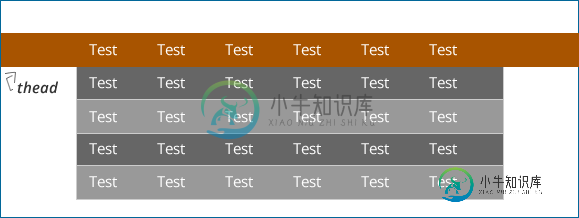
表格应为全尺寸浏览器,主体居中
嗨,我正在努力实现这样的目标:

因此,thead是屏幕宽度的100%,但tbody是居中的。
我有以下标记:
<table>
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
<tbody>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
</tbody>
</table>
我还做了一个JSFiddle:http://jsfiddle.net/3KYWL/
编辑:抱歉,我应该提到,因为我使用的是datatables jQuery插件,所以我必须:
- 只要一张桌子
- 在thead和tbody中具有相同的列数
共有1个答案
请看下面的jsfiddle。http://jsfiddle.net/3KYWL/13/
HTML:
<table class="centered">
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
<tbody>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
</tbody>
</table>
CSS:
table {
border-spacing: 0;
border-collapse: collapse;
}
.centered{
margin:auto;
width:100%;
}
thead th, tbody td {
padding:15px;
text-align:left;
}
thead {
background:green;
display: table;
width: 100%;
}
thead tr {
width: 75%;
display: table;
margin: 0 auto;
}
tbody {
width: 75%;
display: table;
background:aqua;
margin: 0 auto;
}
结果:
-
开发的过程中你可能会遇到这样一个问题,通过鼠标拖动使浏览器的窗口变大,因为Threejs渲染器的渲染尺寸范围没有跟着变化,出现局部空白区域。对于这种情况要做的就是重新获取浏览器窗口新的宽高尺寸,然后通过新的宽高尺寸更新相机Camera和渲染器WebGLRenderer的参数即可。 视图矩阵.matrixWorldInverse和投影矩阵.projectionMatrix 所谓相机对象Camera本
-
本文向大家介绍canvas 画布在主流浏览器中的尺寸限制详细介绍,包括了canvas 画布在主流浏览器中的尺寸限制详细介绍的使用技巧和注意事项,需要的朋友参考一下 canvas 画布在主流浏览器中的尺寸限制详细介绍 通过测试发现,canvas在不同浏览器下面有不同的最大尺寸限制。 大家都知道,canvas有自身的width,height属性来控制尺寸,用css的width,height,控制显示的
-
http://stackoverflowproblems.site88.net/index.html 上面是当前站点。在布局方面,没有任何问题。但是,当您将其最小化到手机屏幕大小(在浏览器中)时,两个空白之间会出现一个空白。会有什么问题?这个空白仍然是Div的一部分,就像我检查它时看到的那样,但是内容并没有填充到那个白色部分中。请在上面的网站中亲自查看。^此外,在其他分辨率上,布局可能看起来很奇怪
-
我希望列表视图出现在文本视图下面。但是,文本视图不可见,只有列表视图以全尺寸显示。我怎么修好它?
-
为什么浏览器调试窗口,打印的尺寸,window.outerWidth和window.innerWidth不一致,window.innerWidth还大于window.outerWidth,和上面显示的尺寸也不一致 head加上了: 刚开始十几秒也不行,要过一段时间,window.innerWidth才会和上面显示的数字一样
-
问题内容: 我想让主体具有浏览器高度的100%。我可以使用CSS吗? 我尝试设置,但不起作用。 我想为页面设置背景色以填充整个浏览器窗口,但是如果页面内容很少,我将在底部看到一个难看的白色条。 问题答案: 尝试将html元素的高度也设置为100%。 Body向其父级(HTML)寻求如何缩放动态属性,因此HTML元素也需要设置其高度。 但是,身体的内容可能需要动态更改。将最小高度设置为100%将实现

