《西山居》专题
-
 在Android中居中布局
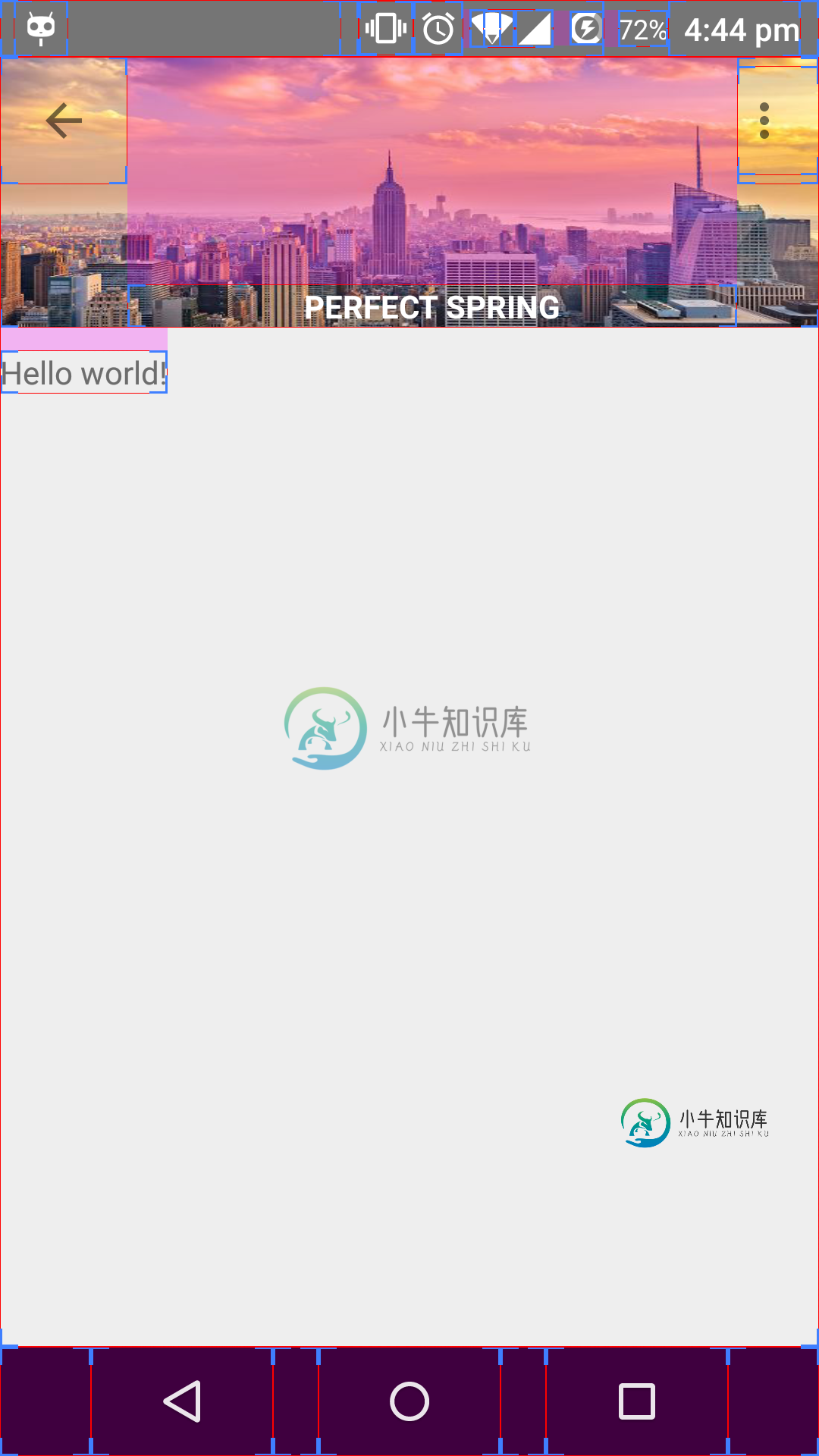
在Android中居中布局请看附件中的图片。我正在使用支持工具栏,并将其设置为支持actionbar。但工具栏内部的Textview并没有全宽(如布局边界所示)。因此,我无法将其水平居中。请帮忙。 app_barXML: 片段: 在play store中,我看到了居中的视图:
-
Alexa智能家居技能:发现设备的问题
我发现我的Alexa智能家居技能的设备有问题。 有效的步骤: 激活Alexa技能 OAuth登录屏幕出现。成功登录后,将触发设备发现 在lambda函数中,我得到了用于调用/设备endpoint 我从RESTendpoint获取设备,并按照中所述构造有效负载https://developer.amazon.com/de/docs/smarthome/steps-to-build-a-smart-h
-
Alexa智能家居发现能否以编程方式触发?
