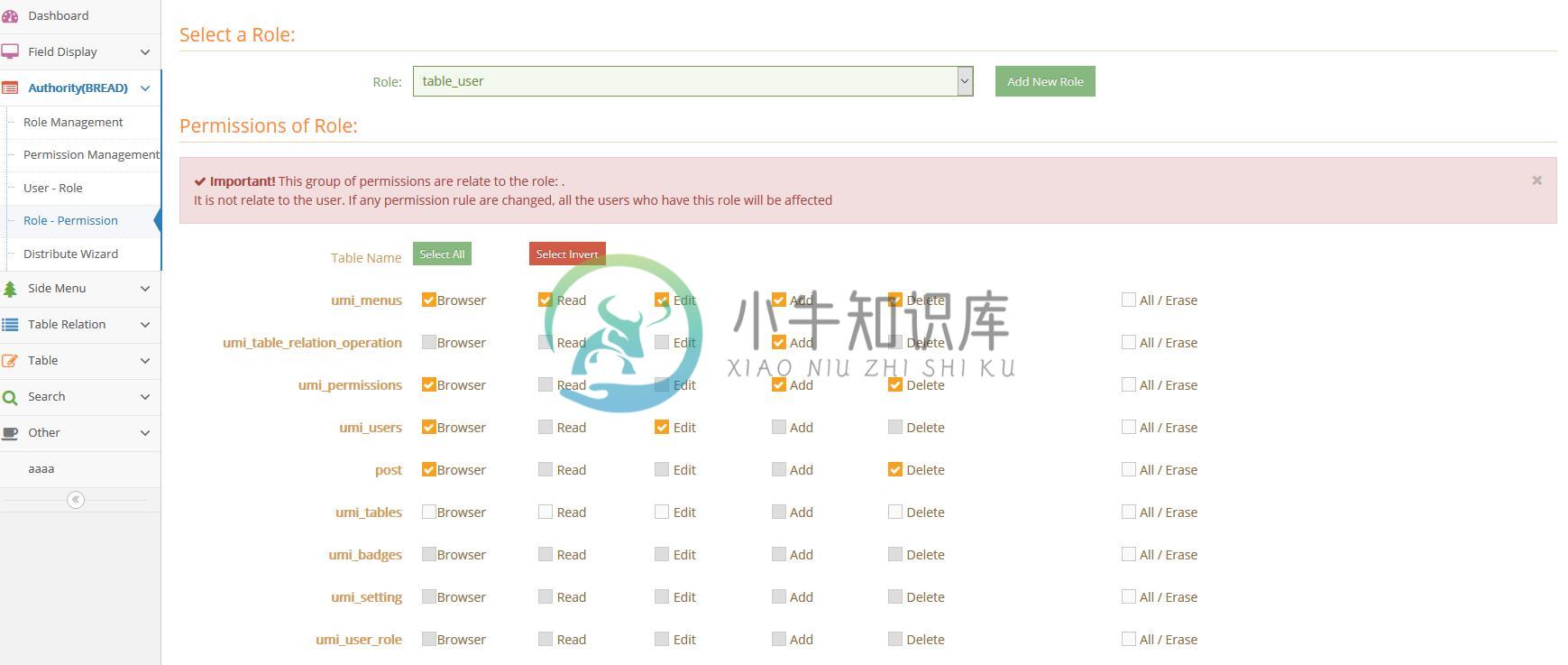
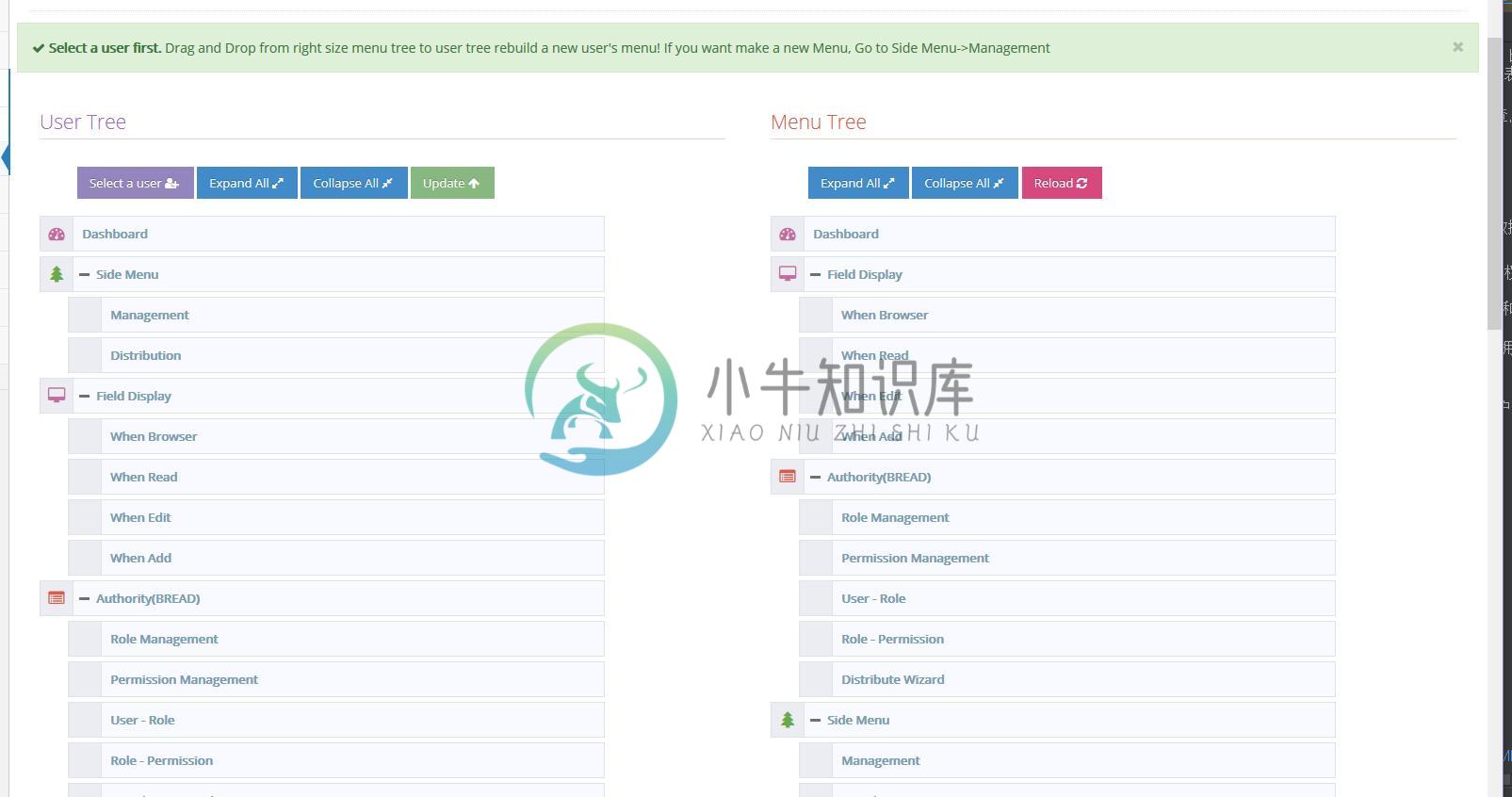
RBAC 权限系统 (基于角色权限开发) 包含2部分, 一部分是 