《紫光展锐面试》专题
-
光纤和铜线的比较
本文向大家介绍光纤和铜线的比较,包括了光纤和铜线的比较的使用技巧和注意事项,需要的朋友参考一下 由于与传统的铜线相比具有许多优点,因此光缆的使用量正在增加。但是,其用法也有一些缺点。 光纤电缆比铜线的优势 光纤电缆传输数据的速度远高于铜线。这是因为光的速度大于电子的速度。 与铜线的10 Gbps带宽相比,光缆的带宽更大,超过60 Tbps。 光纤电缆的衰减非常低。中继器仅需每50公里添加一次,而铜
-
 替换光栅之间的值
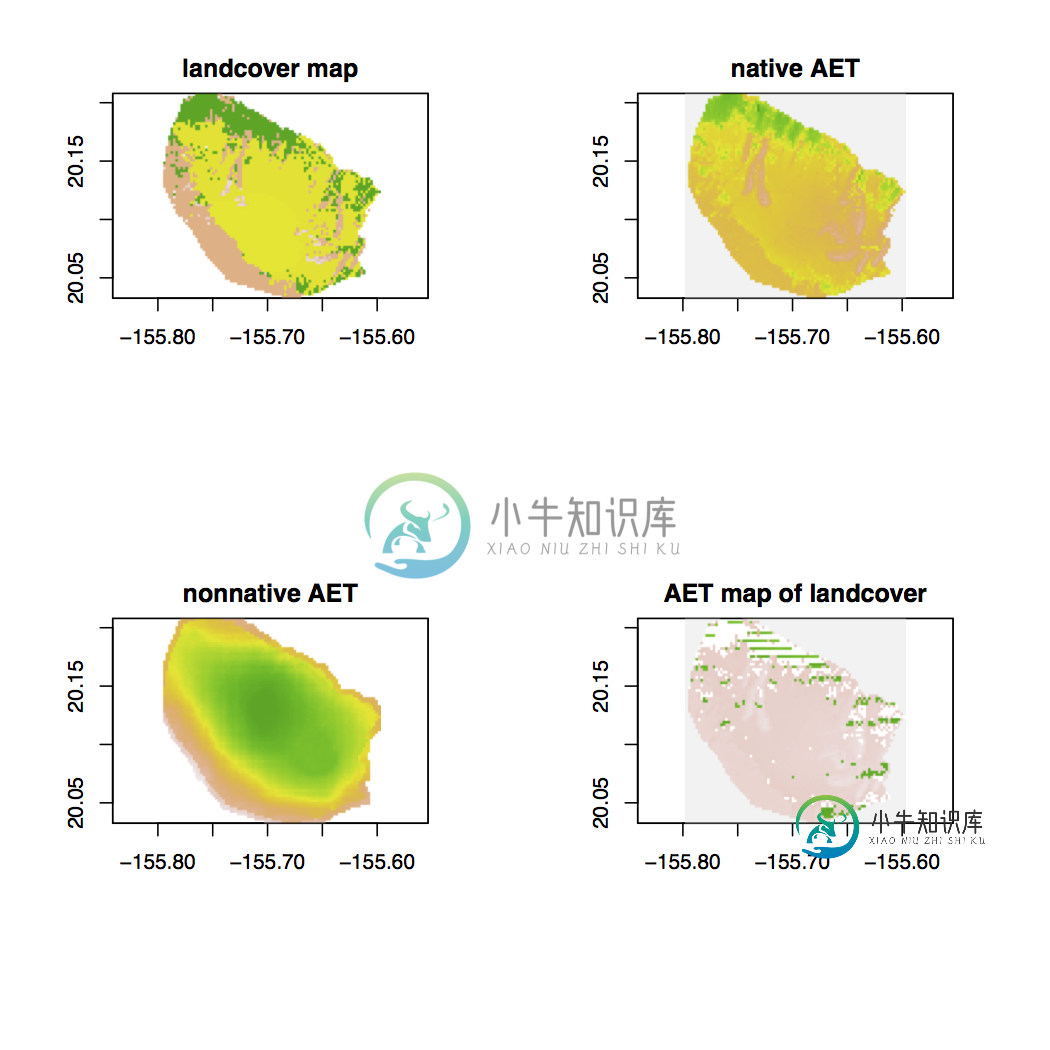
替换光栅之间的值我把我的问题简化了一点,希望它有意义。 我有三个栅格,我正在使用。 栅格是一个栅格,其土地覆盖属性值1为本地土地覆盖,0为非本地土地覆盖。 本地蒸散量和非本地蒸散量分别是本地物种和非本地物种的蒸散量。两个光栅的属性都在[015000]之间 id要做的是将1的所有值替换为nativeet值,将0的所有值替换为nonnativeet值。 我的想法是将土地覆盖光栅(值为1或0)转换为AET光栅(值介于0
-
 在光标下加下划线
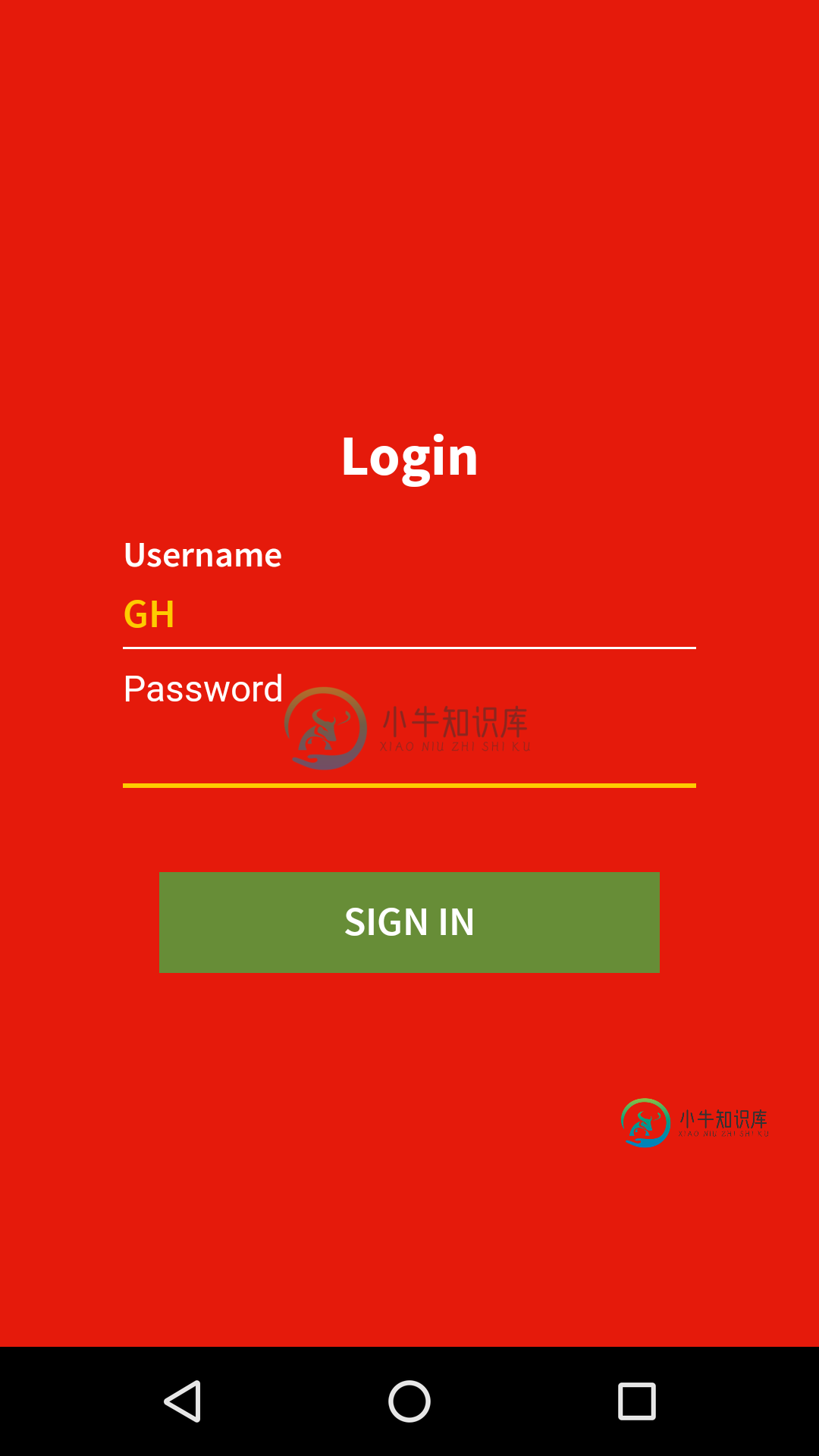
