强制组件从顶部堆叠,而不是垂直居中
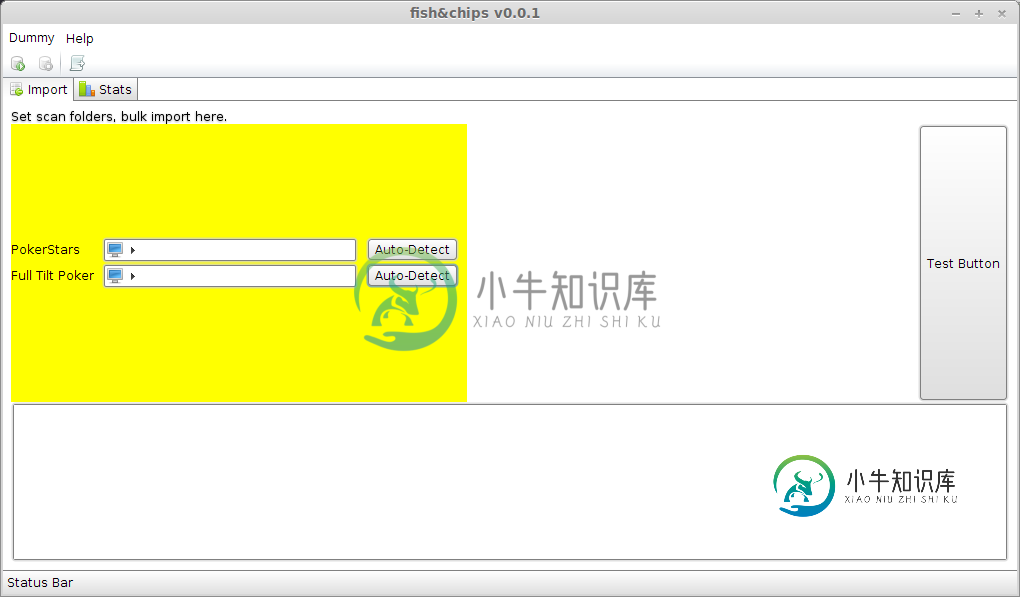
我目前正在使用Swing为应用程序设计图形用户界面。如果你看一下图片,你会看到一个黄色的JPanel,它被放置在一个边框布局中。此面板使用GridBagLayout将组件放置在其中。如您所见,一行组件由一个标签、一个文本字段和一个按钮组成。目前,有两排组件,垂直居中。不过,我想把它们放在面板的顶部。我尝试设置frame.set对准Y(TOP_ALIGNMENT)以及gridBagConstraints.anchor属性,但没有结果。我认为我解决这个问题的方法是错误的,我没有挣扎几个小时,而是求助于stackoverflow的好人。
所以问题是,如何强制组件的网格在垂直方向上不居中,而是在顶部?谢谢你给我的任何建议。

编辑(代码):
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
/**
*
* @author mt
*/
public class MainView extends JFrame {
public MainView() {
setPreferredSize(new Dimension(500, 500));
getContentPane().setLayout(new BorderLayout());
JPanel panel = new JPanel(new GridBagLayout());
panel.setBackground(Color.YELLOW);
GridBagConstraints c = new GridBagConstraints();
c.insets = new Insets(4, 4, 4, 4);
c.gridx = 0;
c.gridy = 0;
panel.add(new JLabel("PokerStars"), c);
c.gridx = 1;
c.gridy = 0;
panel.add(new JTextField(20), c);
c.gridx = 2;
c.gridy = 0;
panel.add(new JButton("btn"), c);
c.gridx = 0;
c.gridy = 1;
panel.add(new JLabel("Full Tilt Poker"), c);
c.gridx = 1;
c.gridy = 1;
panel.add(new JTextField(20), c);
c.gridx = 2;
c.gridy = 1;
panel.add(new JButton("btn"), c);
add(panel, BorderLayout.LINE_START);
pack();
setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new MainView();
}
});
}
}
共有1个答案
好的,解决问题的一种方法是在面板的末端添加一个额外的“不可见”组件,并使其占据所有额外的垂直空间。以下是您可以做到这一点的方法:
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.Box;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
/**
*
* @author mt
*/
public class MainView extends JFrame {
public MainView() {
setPreferredSize(new Dimension(500, 500));
getContentPane().setLayout(new BorderLayout());
JPanel panel = new JPanel(new GridBagLayout());
panel.setBackground(Color.YELLOW);