数据库中的数据表的操作权限, 增删改等, 另一部分是管理界面权限操作, 整个权限系统基于数据层面和URL界面的操作与分配
-
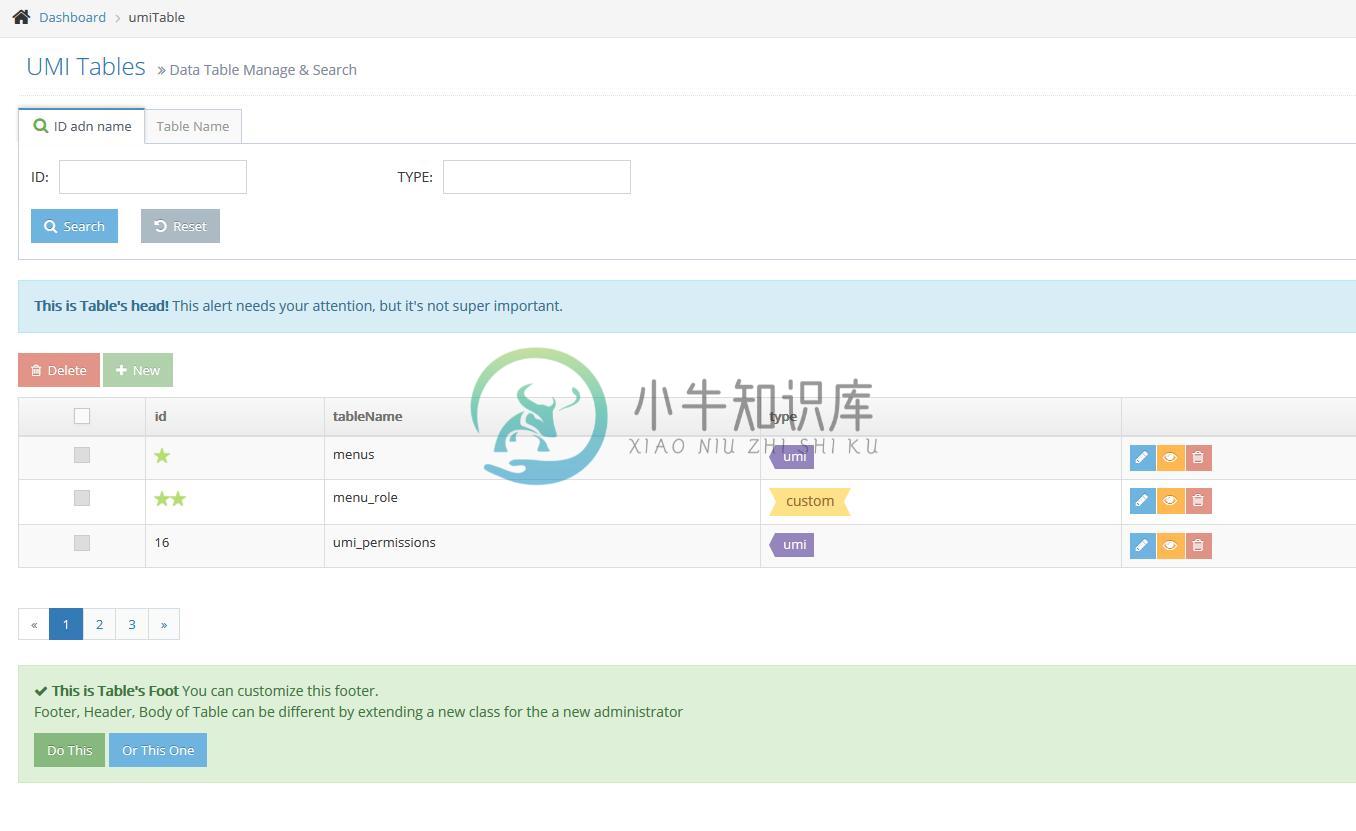
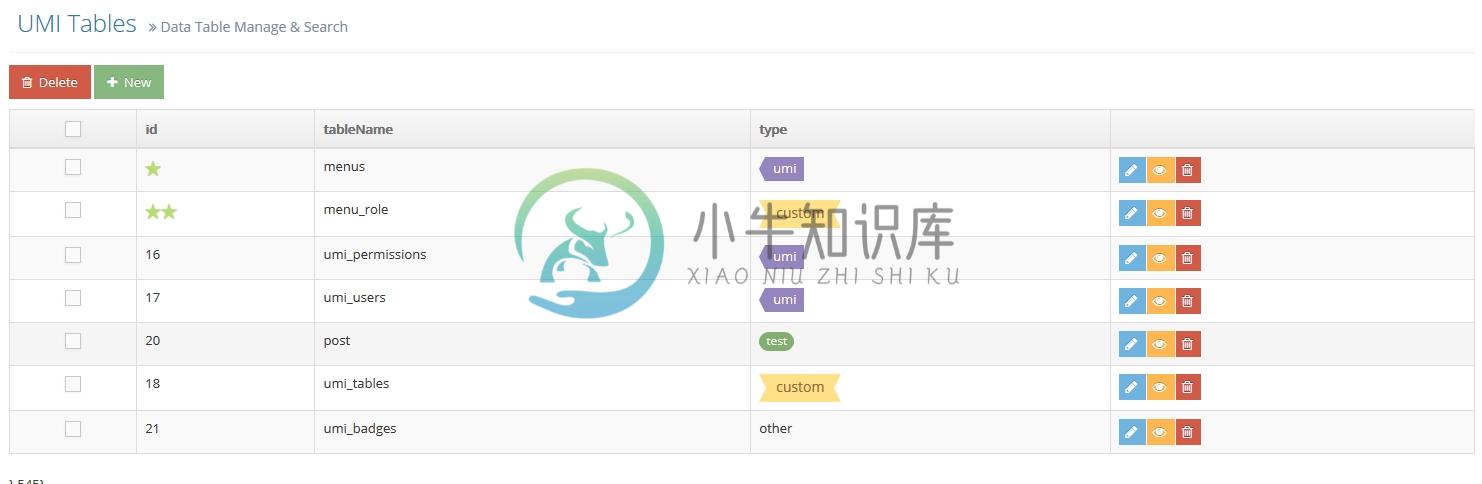
