《叠纸游戏》专题
-
Bootstrap3.0学习教程之JS折叠插件
本文向大家介绍Bootstrap3.0学习教程之JS折叠插件,包括了Bootstrap3.0学习教程之JS折叠插件的使用技巧和注意事项,需要的朋友参考一下 过渡效果 关于过渡效果 对于简单的过渡效果,只需将transition.js和其它JS文件一起引入即可。如果你使用的是编译(或压缩)好的bootstrap.js文件,就无需再单独将其引入了。 What's inside Transition.j
-
如何在Seaborn中叠加两个图形?
问题内容: 如何在Seaborn中叠加两个图形?我的数据中有两列,我希望它们在同一图中。如何保存两个图形的标签。 问题答案: 在单个轴上运行的seaborn函数可以作为一个参数。 例如,文档包括: 因此,如果您这样做: 然后,您可以执行以下操作:
-
检查表是否存在时间重叠?
问题内容: 我有一个包含以下字段的MySQL表: 名称 开始时间 时间结束 并且是MySQL 字段(不是)。我需要一种定期“扫描”表以查看表中时间范围是否重叠的方法。如果有来自和的其他事件,我想提醒您时间重叠。 真的没什么好想的,我只想知道是否存在重叠。 我将使用PHP执行此操作。 问题答案: 这是我很多年前找到答案的查询模式: 要找到“任何重叠”,您可以将时间范围的 相对 两端彼此进行比较。我必
-
检查MySQL中日期范围的重叠
问题内容: 该表用于存储会话(事件): 我们不想在范围之间产生冲突。 假设我们需要在 2010-01-05 至 2010-01-25之间 插入一个新会话。 我们想知道有冲突的会话。 这是我的查询: 结果如下: 有没有更好的方法来做到这一点? 小提琴 问题答案: 我曾经用日历应用程序进行过这样的查询。我想我使用了这样的东西: 更新 这肯定应该工作((ns,ne,es,ee)=(new_start,n
-
固定页眉在页定位中重叠
问题内容: 如果我在HTML页面中有一个非滚动标题,该标题固定在顶部并具有定义的高度: 有没有一种方法可以使用URL锚点(该部分)使浏览器滚动到页面中的某个点,但是在 没有JavaScript的帮助下 仍然可以尊重固定元素的高度? 问题答案: 我有同样的问题。我通过将一个类添加到锚元素(顶部栏高度为padding-top值)来解决此问题。 然后简单的CSS:
-
CollapsingToolbarLayout上的滚动在折叠时停止
我将CoordinatorLayout与AppBarLayout和CollapsingToolbarLayout一起使用。还有一个内容的NestedScrollView。当我在CollapsingToolbarLayout上滚动时,当Collapsing工具栏Layout折叠时,滚动停止。我想要的是继续滚动NestedScrollView的内容。当我在NestedScrollView上滚动时,它会
-
 重叠具有适当高度的布局
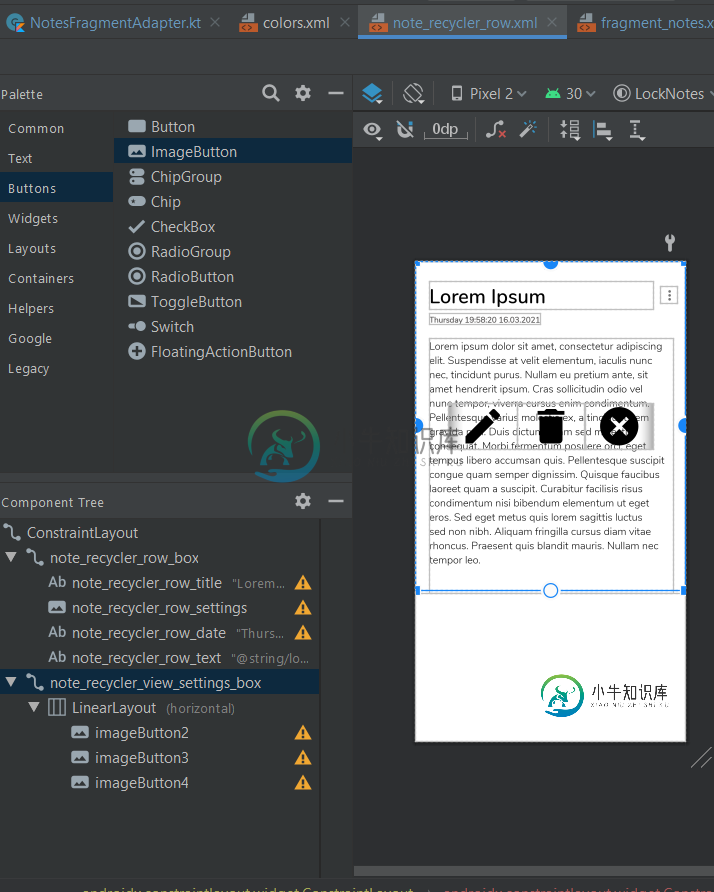
重叠具有适当高度的布局我正在尝试显示3个选项时,图标设置点击。我想覆盖它,它实际上工作(好好的)。 我的问题是第二个布局高度是手动设置的,我想改变它的高度与正常框(它的一个布局回收器视图项)相同。 有没有人可以帮助我如何设置第二个项目的高度与前一个项目的高度相同?我在OnBindViewWholder中尝试过,但没有成功 在照片下,我将添加来自适配器的xml文件和代码 适配器:
-
twitter bootstrap navbar固定顶部重叠站点
我正在使用我的网站上的引导和有问题的navbar固定顶部。当我只是使用常规的navbar时,一切都很好。然而,当我尝试将它切换到navbar固定顶部时,站点上的所有其他内容就像navbar不存在一样向上移动,并且navbar与它重叠。下面是我的基本布局: 我试图完全复制引导示例,但仍然有这个问题,只有当使用navbar固定顶部。我做错了什么?
