《西山居》专题
-
在k-means与kNN,我们用的是欧氏距离来计算最近的邻居之间的距离。为什么不用曼哈顿距离?
本文向大家介绍在k-means与kNN,我们用的是欧氏距离来计算最近的邻居之间的距离。为什么不用曼哈顿距离?相关面试题,主要包含被问及在k-means与kNN,我们用的是欧氏距离来计算最近的邻居之间的距离。为什么不用曼哈顿距离?时的应答技巧和注意事项,需要的朋友参考一下 曼哈顿距离只计算水平或者垂直距离,有维度的限制,而欧氏距离可用于任何空间的距离计算问题,因为,数据点可以存在于任何空间,如国际象
-
 vue组件实现文字居中对齐的方法
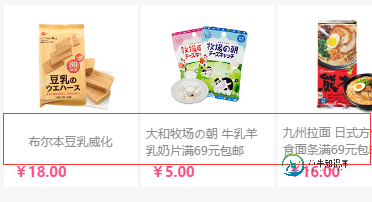
vue组件实现文字居中对齐的方法本文向大家介绍vue组件实现文字居中对齐的方法,包括了vue组件实现文字居中对齐的方法的使用技巧和注意事项,需要的朋友参考一下 继续学习Vue,这次是一个组件的制作过程 先让我们来看一下组件的预期效果 上图为公司自营的一个微信商城的某一部分截图,可以看到红框内部分的文字多行与单行是居中对齐的,我们现在要做的就是使用Vue把里边的文字模块制作成一个可以复用的组件。 首先我们先把css部分拿下来 c
-
 jQuery实现弹出带遮罩层的居中浮动窗口效果