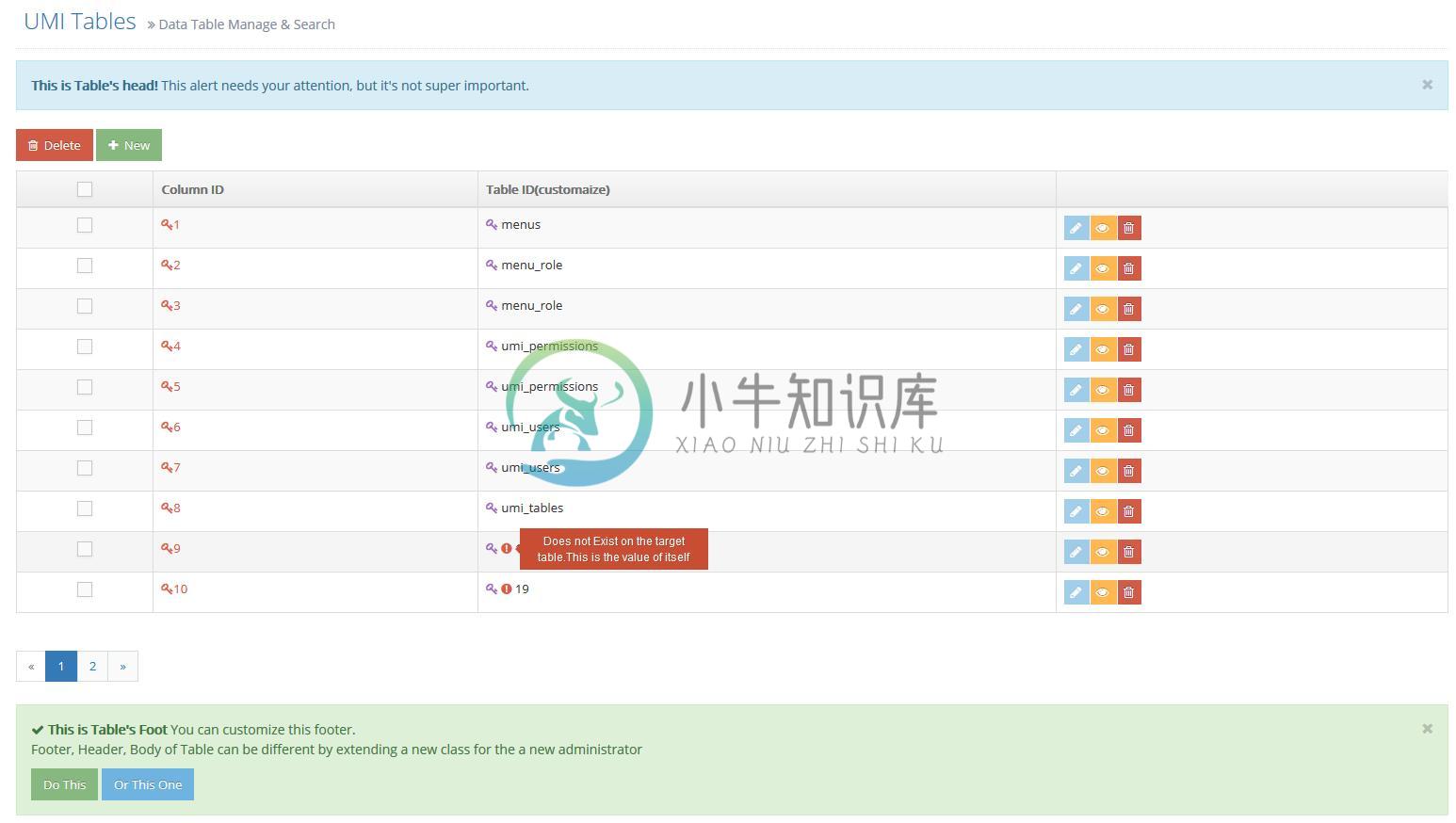
数据表的全面操作 增删改, 搜索, 以及自定义这些操作
-
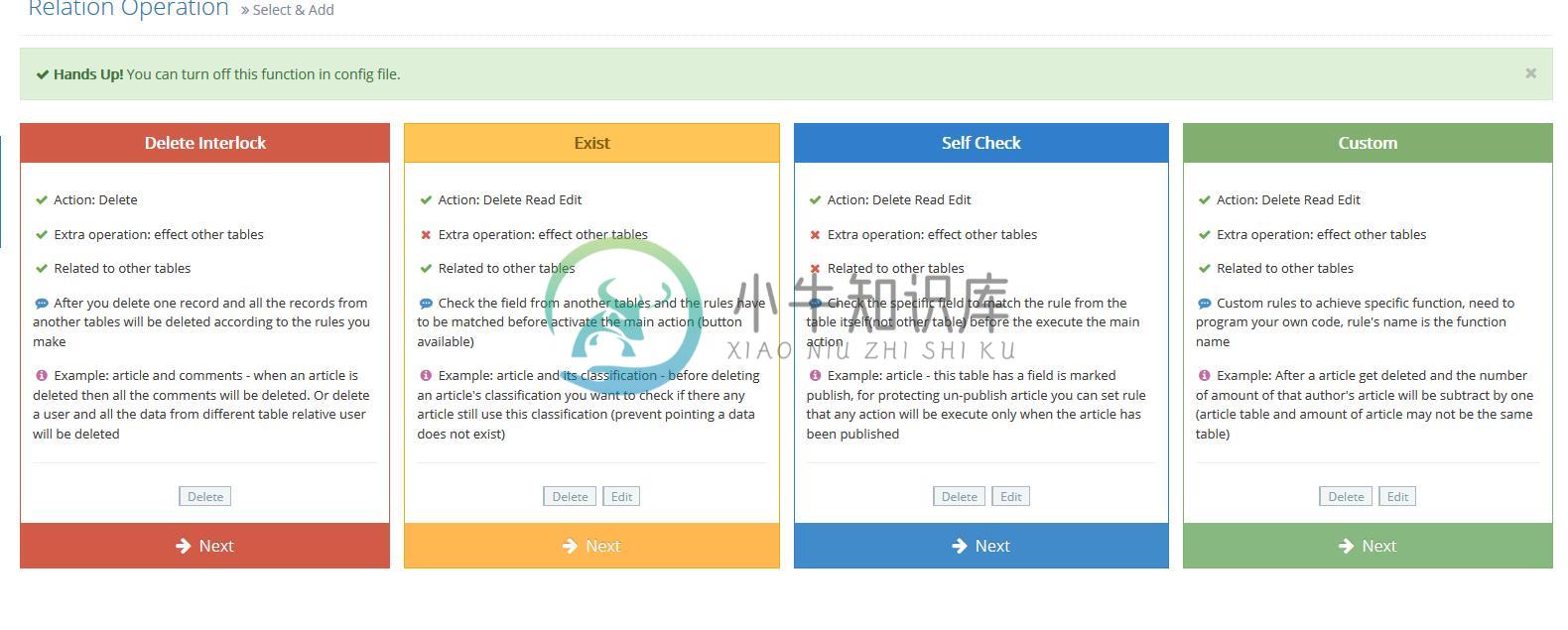