在光标下加下划线我已经实现了Custom edittext,具有自定义样式: 这是屏幕: 这里只有光标,现在当我再次选择光标时,我得到如下结果: 我不想要光标下方的黄色下划线。 这是在Moto g4和android 7.0中测试的。 编辑还在错误上下划线,如果我seterror和文本不可见的错误:
-
光滑轮播响应断点
这是我用来在我的网页上创建slick carousel的配置。 除了一件事,当我调整我的浏览器窗口的大小,从1920宽到800宽时,旋转播放器就会消失,内容就像普通的div一样显示,但是当我增加浏览器窗口的宽度时,旋转播放器就不会重新创建。它仍然像没有carousel的HTML div块。 如有任何帮助,我们将不胜感激。
-
 Mandelbrot集光滑着色函数
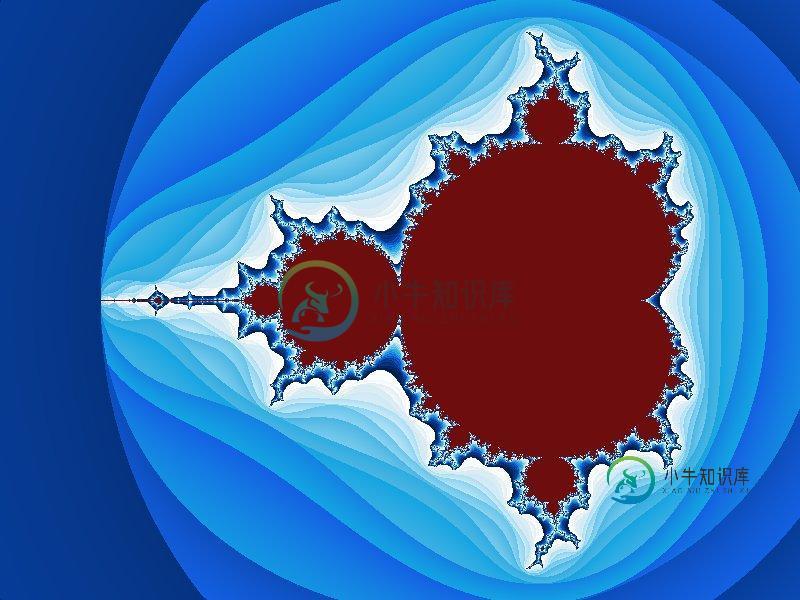
Mandelbrot集光滑着色函数我用python编程了Mandelbrot集,但看起来很奇怪,所以我搜索平滑的颜色。我用对数和线性插值编程了一个平滑的着色函数,但是无论我尝试什么,我都得不到我想要的: 这是我的调色板 这里是我的着色功能 这是我得到的 正如你所看到的那样,平滑的颜色是没有连续性的 我想要这样的东西: 理想结果 我们看不到色差
-
拖动时退出forbbiden光标
