《操作符》专题
-
操作表
操作表是一个上滑面板,用来向用户展示进行一个任务所需的选项。 你也可以使用它来提示用户,确认潜在的危险操作。 操作表包含一个可选的标题和至少一个按钮,每个按钮都对应一个操作。 注意,不建议在大屏幕(iPad)上使用操作表。在大屏幕上,你应该使用弹出框。 创建并弹出操作表 操作表是动态元素,只能使用Javascript来创建并弹出它。让我们看一下创建操作表相关的App方法: myApp.action
-
RDD 操作
RDDs 支持 2 种类型的操作:转换(transformations) 从已经存在的数据集中创建一个新的数据集;动作(actions) 在数据集上进行计算之后返回一个值到驱动程序。例如,map 是一个转换操作,它将每一个数据集元素传递给一个函数并且返回一个新的 RDD。另一方面,reduce 是一个动作,它使用相同的函数来聚合 RDD 的所有元素,并且将最终的结果返回到驱动程序(不过也有一个并行
-
DAO 操作
像对象-文档映射中那样,给实体类加上了注解,并且实现了BuguEntity接口,接下来就可以使用BuguDao类操作该实体了。 BuguDao构造函数 你需要编写自己的Dao,如FooDao,来操作Foo相关的数据。FooDao需要继承自BuguDao,并且,在FooDao的构造函数中,需要传递Foo.class,如下: public class FooDao extends BuguDao<Fo
-
空操作
请参考:http://www.kancloud.cn/manual/thinkphp/1723
-
DOM 操作
大部分情况下你不需要通过查询 DOM 元素去更新组件的 UI,你只要关注设置组件的状态(setState)。但是可能在某些情况下你确实需要直接操作 DOM。 首先我们要了解 ReactDOM.render 组件返回的是什么? 它会返回对组件的引用也就是组件实例(对于无状态状态组件来说返回 null),注意 JSX 返回的不是组件实例,它只是一个 ReactElement 对象(还记得我们用纯 JS
-
6.操作
地图标绘 添加地标 添加地标 点击菜单栏或底下快捷工具栏中的“添加地标”按钮,按照弹出的对话框,在当前地图的中心添加一个地标来标注位置。 绘制完成后弹出属性对话框,可在“说明”栏里查看并修改对于该地标的说明。 可在“空间信息”栏里填写地标的定位信息,有小数格式、度分秒格式、度分格式三种输入方式。 可在“样式”栏里修改图标风格(图标样式、颜色、
-
CSS 操作
CSS 与 JavaScript 是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动。但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合。本章介绍如何通过 JavaScript 操作 CSS。 HTML 元素的 style 属性 操作 CSS 样式最简单的方法,就是使用网页元素节点的getAttribute()方法、setAttribute()方法和remov
-
CSS操作
CSS与JavaScript是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动。但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合。本节介绍如果通过JavaScript操作CSS。 HTML元素的style属性 Element节点的style属性 基本用法 cssText属性 CSS模块的侦测 setPropertyValue(),getPropertyVal
-
bucket 操作
PUT Bucket 创建一个新的 bucket。要创建一个 bucket,你必须有一个用户 ID 和一个有效的 AWS 访问密钥 ID 来进行身份验证请求。匿名用户不能创建 bucket。 Note 当前版本我们不支持通过 PUT /{bucket} 来请求实例。 约束条件 一般而言,bucket 名称应该遵循下述域名命名约束条件 Bucket 名必须是唯一的 Bucket 名必须以小写字母开始
-
操作DOM
jQuery的选择器很强大,用起来又简单又灵活,但是搞了这么久,我拿到了jQuery对象,到底要干什么? 答案当然是操作对应的DOM节点啦! 回顾一下修改DOM的CSS、文本、设置HTML有多么麻烦,而且有的浏览器只有innerHTML,有的浏览器支持innerText,有了jQuery对象,不需要考虑浏览器差异了,全部统一操作! 修改Text和HTML jQuery对象的text()和html(
-
操作DOM
由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM。 始终记住DOM是一个树形结构。操作一个DOM节点实际上就是这么几个操作: 更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容; 遍历:遍历该DOM节点下的子节点,以便进行进一步操作; 添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点; 删
-
操作值
whistle的操作值可以分两类,字符串和JSON对象。 如果字符串不包含空格,可以直接写到配置里面: pattern opProtocol://(strValue) # 有些操作值不能放到本地文件,则可以不用括号,如:proxy、referer等等,具体参见协议列表 pattern opProtocol://strValue 如果字符串里面包含空格,则可以把操作值先放到whistle界
-
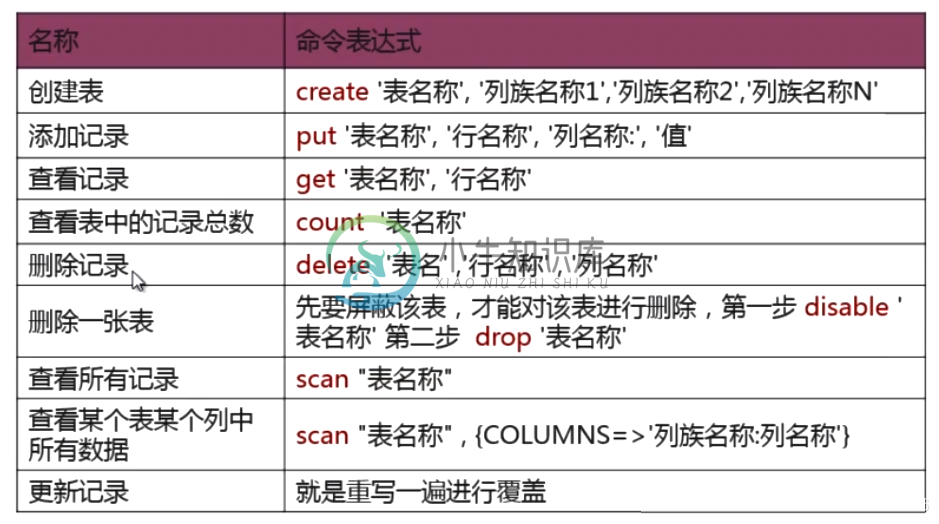
 Hbase操作
Hbase操作主要内容:1.基本操作,2.表操作,3.数据操作1.基本操作 操作比较少相对于Mysql来说 2.表操作 删除表的时候需要先停用表。 disable ‘users_tmp’ 然后才可以删除 exist ‘users_tmp’ 为表是否存在 is disable ‘users_tmp’ 为是否没有用表 is enbale ‘users_tmp’ 为是否用表 3.数据操作 3.1 添加和获得记录 put和get Mysql为insert和selec
-
cookie 操作
说明 引入: <script type="text/javascript" src="http://szhuodong.yy.com/s/gw/jquery/jquery.cookie.js"></script> 调用方法: $.cookie('name'); $.cookie('name', 'value'); $.cookie('name', 'value', {expires: 7,
-
url 操作
说明 调用方法: $.f2e.util.getQueryString(name,url); 函数说明: 获取url参数 参数说明: 参数名 类型 说明 备注 url string 地址 如不传,默认当前页面地址 name string 参数名 无 脚本 <script> var url = "http://www.xxx.loc/index.html?cid=79"; var