表之间关系的设定与操作, 比如可以自定义关联删除,关联更新, 或定义删除某表之前检查是否在其他表存在外键因而不能删除表等, 例如删除一个购物车,里面的物品所在的物品表的数据将一并删除等
-
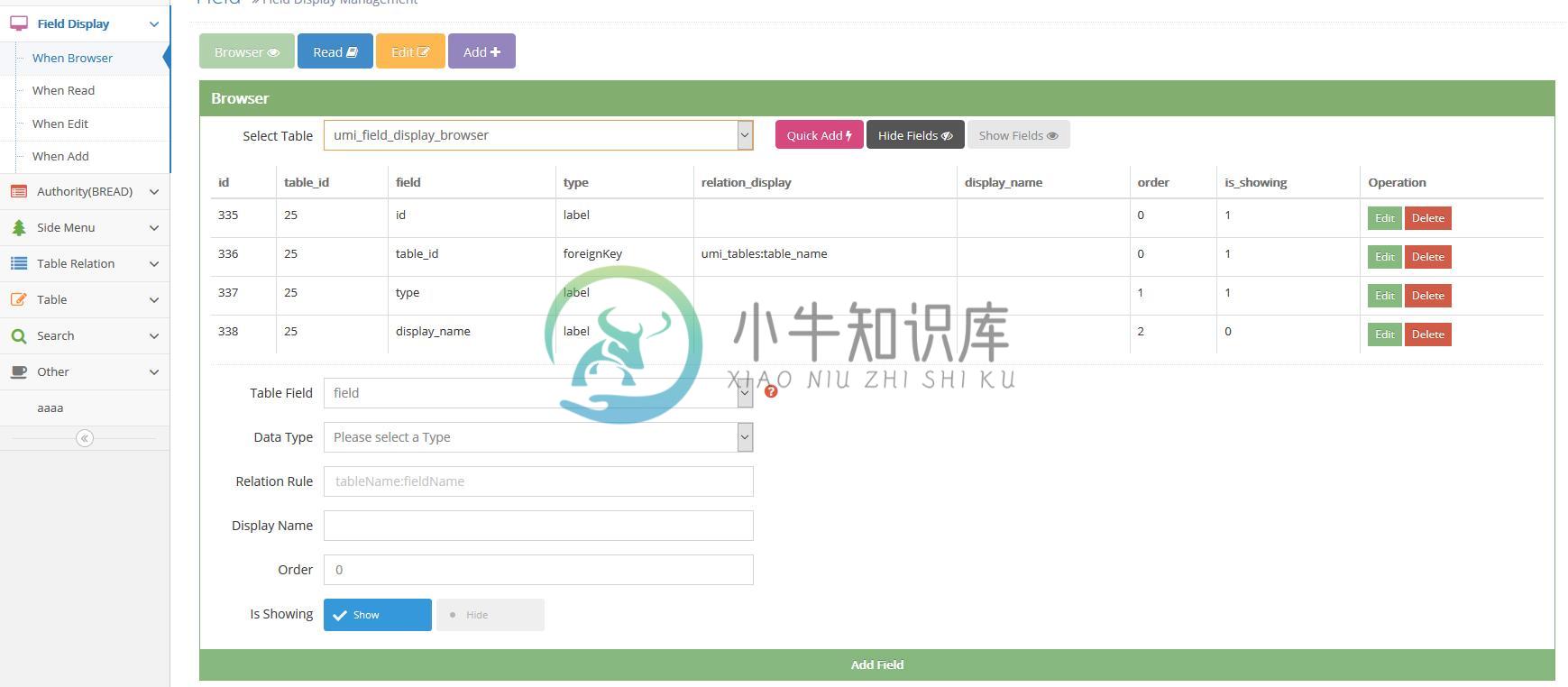
自定义显示数据格式, 可以设定任何字段用以什么方式现在在界面.例如一个外键可以显示其ID 或者 显示所对应表字段的名称.







安装
-
安装composer 和 laravel 5.3 框架. 请自行安装,可以通过不同方式安装. 推荐composer方式
执行命令 composer create-project --prefer-dist laravel/laravel blog 5.3.*
-
安装UMI Admin.