-
如何比较一行中的重叠值?
问题内容: 我似乎对此SQL查询有疑问: 时间格式为军事时间。物流是可以在早上7点至下午1点或晚上9点至下午1点或晚上9点至下午5点预订船租。如果该范围内有一个appt,则应返回appts,但事实证明它不一致。如果我选择上午9点至下午1点,即使它与上午9点至下午1点重叠,它也会忽略从上午7点开始的应用。如果我选择9到5,即使应该是早上7点到下午1点,也不会返回任何内容。如何制作一个包含从timeS
-
在Python中查找日期范围重叠
问题内容: 我试图找到一种基于特定列(id)在数据框中查找重叠数据范围(每行提供的开始/结束日期)的更有效方法。 数据框在“来自”列上排序 我认为有一种方法可以像我一样避免“双重”应用功能… 我使用“应用”功能在所有组上循环,并且在每个组中,每行使用“应用”: 问题答案: 您可以移动列并直接减去日期时间。 分组时应用它可能看起来像 演示版
-
如何在python中找到范围重叠?
问题内容: Python中确定两个范围中的哪些值重叠的最佳方法是什么? 例如: 给定一个范围x,迭代另一个范围y并输出两个范围共享的所有值的最佳方法是什么?先谢谢您的帮助。 编辑: 作为后续,我意识到我还需要知道x是否与y重叠。我正在寻找一种方法来遍历范围列表,并做一些范围重叠的其他事情。是否有简单的True / False语句来完成此操作? 问题答案: 尝试设置交集: 请注意,接受任何可迭代的参
-
 Bootstrap每天必学之折叠(Collapse)插件
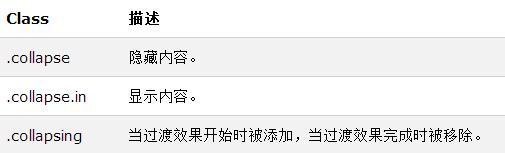
Bootstrap每天必学之折叠(Collapse)插件本文向大家介绍Bootstrap每天必学之折叠(Collapse)插件,包括了Bootstrap每天必学之折叠(Collapse)插件的使用技巧和注意事项,需要的朋友参考一下 折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。 如果您想要单独引用该插件的功能,那么您需要引用 collapse.js,或者,正如 Bootstrap
-
F# 折叠介绍,并举几个例子
本文向大家介绍F# 折叠介绍,并举几个例子,包括了F# 折叠介绍,并举几个例子的使用技巧和注意事项,需要的朋友参考一下 示例 折叠是与元素序列一起使用的(高阶)函数。他们崩溃seq<'a>到'b那里'b是任何类型(还可能'a)。这有点抽象,因此让我们进入具体的实际示例。 计算所有数字的总和 在此示例中,'a是int。我们有一个数字列表,我们想计算所有数字的总和。总结列表中的数字,[1; 2; 3]
-
防止同一片段多次堆叠(addToBackStack)
我有一个带有三个Fragments的,让我们称它们为A、B和C。A在活动中调用。 并在按下某些按钮时被替换为片段B或C,并且FragmentTransaction调用。 但是,假设我连续三次调用片段B,我如何防止它自己堆积到它身上呢?同时我希望这是可能的:B呼叫
-
仅取消堆叠或旋转某些列
给定以下数据帧: 我只想通过COL1来解开“COL4”和“Year”,同时保持COL2和COL3的机智。最终结果应如下所示: 另外,如果在“COL1”下有一些记录没有“A”怎么办? 我假设解压时,解决方案将在COL2和COL3上查找匹配的记录(如果使用的是这种方法)。我的意思是,如果列的顺序没有像我的例子中那样排序,它将生成相同的结果。 谢谢