是否有可能以编程方式触发Alexa智能家居“发现”? 我正在研究一种自定义技能,可以用来在相关的智能家居技能中添加和配置设备。使用自定义技能,用户可以添加和编辑智能家居技能识别的设备名称。 这很好,但正如预期的那样,需要用户执行“发现新设备”,然后智能家居技能才能获得更改。 有没有一种方法可以让定制技能触发智能家居技能的新发现,从而获取新的设备信息? 我不想让自定义技能告诉用户“好吧,现在去打开阿
-
亚马逊阿列克谢定制技能和智能家居技能。控制装置
我尝试从Alexa实现设备控制。我创建了智能家居技能并成功添加了用户授权。我可以打开/关闭我的设备。我明白,我只能使用自定义技能添加新命令(如停止、播放最后一个视频、获取状态等)。但基于这些知识,我仍然无法理解。我可以使用其他命令控制设备吗?例如,“Alexa,请经理播放卧室电视上一段视频”或“Alexa,请经理获取厨房摄像头状态”。
-
Alexa没有调用名称的设备自定义技能(不是智能家居技能)
我创造了一个Alexa定制技能,我用它来控制我家里的各种设备。我使用的是定制技能,而不是实施智能家居技能,因为我希望能够支持非标准语言。例如,我可以问 所有具有自定义技能的东西都工作得很好,除了我不想说调用名称。我更喜欢与门廊灯互动,就好像它们是一个被发现的智能家居技能设备,比如: 这似乎就是的目的。我已经用Python实现了这个接口(可能是错误的),但Alexa总是回答:“对不起,我没有找到名为
-
文本对齐:将发送给管理员的电子邮件中的标题文本居中
我一直在寻找,但找不到这方面的任何信息。 我想"文本对齐:中心"的标题文本在订单电子邮件发送给管理员。 当我检查浏览器中的电子邮件元素并将文本对齐:左改为“居中”时,标题文本会移动到我想要的位置。 style='color:#ffffff;显示:块;字体系列:“Helvetica Neue”,Helvetica,Roboto,Arial,无衬线;字体大小:30px;字体大小:300;线高:150%
-
Kafka陋居跑了一会就停了下来
我试图用Burrow来监测Kafka的消费滞后。我可以从HTTPendpoint获得结果,但这只是一段时间。大约一分钟后,我无法得到任何回应从洞穴和端口8000关闭。 我有我的zookeeper安装在同一个主机与kafka实例。这里是我的配置和错误日志。 我的配置有问题吗? 多谢了。
-
使用react native在屏幕上居中显示文本
我试图在屏幕上垂直和水平居中显示文本。这是我的密码 如果我将flex:1添加到文本中,标题也会居中,这是不期望的。我不知道这是否相关,但我也不能修改标题视图的高度。我该如何解决这个问题?这些问题可以在这种小吃上重现。
-
React Native:使用ScrollView时垂直居中
我正在使用 React Native,一旦我引入了 ScrollView,我就很难保留元素的垂直居中。为了进行演示,我使用 React 原生游乐场创建了 3 个应用。所有示例都有 2 个页面,可以通过点击蓝色按钮来切换它们。 示例 1: 第一个示例显示了在第 2 页上垂直居中的块。发生这种情况是因为容器应用了以下样式: https://rnplay.org/apps/lb5wSQ 但是,一切换到第
-
相对于父菜单项,使用子菜单项将块居中
我有一个侧边栏,带有子菜单项。这些子段落始终显示在离开区块的顶部。请告诉我如何使子菜单项相对于侧边栏中父菜单项的高度显示在中间。就像在照片上一样。感谢 [![在此处输入图像描述][1][1][1]:https://i.stack.imgur.com/oEtuh.png
-
 在RecyclerView中水平居中项目(使用GridLayoutManager)
在RecyclerView中水平居中项目(使用GridLayoutManager)我正尝试在中为每一行水平居中所有项目 我尝试了很多东西:作为父级的RelativeLayout,然后使用layout_centerInParent,使用基本的Android:layout_gravity=“center”,尝试添加一些space元素,使用权重和....在 中,但我没有成功:( 我所拥有的 活动中 item_row.xml 我在谷歌上搜索了很多,找到了这个答案,但实际上我不知道如何为
-
JS画布放大和缩小平移不居中
我正在做自己的画布抽屉项目,只是停留在放大/缩小功能上。在我的项目中,我使用缩放和平移来进行缩放,因为我想将所有画布及其元素保持在中心。在画了一点草图(不是数学天才)之后,我成功地画出了下面的公式用于翻译过程,因此缩放后画布将保持在它的视口的中间:旧的宽度和高度/ 2 -新的宽度和高度(这是旧的宽度和高度乘以比例步长,在我的例子中是1.1)/2。从逻辑上讲,这应该行得通。但是在尝试了几次放大和缩小
-
StackPane中居中的弹出窗格
在我正在开发的JavaFX程序中,我有一个StackPane。第一个孩子是一个边界窗格,里面有其他东西。 我希望能够显示弹出窗口,使弹出窗口以外的所有内容变暗,以产生额外的焦点。这就是为什么我创建了一个扩展StackPane的“DarkenStackPane”。在创建时(在构造函数中),它会向其子级添加一个不透明度为 0.0 的矩形。它有两个功能,变暗()和变亮()。darken() 具有从 0.