GridBagConstraints c = new GridBagConstraints();
c.insets = new Insets(4, 4, 4, 4);
panel.add(new JLabel("PokerStars"), c);
panel.add(new JTextField(20), c);
c.gridwidth = GridBagConstraints.REMAINDER;
panel.add(new JButton("btn"), c);
c.gridwidth = 1;
panel.add(new JLabel("Full Tilt Poker"), c);
panel.add(new JTextField(20), c);
c.gridwidth = GridBagConstraints.REMAINDER;
panel.add(new JButton("btn"), c);
c.weighty = 1.0;
panel.add(Box.createGlue(), c);
add(panel, BorderLayout.LINE_START);
pack();
setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new MainView();
}
});
}
}
虽然这不是我最喜欢的选择,但它将以可接受的方式解决您的问题。有一种可能更有趣的方法来解决这个问题,但它需要知道您针对的是什么类型的UI,以及在调整窗口大小时,您期望各种组件的行为。
在大多数情况下,您应该尽量不要设置gridx/gridy并使用它们的默认值(RELATIVE),这会使您的代码更短,并且如果您必须插入一个或多个代码,维护起来要容易得多组件。
-
问题内容: 我怎么能垂直居中内的? 到目前为止,我的代码: 我已经尝试过“ top:50%”;和“ vertical-align:middle”;没有成功 编辑: 好的,所以已经讨论了很多。我也许已经开始了另一场小型的火焰战争。但是为了论证,那我该如何用一个表呢?到目前为止,我已经将CSS用于其他所有内容,所以这并不是说我没有尝试采用“良好做法”。 编辑: 内部div没有固定的高度 问题答案: 简
-
问题内容: 编码: 如现在所呈现的,跨度与div的左下角对齐。 问题答案: 请参阅我关于理解垂直对齐的文章。在讨论的最后,有多种技术可以实现您想要的。 (超简短摘要:或者将子级的行高设置为等于容器的高度,或者将子级的高度设置为在容器上并将子级绝对定位为,其中YYY为子级已知高度的一半。)
-
本文向大家介绍如何垂直居中` `?相关面试题,主要包含被问及如何垂直居中` `?时的应答技巧和注意事项,需要的朋友参考一下 使用协助元素(这里是i),作为img的相邻元素,同为inline-block的两元素相邻时增加vertical-align: middle
-
问题内容: 最近我正在学习angularjs。我以前使用过引导程序。使用jquery,我可以轻松更改模态组件位置的位置以使其垂直对齐。现在使用angularjs,似乎很难做到这一点。这是ui引导模态的一个庞克链接,有人知道如何使其垂直对齐吗? ui引导程序模态组件 1.index.html 2.example.js 问题答案: 如果我正确理解了您的问题,则只需使用CSS即可实现垂直居中对齐。添加以
-
我想知道这是否可以在Datadog中实现。我有一个在1个度量-现在数据通过多个标记发布到Datadog,例如,,可能还有10个不同的标签。 我试图在仪表板中创建Datadog图表,它将在堆叠条形图中显示实体计数的前5个标记。我知道添加更多查询的选项,但由于我不确定将来会有哪些实体可用,我希望datadog总是在仪表板中动态显示前5个实体(而不是在查询中指定要显示的标记)。这就是我目前拥有的(它完成
-
问题内容: 我有一个简单的引导网格布局。我不希望这些列即使在小型设备上也垂直堆叠。 问题答案: 这些列是垂直堆叠的,因为您使用的是 Bootstrap 4 ,并且不再使用中缀。只需使用..