执行命令 composer require ym/umi "v0.1.2.*"
如果可以正常使用composer 执行上面命令的可以忽略这个段落, 如果不能正常使用composer的小伙伴可以查看 https://github.com/taoyu65/UMIAdmin/wiki/install
-
配置数据库连接文件(.env)
DB_HOST=localhost
DB_DATABASE=新建一个空的数据库
DB_USERNAME=用户名
DB_PASSWORD=密码
-
添加服务提供者.添加下面2行代码到 根目录/config/app.php 里面providers数组里面
YM\UmiServiceProvider::class,
YM\umiAuth\umiAuthServiceProvider::class,
-
执行下面的命令, 用于安装应用程序
php artisan umi:install (会提示选择安装数据库中数据的语言 1=汉语 2=英语) 输入1然后回车. 附:如果数据库已经安装完毕, 在想更改语言英语或汉语 仅需执行 php artisan umi:install --lang-zh-only(或 --lang-en-only)
-
设置系统为中文:
在根目录下config/app.php中 设置 'locale' => 'zh_cn', 即可
-
好了. 可以开始了.
注意:为了保证数据库迁移,数据库结构和一些必要的数据。 请在执行php artisan umi:install之前 保持数据库为空。如果要重新安装请手动清空数据库包括结构。
-
一、路由 路由有三种方式,分别是,约定式路由(即文件路由,根据文件名自动配置)、编译时配置式路由(config/config.js中配置)和运行时配置式路由(src/app.js中配置) 1、约定式路由 注意:若 .umirc.(ts|js) 或 config/config.(ts|js) 文件中对 router 进行了配置,约定式路由将失效、新添的页面不会自动被 umi 编译,umi 将使用编译
-
什么是jwt鉴权 JWT(JSON Web Token),本质就是一个字符串书写规范。作用是用来在用户和服务器之间传递安全可靠的信息 在目前前后端分离的开发过程中,使用token鉴权机制用于身份验证是最常见的方案,流程如下: 服务器当验证用户账号和密码正确的时候,给用户颁发一个令牌,这个令牌作为后续用户访问一些接口的凭证后续访问会根据这个令牌判断用户时候有权限进行访问 Token,分成了三部分,头
-
umi 项目配置 一、运行配置 约定src/app.tsx为运行配置 配置项目 1.patchRoutes 修改路由,可获得整个路由系统 export function patchRoutes({ routes }) { routes.unshift({ path: '/foo', exact: true, component: require('@/extraRoutes/foo').defau
-
umi4已经发布一段时间了,现在项目中还是用的umi3版本,umi3最坑的就是mfsu不会热更新,而且umi4新增了一些功能,所以打算把umi版本升级下。 问题 通过 npm create umi,选择pnpm安装。 报错:dyld: Symbol not found: _SecTrustEvaluateWithError 环境: mac os: 10.12.6 node.js: v16.14.2
-
快速上手 安装node,使用yarn管理npm依赖: npm i yarn -g 搭建脚手架:yarn creat @umijs/umi-app 安装依赖:yarn 或者 yarn install 启动项目:yarn start 修改相关配置在.umirc.ts文件 或 config/fonfig.ts 文件修改 部署发布:yarn build 本地验证:通过yarn build打包的文件需
-
先赞后看,养成习惯!! 写了这么多react的学习笔记,结果忘记发最关键的如何新建项目这步,失误失误 我争取把我当前的环境重现出来吧 安装 第一步 1.环境安装 新建个文件夹,准备安装 mkdir myantdproapp && cd myantdproapp yarn create umi (tyarn create umi 也行) 或 npm create umi C:\myantdproap
-
网络请求接口(service.ts中) import request from ‘@/utils/request’; import type { ListParamsType } from ‘@/services/data’ import type { AccountInfoType } from ‘./data’ /** 列表数据 @param params @returns */ export
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍基于python实现名片管理系统,包括了基于python实现名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现名片管理系统的具体代码,供大家参考,具体内容如下 主程序: 程序工具包: 实现效果: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
主要内容:选择合适的网站,CMS平台在本章中,我们将首先讨论如何为您的网站做出正确的选择,以及为网站选择哪个内容管理系统(CMS)平台。 选择合适的网站 让我们通过问自己几个问题来理解这一点,然后详细讨论这个概念。 问题1 - 你要花多少钱? 回答 - 这是与预算直接相关的主要问题之一。 如果你的预算很低,那么应该考虑一些非商业性的,而不是太复杂。 问题2 - 需要多少时间来计划维护? 回答 - 如果要发布很多优惠报价,最好有一个博