-
使用自动布局在超级视图中水平居中UILabel UIImageView
我正在深入研究自动布局,并试图了解如何水平居中多个视图,包括具有内在大小的视图(如UILabel或UIButton)。 例如,我有一个固定宽度为 320 的自定义视图。在其中,我有两个子视图,一个用户界面标签和一个用户界面图像视图。我希望 UI图像视图位于 UI标签右侧的 15 个像素,并且我希望 UI标签和 UI图像视图一起在超级视图中水平居中,但我不确定处理此问题的最佳方法。 我应该把它们放到
-
 强制组件从顶部堆叠,而不是垂直居中
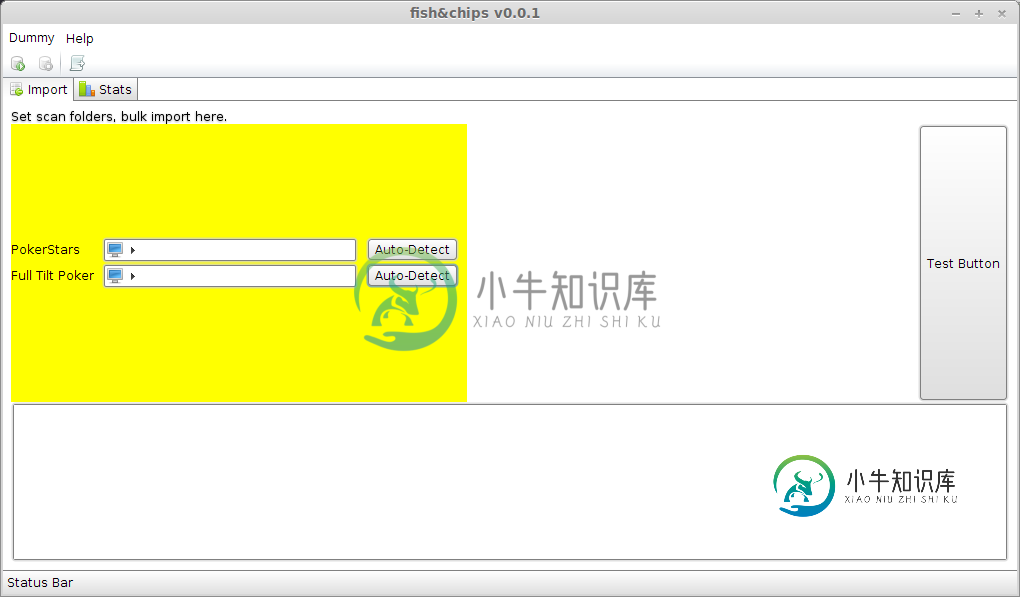
强制组件从顶部堆叠,而不是垂直居中我目前正在使用Swing为应用程序设计图形用户界面。如果你看一下图片,你会看到一个黄色的JPanel,它被放置在一个边框布局中。此面板使用GridBagLayout将组件放置在其中。如您所见,一行组件由一个标签、一个文本字段和一个按钮组成。目前,有两排组件,垂直居中。不过,我想把它们放在面板的顶部。我尝试设置以及属性,但没有结果。我认为我解决这个问题的方法是错误的,我没有挣扎几个小时,而是求助于s