https://imgur.com/Ek3CAOt 我想在拖动元素时退出forbbiden光标。im使用html5默认拖放。我正在使用打字脚本 我试着从电动汽车转向电动汽车。目标风格光标到“抓取”光标,我试图从dropEffect等更改,但没有一个会产生欲望效果。这是拖动代码。 html模板: 打字稿删除代码:
-
sails闪光验证不工作
我正在尝试验证控制器中的值,并将闪存错误消息发送到Sailsjs框架中的EJS视图文件。 我收到以下错误消息: 我已经在config/policies.js中添加了闪存策略 这就是我重定向到错误视图的方式。 flash.js内容 帮助我解决此闪存不是视图文件中定义的错误。
-
亚马逊极光复制品
我有一个很大的数据库(~250GB)在极光得到很多插入。只有一个实例,所以我想创建一个副本以备冗余。当我们进行夜间快照时,我们更希望有一个更容错的系统,而且使用aurora副本似乎可以提供自动故障转移。 我的问题:当我使用控制台并创建副本时,具体会发生什么?是否会出现一个新实例并开始从主实例中提取数据?这会影响数据库性能吗?我敢肯定,要等一段时间,副本才会“迎头赶上”,加载250GB;我怎么知道什
-
DataFlow/Apache光束核心转换
apachebeam中的核心转换(Map、Filter、flatte)是否使用并行处理来处理数据元素,如果是,具体什么时候应该使用ParDo转换?
