《西山居》专题
-
下拉未显示(&Nav)未居中
示例:http://www.studentbridges.org/new/ 我试图使我的导航栏横跨网页顶部,我得到了导航的div横跨网页,但是当我把导航菜单放在div里面时,下拉停止工作,并且链接不是居中的,不管我做什么(text-align:在CSS中的居中和标题中的标记不起作用)。 下面是我的代码: 导航 顶部导航分区: 任何关于问题可能是什么的投入将非常感谢! HTML:
-
在TKINTER中,有没有一种方法将标签和输入框都居中放置在特定的行上?
我正在尝试用Python(Tkinter)设计一个屏幕,在彻底研究了这个问题之后,我无法找到一种方法将标签和输入框都集中在屏幕上我想要的行中。明确地说,我不希望它位于屏幕的中央,而希望它位于我所选择的行的中央。 我已经尝试了一些。pack()的方法和使用网格来实现,但似乎没有什么能达到我想要的效果。 我这样设置根: 我这样设置GUI的宽度和高度: null null
-
 如何将图像控件居中在网格内?
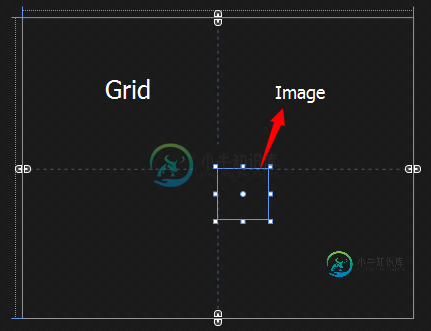
如何将图像控件居中在网格内?有一个网格,我将一个图像控件放入网格中。我所做的:只需简单地将HorizontalAlignment和VerticalAlignment属性都改为“Center”。 然而,image控件的表现与其他控件不同。这个图像控制中心根据它的左上角如下所示: 我想知道它为什么会这样表现? 编辑这里是我的XAML: null 如果我设置margin=“-50,-50,0,0”这样的边距,它实际上是居中的,但是
-
如何在中完美地居中图标图像
我有一个图标img,并试图将其居中在一个卡片div中,但不知何故不起作用。我已经尝试了和和两者都没有帮助。我在下面附上了我的代码。感谢任何帮助。提前道谢。 null null
-
如何从getAllCellInfo获取邻居小区信息?
这是我用来检测更改的电话状态侦听器 问题是目前我获取的所有手机信息如下: 结果- 我如何解析它以从上述结果中获得CellInfoLte、CellIdentityLte和CellSignalStrengthLte
-
我无法在我的子视图中居中一个按钮,我已经被卡了好几个星期了(斯威夫特)
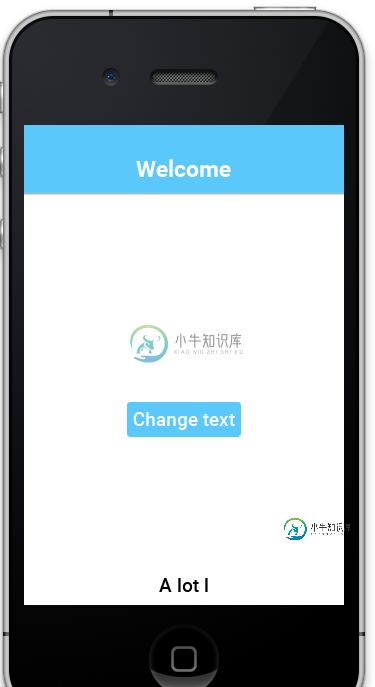
我正在用可可豆荚(Shuffle)构建一个应用程序,其中有一个cardStack(tinder风格),每个卡片在中心包含一个单词。我正试图用下面的代码为每张卡片添加一个按钮,但是当我设法以编程方式添加按钮时,我无法将其居中:当我使用“button.center=card.center”时,按钮将保留在“卡片视图”的坐标(0,0)处。我附上了一张截图,你可以看到右上角(0,0)坐标处的圆角白色按钮,
-
如何水平居中垂直线性布局?
