javascript - 浏览器调试窗口,打印的尺寸,window.outerWidth和window.innerWidth不一致?
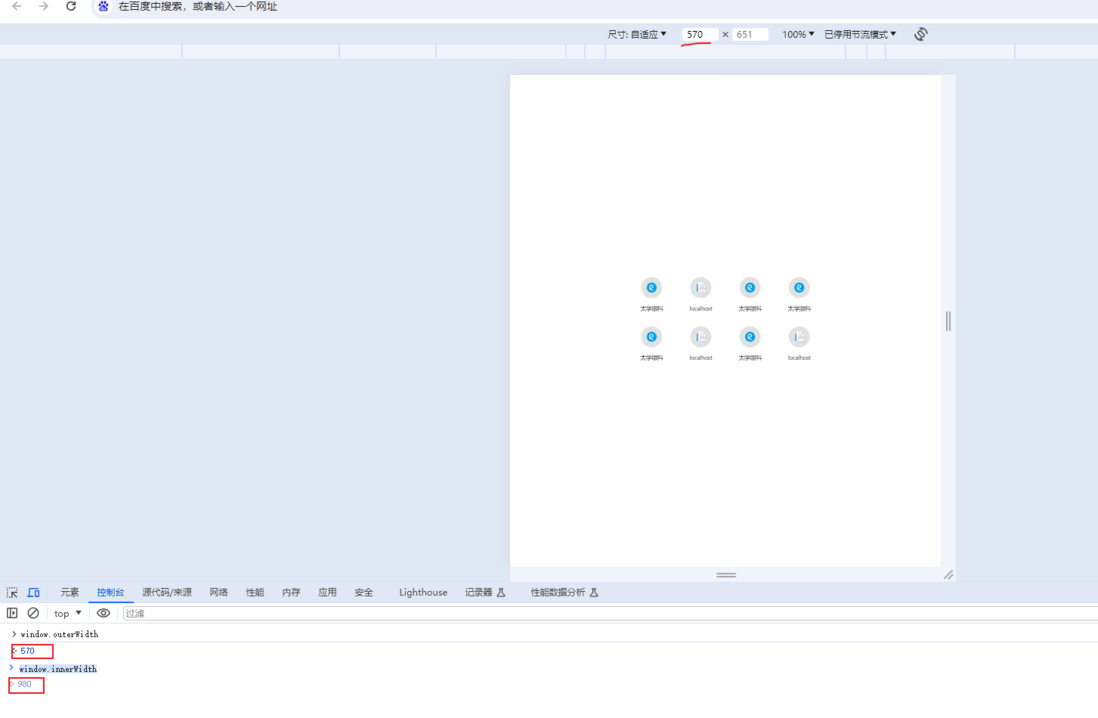
为什么浏览器调试窗口,打印的尺寸,window.outerWidth和window.innerWidth不一致,window.innerWidth还大于window.outerWidth,和上面显示的尺寸也不一致
head加上了:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">刚开始十几秒也不行,要过一段时间,window.innerWidth才会和上面显示的数字一样
共有1个答案
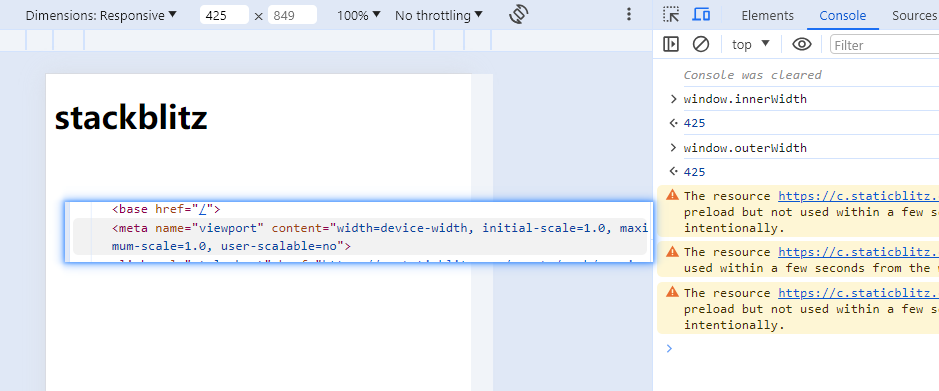
我验证的结果符合预期
你可以在读取outerWidth和innerWidth时,同时输出一下viewport的meta的值,看看有有什么异常。
-
开发的过程中你可能会遇到这样一个问题,通过鼠标拖动使浏览器的窗口变大,因为Threejs渲染器的渲染尺寸范围没有跟着变化,出现局部空白区域。对于这种情况要做的就是重新获取浏览器窗口新的宽高尺寸,然后通过新的宽高尺寸更新相机Camera和渲染器WebGLRenderer的参数即可。 视图矩阵.matrixWorldInverse和投影矩阵.projectionMatrix 所谓相机对象Camera本
-
环境: Win10 x64, .NET6.0 C# WinForm, VS Professional 2022 ,WPS PDF 虚拟打印机。 问题: C# WinForm 【打印预览】时尺寸正确, 但打印到 【WPS PDF 虚拟打印机】或【真打印机】时尺寸就不正确了。请问如何解决? 不要用第三方插件。
-
我有一个下载操作在我的javascript代码与提供商。 这将触发我的浏览器弹出窗口。我不想这样。 但是我想直接下载。不要显示弹出窗口。
-
问题内容: 使用Firefox,WebKit和Internet Explorer的窗口调整大小事件的正确(现代)方法是什么? 并且可以打开/关闭两个滚动条吗? 问题答案: jQuery 为此具有内置方法: 对于用户界面的响应起见,你可以考虑使用的setTimeout只有经过数毫秒打电话给你的代码,如下面的例子,启发这样:
-
问题内容: 我有显示如下的模块模式: 我遇到的麻烦是将$ watch集成到其中。通过“ $ window”服务专门监视窗口的大小。 [编辑]: 我意识到这一直是我的问题…当我忘记将其实现为属性时,我只能使用element … @ _ @; 问题答案: 您不需要手表。只需绑定到窗口上的大小调整事件: 演示
-
我不清楚为什么我在以下示例中打开了3个chrome浏览器。我有一个@Before(cucumber版本)注释,只需在方案运行之前设置一个chrome webdriver实例。据我所知,它应该打开一个浏览器,运行场景(步骤定义),然后使用@Aftercucumber钩关闭。在第三个也是最后一个窗口实际执行步骤之前,打开2个窗口: 步骤定义: 当我单步执行Intellij中的代码时,将调用以下方法:

