《闪电快车实习》专题
-
Firebase:实时观察电子邮件验证状态
如果用户验证了他的电子邮件,我如何能够实时检查? 我的flow是这样的: < li >用户注册 < li >电子邮件已发送 < li >用户看到“请验证您的电子邮件”通知 现在我想: 为此,我需要一种从firebase获取用户数据的方法。通常,您只需使用onAuthStateChanged回调来获取用户数据,但我需要显式获取当前数据。 我该怎么做呢?
-
异常退出通话/未接电话时,怎样快速进入通话中?
当异常退出某通话,或未接错过某通话时,可在会话列表或通话记录列表上方,看到通话蓝条,点击该通话蓝条,即可重新将该通话调起。注意:蓝条仅当该会议未结束时还存在。
-
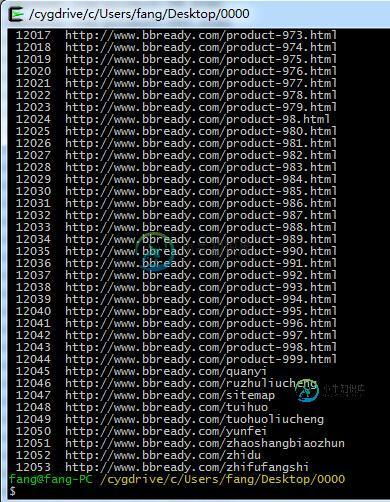
 shell脚本实现快速生成xml格式sitemap实例分享
shell脚本实现快速生成xml格式sitemap实例分享本文向大家介绍shell脚本实现快速生成xml格式sitemap实例分享,包括了shell脚本实现快速生成xml格式sitemap实例分享的使用技巧和注意事项,需要的朋友参考一下 用shell快速生成xml格式的sitemap地图文件,中小型网站适用。在本次案例中,生成12053条URL的sitemap文件,仅用时4.3秒!shell代码如下: 其中sitemap.txt是网站所有URL的集合,<
-
使用fs时出现异常错误。在快车中取消链接。js简单应用程序?
js.我正在express.js.创建一个简单的博客,我使用Typicode/lowdb作为数据库,根据data.json文件上的id创建/更新/删除帖子。使用json数组中的段塞数据使用Node.js文件系统API创建/更新/删除标记帖子。在标记帖子的删除端,我得到一个我不明白的错误。 我使用这样的fs.unlink来删除降价帖子: 以下是部分公开的代码示例: 创建/更新/删除帖子的示例-帖子。
-
Android实现二级购物车的全选加反选、总价功能
本文向大家介绍Android实现二级购物车的全选加反选、总价功能,包括了Android实现二级购物车的全选加反选、总价功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现二级购物车的全选加反选、总价的具体代码,供大家参考,具体内容如下 MainActivity 一级适配器 二级适配器 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
jQuery实现购物车多物品数量的加减+总价计算
本文向大家介绍jQuery实现购物车多物品数量的加减+总价计算,包括了jQuery实现购物车多物品数量的加减+总价计算的使用技巧和注意事项,需要的朋友参考一下
-
 react-native 实现购物车滑动删除效果的示例代码
react-native 实现购物车滑动删除效果的示例代码本文向大家介绍react-native 实现购物车滑动删除效果的示例代码,包括了react-native 实现购物车滑动删除效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 购物车的功能基本上电商项目都会有的,这是一篇关于react-native的,原生android的已经好久没写了。记得以前写原生购物车的时候,遇到过产品的灵魂质问,为啥iOS的滑动删除可以,android却那么难实现的。这
-
 vue框架制作购物车小球动画效果实例代码
vue框架制作购物车小球动画效果实例代码本文向大家介绍vue框架制作购物车小球动画效果实例代码,包括了vue框架制作购物车小球动画效果实例代码的使用技巧和注意事项,需要的朋友参考一下 最近在学习前端制作了一个购物车小球的动画效果 直接上图看看效果 下面介绍一下制作这个动画的详细过程: 1.因为使用vue锁业需要使用transition标签包裹 并指定动画三个动画生命周期函数 样式设置成一个红色的小球采用absolute定位确保不影响页面
-
基于C++语言实现机动车违章处罚管理系统
本文向大家介绍基于C++语言实现机动车违章处罚管理系统,包括了基于C++语言实现机动车违章处罚管理系统的使用技巧和注意事项,需要的朋友参考一下 关键代码如下所示: 以上代码是基于C++语言实现机动车违章处罚管理系统的关键代码,代码附有注释,有不明白的地方欢迎给我留言,小编会及时回复大家的,大家可以更加需求适当的添加修改删除。
-
在我的调车场实施中添加括号处理有困难
-
在商业订单和电子邮件中添加和显示自定义购物车项目数据
我有一个定制的WooCommerce产品类型称为彩票。我需要一个自定义选择字段(因为它不是一个可变产品),所以我添加了一个。 一切都很好,我在购物车和结帐中也获得了价值,但我无法在管理员订单或订单邮件(客户和管理员)中获得价值。 下面是我在函数中添加的代码。php。我做错了什么?
-
快照
Overview Rados supports two related snapshotting mechanisms: pool snaps: snapshots are implicitely applied to all objects in a pool self managed snaps: the user must provide the current SnapContext on
-
快切
快切——响应css框架 快切源自QuickCSS——是由切图网团队执手开发的一款开源中文响应 (X)HTML/CSS 框架 , 初衷是为了解决快速切图的问题。是国内开源前端框架的发起者和领导者!支持跨平台移动浏览器兼容。兼容ie6,ie7,ie8,firefox,chrome,iphone,ipad浏览器。它的目的是减少你的css开发时间。它提供一个可靠的css基础去创建你的项目,能够用于网站的快
-
快邮
快邮取自“QuickEDM”,是切图公司推出的一款基于快切css的响应式的邮件css框架,可以快速创建一个响应式的邮件html,兼容任何设备和客户端,以及outlook。 众多项目经验 快邮的产生源自我们长期的EDM邮件项目开发经验,经过很多实战项目的验证,以确保框架的实用性和灵活性和兼容性。 响应式设计 可以根据浏览器的大小自动缩放和调整,对web标签的重构实现了最大化的浏览器支持,避免了枯燥乏
-
从车轮格式安装numpy:“…不是此平台上支持的车轮”
我意识到一个与此相关的问题已经被问到不能安装numpy从车轮格式,但那里提出的解决方案对我不起作用。我也在那条线上问过(通过回答!)但我没有收到任何回复,所以下面是: 我一直在尝试安装matplotlib,但我首先需要安装numpy。我下载了Numpy-1.8.2+mkl-cp26-none-win_amd64.whl文件,然后尝试使用PIP安装它。我不断得到的错误信息是: “numpy-1.8.