jQuery实现弹出带遮罩层的居中浮动窗口效果本文向大家介绍jQuery实现弹出带遮罩层的居中浮动窗口效果,包括了jQuery实现弹出带遮罩层的居中浮动窗口效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现弹出带遮罩层的居中浮动窗口效果。分享给大家供大家参考,具体如下: 运行效果图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQu
-
 表格应为全尺寸浏览器,主体居中
表格应为全尺寸浏览器,主体居中嗨,我正在努力实现这样的目标: 因此,thead是屏幕宽度的100%,但tbody是居中的。 我有以下标记: 我还做了一个JSFiddle:http://jsfiddle.net/3KYWL/ 编辑:抱歉,我应该提到,因为我使用的是datatables jQuery插件,所以我必须: 只要一张桌子 在thead和tbody中具有相同的列数
-
 如何使用dash-bootstrap垂直和水平居中标题文本
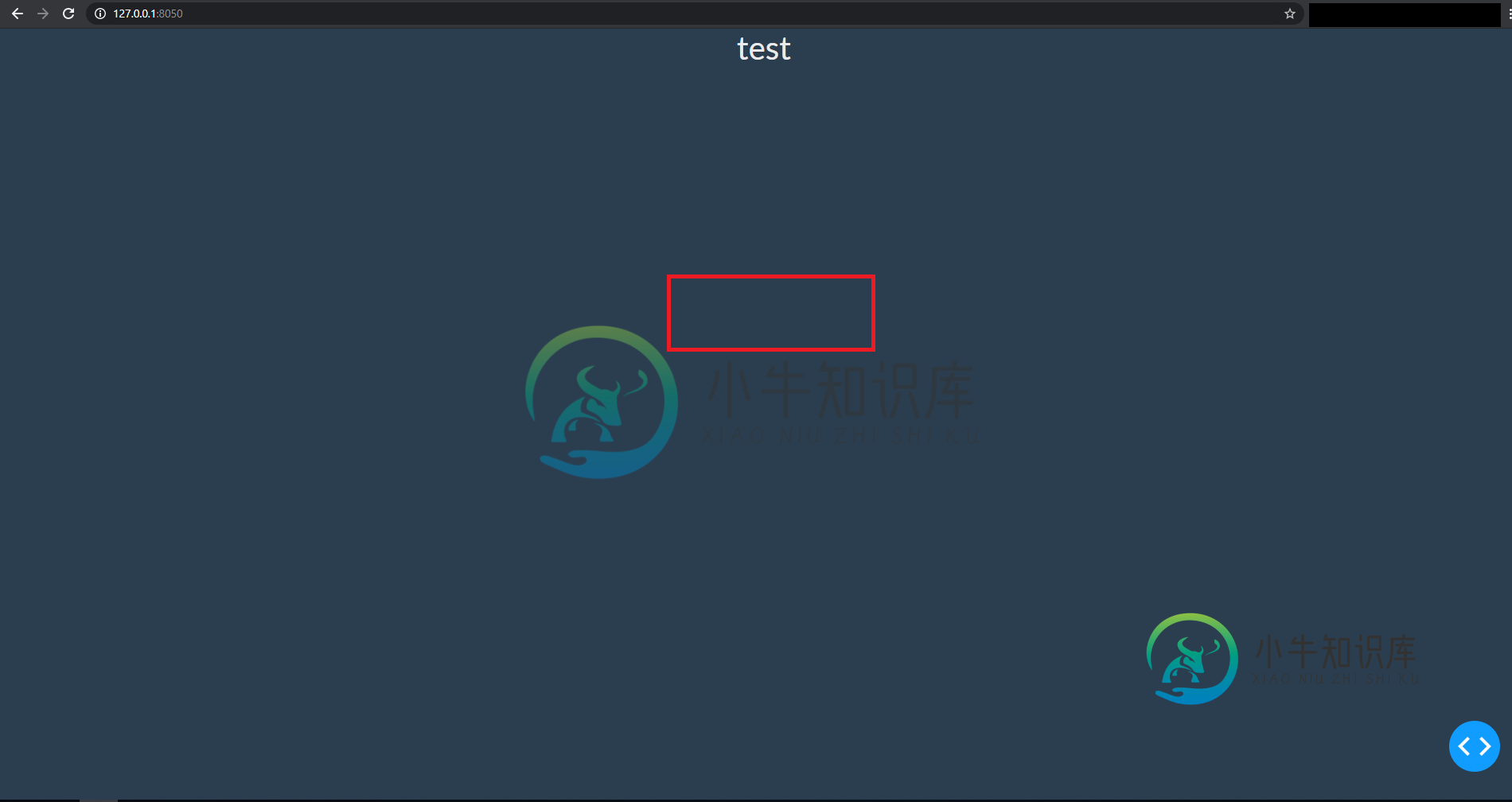
如何使用dash-bootstrap垂直和水平居中标题文本我使用引导破折号布局为我的Web应用程序布局。但是我希望文本将在红色区域,而不是在页面顶部。我该如何实现呢? 我已经尝试使用,但没有帮助 了解使用flask bootstrap有一些解决方法,但如何使用dash plotly booststrap进行同样的操作?
-
 在Java中,有没有一种方法可以将一组大小可变的按钮居中(使用Swing)?