-
 【光线传媒】电影发行
【光线传媒】电影发行#非技术2023笔面经# 1.平时喜欢看什么类型电影? 2.国庆档看了什么? 3.选择看一部电影会注重什么方面? 4.对光线传媒的了解?喜欢哪个版块? 5.对电影发行工作的了解? 6.(上面提到了密钥)平时是不是很关注排片?对密钥的了解? 7.(简历深挖)全部经历问了一遍 8.偏好技术岗还是管理岗?为什么?
-
光照探针生成器(LightProbeGenerator)
用于创建 LightProbe 实例的工具类。 例子 WebGL / light probe WebGL / light probe / cube camera 静态方法 .fromCubeTexture ( cubeTexture : CubeTexture ) : LightProbe 从传入的(辐射)环境贴图创建一个光照探针。该方法期望将环境贴图表示为一个立方体纹理。 .fromCubeRe
-
立方体添加点光源
添加平行光是直接定义光线照射物体的方向,点光源的光线是发散的,无法直接定义它的光线方向,不过只要定义好点光源的位置坐标,然后与某个顶点的位置坐标进行减法运算,计算结果就是光源射到该顶点的方向。 这很好理解,在三维空间中两个点确定一条直线,几何体顶点代表一个点,点光源的位置代表一个点,直线所在的方向就是光线的方向,在三维笛卡尔坐标系中,把两个顶点的xyz三个分量相减就可以得到一个表示直线方向的向量,
-
立方体添加平行光
该WebGL案例源码是通过给一个单色的立方体添加平行光进行渲染,通过这样一个简单的WebGL光照计算案例,来体会光照模型在物体渲染中的应用,在学习下面的代码之前确保你有逐顶点和颜色插值计算的概念,了解顶点位置数据、顶点颜色数据,本节课在这两种顶点数据的基础之上在引入一种新的顶点数据:定点法向量。 平行光照射在立方体上,与不同的平面夹角不同,自然反射的颜色RGB值强弱不同,实际绘图的时候你不可能手动
-
WebGL 光照渲染立方体
本节课对WebGL光照的介绍主要目的是让你对WebGL光照,以及如何在代码层面实现WebGL光照算法有个大致的轮廓认知,计算机图形学中关于光照相关算法的介绍更为详细和系统,如果有兴趣可以阅读计算机图形学的书籍。 光线照在物体上,物体反射光线就会构成一个光场,眼睛看到生活中的物体有立体感就是因为有光的存在。因此在学习物理光学在WebGL编程中如何应用, 你就要先了解基本的光学知识。 生活中你看到一个
-
合并 hotspot 快乐时光 policy
行动时刻 - 纳入热点欢乐时光政策 我们将使用虚拟服务器来合并Hotspot Happy Hour策略。 然后将其添加到食堂客户端定义中的接入点。 当我们将虚拟服务器应用于客户端定义时,它也可以轻松地将同一虚拟服务器与其他客户端一起使用。 启用欢乐时光虚拟服务器 请按照以下步骤启用服务器: 在FreeRADIUS配置目录中的sites-available目录下,使用以下内容创建名为happy_ho