我没有试图将任何视图居中,因为我的问题是,我有一条分界线应该从中间向下。为了做分割线,我做了一个LinearLayout并给它一个背景色。但是,两侧还有其他LinearLayouts。 你大概可以看出中间的LinearLayout就是构成线条的那个。我已经改变了很多android:layout_width值,也改变了很多android:gravity和android:layout_gravity值
-
 社交媒体按钮上的引导居中图标
社交媒体按钮上的引导居中图标我有一些社交媒体图标使用引导字体-很棒的图标。我的问题是图标没有居中。 这里是我的代码,它的大部分是从一个在线来源复制和粘贴。 我也希望它适用于移动以及。我已经玩了一些边距和文本对齐,但似乎没有什么工作如预期。感谢任何帮助。
-
 将未知大小的大图像居中到隐藏溢出的较小div中
将未知大小的大图像居中到隐藏溢出的较小div中我想在没有javascript和背景图像的div中居中一个img。 下面是一些示例代码 我不知道img的大小,它应该能够超过父级的宽度 我不知道父div的宽度(它是100%) 父div具有固定高度 图像大于父图像,且父图像有溢出:隐藏 只需支持现代浏览器 期望的结果。(忽略不透明等,只需注意定位)。 我知道这可以很容易地完成与背景图像,但这不是一个选项,我。我也可以使用javascript,但这似
-
找出Inno Setup Wizardform字幕字体大小、字体名称和字体颜色,并将Wizardform字幕居中
我需要找到< code >字体是什么。颜色,< code >字体。大小和< code >字体。Inno Setup 。Caption使用< code > gettextextendpoint 32 获取其(它是一个字符串)范围点。 请告诉我如何找到WizardForm的上述属性。(不是系统字体属性)。我想根据。我正在使用的皮肤。 我也想知道在知道这些字体信息后,如何使用Pascal脚本将向导窗口标
-
 将代号为1的边框布局的南面容器中的标签居中
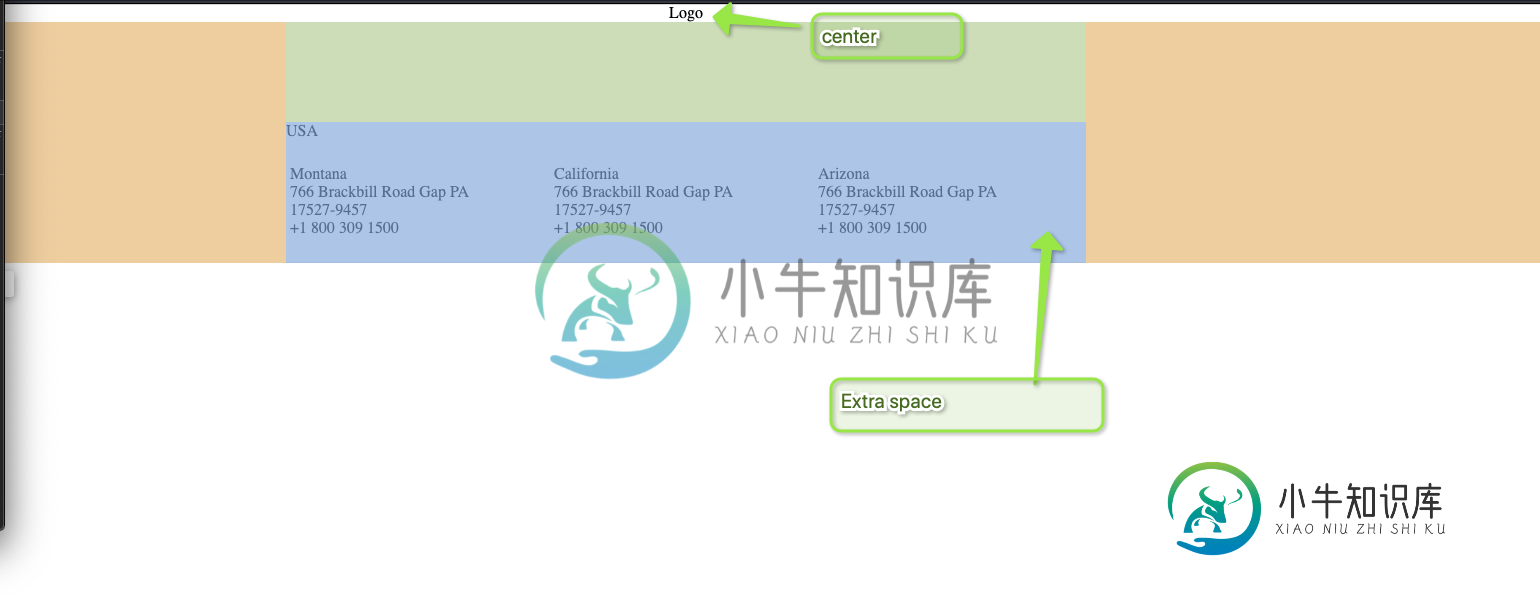
将代号为1的边框布局的南面容器中的标签居中在我的Codename One应用程序中,当应用程序发送查询时,我希望在中间显示一个,在它下面显示一个居中标签,告诉用户正在发生什么。因此,我创建了一个包含的容器,并添加了无限progress with constraint和一个包含约束的容器,其中包含标签。内部容器布局为和。然后添加带有约束的标签,这确实将标签居中。然而,当我试图将标签的文本更改为更长的内容时,它会被剪掉。这个问题可以用下面的简
-
如何在固定位置元素中居中元素[重复]
我想为一个笔记应用程序添加笔记加号。我做了一个固定位置的圆,这样它总是可见的。然后,我想做两条线,形成一个加号,并将这些线居中。这是代码: null null 请告诉我如何将加号居中到固定位置的圆上。谢谢!
-
 页面容器未居中,页面对齐居中问题
页面容器未居中,页面对齐居中问题我正在尝试居中我的页面容器,同时保持一个左对齐的内容。 我最初尝试使用flexbox,但遇到了一些问题,所以它有些复杂。 主包装容器居中,但内部的容器不居中 这在FlexBox中是可能的吗?为什么容器不居中,甚至当我告诉它证明居中? 链接到笔:https://codepen.io/jacksonrose/pen/rwnbmmm 主包装容器居中,但内部的容器不居中
-
尝试将2个响应表居中放在页面中心
由于某些原因,这2个表不会居中,我尝试了引导容器类,尝试了边距0自动。但他们不会打中间的,知道吗? 我希望两个表居中,并在中间水平显示并排。 在这里的codepen上:在这里输入链接描述http://codepen.io/satearn/pen/ybvxlr
-
Python:如何在Selenium中使用Xpath选择最近的邻居元素?
我有一个HTML页面中的一长串表。以下只是列表的一小部分。 我想检查