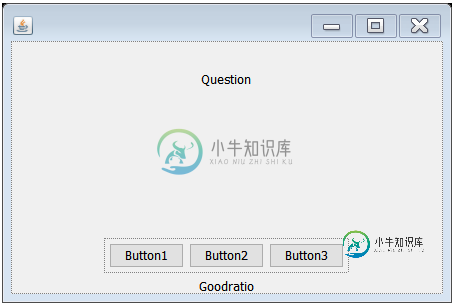
在Java中,有没有一种方法可以将一组大小可变的按钮居中(使用Swing)?我一直在尝试制作这样的GUI: 然而,我遇到的困难是,我需要使按钮的文本可变-每个按钮应该提供不同的选项,可以在文本长度上有所不同。虽然这本身并不困难,但我尝试了无数不同的方法,但我无法让按钮居中,尽管它们的文本长度。无论我尝试什么,我总是有以下问题之一: 按钮不居中(左边有空间,但它们超过了右边的窗口) 由于某种原因,问题和Goodratio根据按钮大小更改位置 我不知道该怎么做。有没有人对做这
-
谷歌地图:点击标记自动居中地图
我需要一些帮助来绘制我正在绘制的地图。地图并不特别复杂,因为我是一个初学者,我有一堆带有信息窗口的标记(完成后还会有更多标记),单击标记或选择页面HTML端下拉菜单的相应项时可以打开这些标记。 当信息窗口打开时(在HTML菜单中单击或选择),我想做但自己找不到的是在地图上自动居中标记。我假设有某种函数可以分配给click或infowindow打开事件,但无法确定是哪种函数以及如何实现它。 我的代码
-
无法将地图居中放置在gmap3中的标记上
因此,我试图找到一些关于如何在标记上居中地图的文档,但不知怎么的,它对我不起作用。 在Gmap3页面上的示例中,如果不将“中心”添加到地图选项中,它也可以正常工作,对我来说,即使使用“中心: latLng”也不行。 所以我尝试了一些不同的组合没有什么真的适合我... 然后我试着分别提取纬度和经度,并检查了我在一个允许输入lat和lng的网站上得到的数字,我意识到这些曲线不是标记的,所以我不知道我提
-
引导4,如何将按钮居中对齐?
不知道如何将此按钮居中。在BS3中,我只使用中心块,但在BS4中,这不是一个选项。有什么建议吗?
-
在引导转盘中以最小高度将图像居中
我正在使用引导旋转木马,并试图在其中保持一个图像,以保持居中,当窗口被重新调整大小(特别是。 原始图像为1600 x 600。在大多数情况下,我希望它能填满整个页面。但是,当它缩小到移动(或类似iPad)的尺寸时,我希望它的最小尺寸为800 x 300,并在旋转木马中居中。 我尝试了以下方法,但有两件事发生了: > 图像没有居中。它保持向左对齐,向右收割。 图像奇怪地在转换之间“跳跃”。就在转换发
-
 如何将图像水平居中对齐
如何将图像水平居中对齐在这个页面上,有一些员工的照片。 在肖像模式的iPad上,员工照片在右手边被切断。 我不介意他们被切断,但我希望他们对齐中心,而不是左对齐。 注意,我希望图像的尺寸是相同的,只是对齐向左移动,变成中心,这样脸就显示在图像边界的中间。 我尝试了以下解决这个问题的方法: 和 和 但这些都不起作用。
-
在Div中居中显示过大的图像
我一直在尝试解决如何仅使用css在div中居中放置超大图像的问题。 我们使用的是流体布局,因此图像容器的宽度随着页面宽度的变化而变化(div的高度是固定的)。该图像位于一个div中,值为inset boxshadow,以便显示为您正在查看页面中的图像。 图像本身已经调整大小,以尽可能宽的值填充周围的div(设计有一个值)。 如果图像比周围的div小,这很容易做到: 但是当图像大于div时,它只是从
-
如何将字体真棒图标水平居中?
我有一个带有字体图标的表格,我想将文本左对齐,并将图标居中。我试过使用居中
-
如何在Gitlab标记中居中文本?
在Gitlab将其标记引擎切换到CommonMark之后,向标记文件添加自定义样式就不再那么容易了。 我使用Gitlab已经有一段时间了,在最长的一段时间里,我喜欢我的readme.md文件看起来非常好,有一个居中的图标、标题和我的项目的描述。当他们切换引擎时,我所有的标记文件都依赖于这样的样式看起来真的很糟糕。 转换到Commonmark后,我如何在Gitlab中居中文本?
-
我如何在GitHub上的Readme.md中居中一个图像?
我已经研究了GitHub中使用的MarkDown语法一段时间,但是除了将图像调整到页面的宽度之外,我不知道如何将图像居中。 这可能吗?如果是的话,我该怎么做呢?
