在光标下加下划线
我已经实现了Custom edittext,具有自定义样式:
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username"
android:textColorHint="@color/white"
app:hintAnimationEnabled="true"
app:hintTextAppearance="@style/TExtAppearance"
>
<com.app.farmtrace.fieldagent.CustomView.EditText_SemiBold
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/colorAccent"
android:theme="@style/EditTextStyle"
android:id="@+id/username"
android:maxLines="1"
android:maxLength="50"
android:inputType="textEmailAddress|textNoSuggestions"
android:nextFocusDown="@+id/password"
/>
</android.support.design.widget.TextInputLayout>
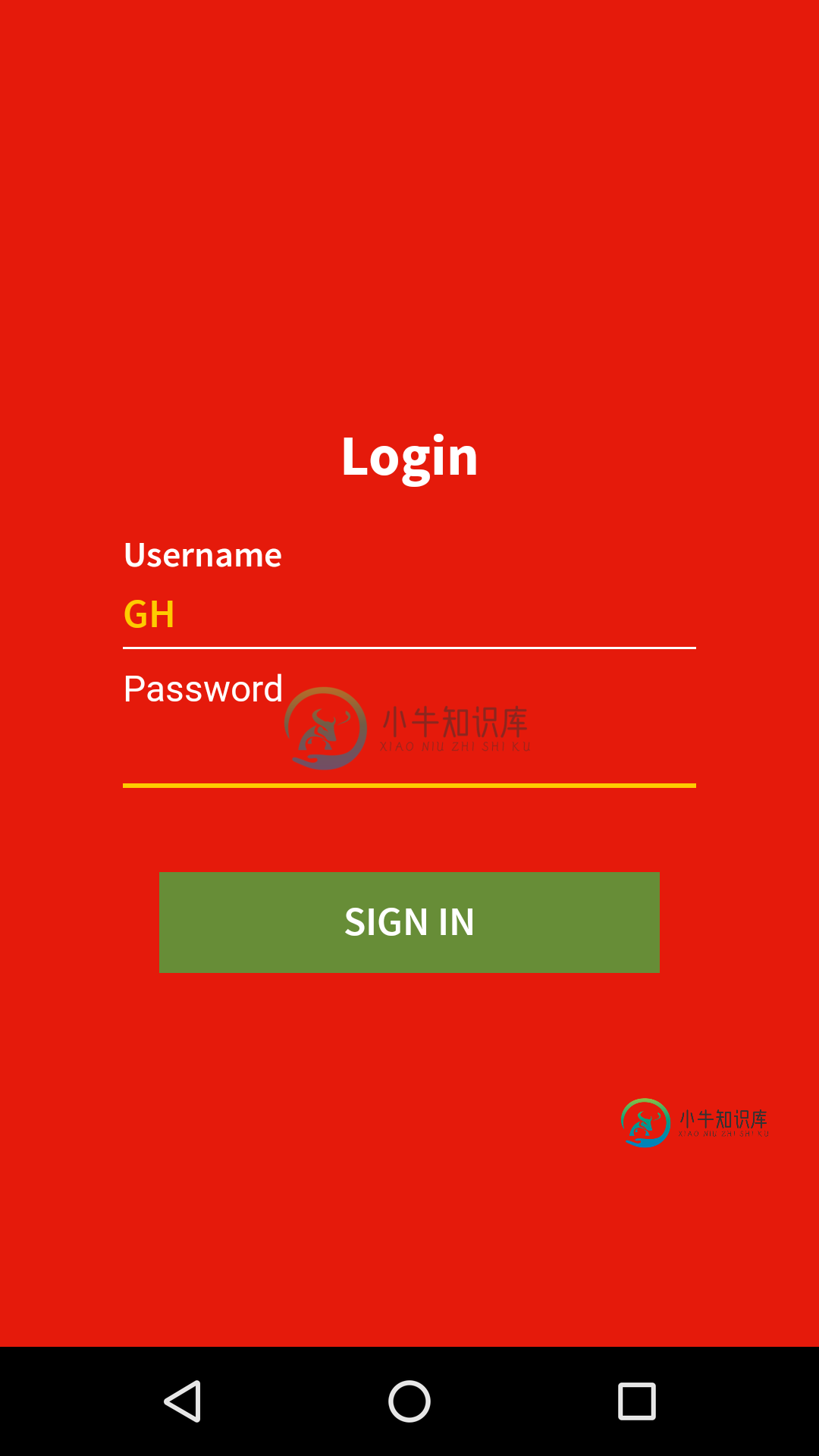
这是屏幕:

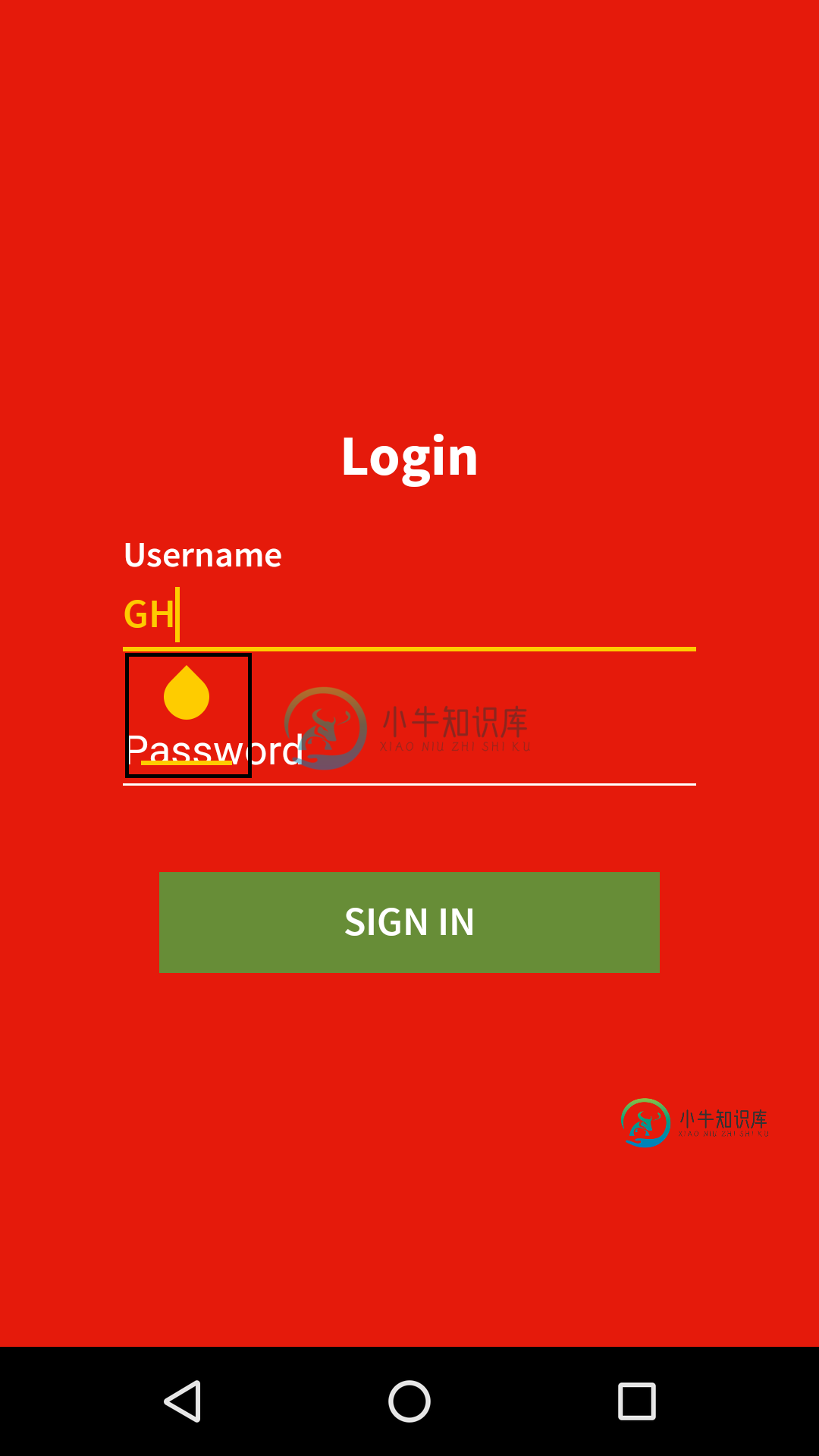
这里只有光标,现在当我再次选择光标时,我得到如下结果:

我不想要光标下方的黄色下划线。
这是在Moto g4和android 7.0中测试的。
<style name="TExtAppearance">
<item name="android:textColor">@color/white</item>
<item name="android:textColorHighlight">@color/white</item>
<item name="android:textColorHint">@color/white</item>
<item name="android:textColorLink">@color/white</item>
<item name="android:textSize">16sp</item>
</style>
<style name="EditTextStyle" parent="Widget.AppCompat.EditText">
<item name="colorControlNormal">@color/white</item>
<item name="colorControlActivated">@color/colorAccent</item>
<!--<item name="colorControlHighlight">@color/colorAccent</item>-->
</style>
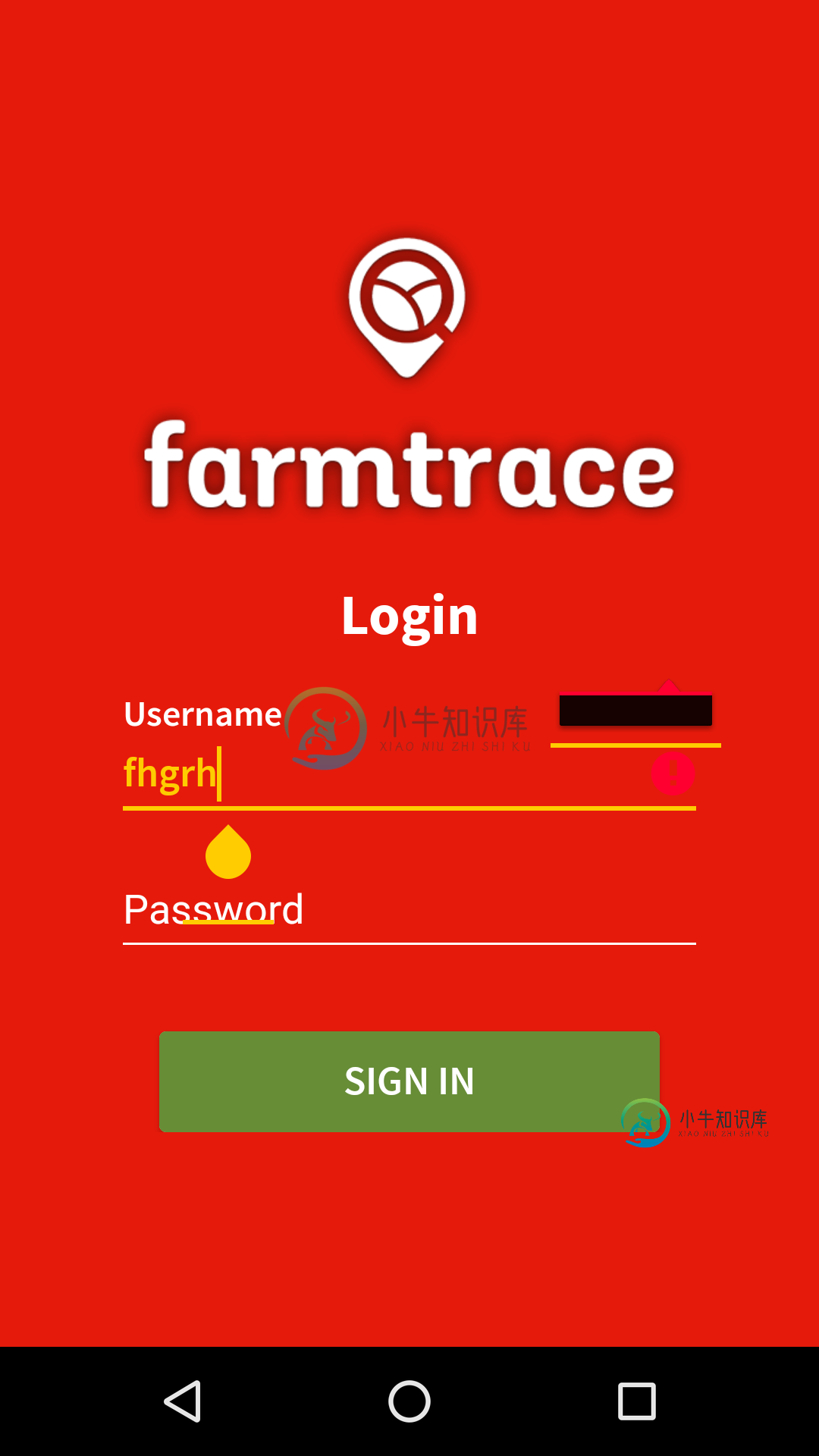
编辑还在错误上下划线,如果我seterror和文本不可见的错误:

共有3个答案
尝试在drawable的帮助下设置背景
制作一个新的可拉伸文件,例如et_back。xml并制作背景/形状
然后将其用作编辑文本的背景。。。
让它成为你的画吧。xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="#000000" />
</shape>
并且您的编辑文本是:
<EditText
//other attribute/properties
android:background="@drawable/drawable_name"
/>
尝试在android中设置inputType=“textNoSuggestions”编辑文本
android:inputType="textNoSuggestions"
我也遇到了同样的问题。通过删除小部件,我可以去掉光标下划线。AppCompat。EditTextmyTextInputItemTexts'自定义样式中的父样式。换句话说,我改变了我的textinputtexts的风格:
<style name="MyEditTextStyle" parent="Widget.AppCompat.EditText">
...
</style>
为此:
<style name="MyEditTextStyle">
...
</style>
我的一个textinputtexts引用样式的示例:
<android.support.design.widget.TextInputEditText
android:id="@+id/edit_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/MyEditTextStyle"/>
-
问题内容: 我找不到与此主题相关的其他主题或文档-有没有人成功地在pythons matplotlib包中强调了这一点?对于所有其他属性,我使用的语法是这样的: 但是,我无法弄清楚如何在此文本下划线,除非将一行实际编码到文件中。 有什么想法吗? 问题答案: Matplotlib可以使用LaTeX处理所有文本,有关更多信息,请参见文档的本页。在LaTeX中为文本加下划线的命令很简单。从以下示例脚本之
-
我在开发一个计算器应用程序。我想实现像Android默认计算器应用程序一样的UI。请查看我的应用程序的截图。 我想隐藏的下划线,并以颜色显示光标。我在EditText中使用了透明背景(从这里开始),还使用了作为背景。它隐藏EditText的下划线,同时也隐藏光标。但是...对于计算器应用程序光标不应隐藏。 请给我一个方法来隐藏的下划线并显示edittext的白色光标。
-
我的Android Studio(2.3.3)编辑器不会为eclipse之类的错误加下划线。你可以很容易地看到所有的错误,而无需在滚动条上逐个检查每个标签是否有错误。 有人知道这个问题吗?
-
underline(resource $resourchHandle, Format::const $style): \Vtiful\Kernel\Format 示例 $format = new \Vtiful\Kernel\Format($fileHandle); $underlineStyle = $format->underline(Format::UNDERLINE_SI
-
问题内容: 我正在尝试构建一个程序,该程序检测鼠标光标下的颜色,然后在屏幕上的窗口中显示颜色和RGB值。我对Java非常陌生,所以什么都不知道。在朋友的帮助下,我已经编写了两个代码,第一个代码获取缓冲图像的特定坐标的RGB值,另一个代码获取用户定义的RGB值并显示其中带有颜色的窗格。我的问题是“无论滚动到什么位置,如何获取程序来检测鼠标光标下的颜色? 问题答案: 正如@Hovercraft指出的那
-
我最近遇到了一个问题,就是将edittext的默认下划线条从默认的黑色更改为白色。 我使用了这个解决方案,在我看来,通过更改EditText的样式,它是最佳实践: 编辑文本 像往常一样,将应用于应用程序。当您想要调整时,只需向其添加: 编辑文本

