如何将图像控件居中在网格内?
有一个网格,我将一个图像控件放入网格中。我所做的:只需简单地将HorizontalAlignment和VerticalAlignment属性都改为“Center”。
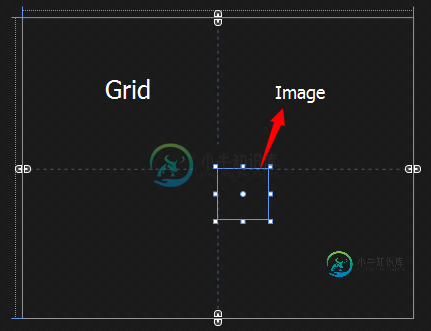
然而,image控件的表现与其他控件不同。这个图像控制中心根据它的左上角如下所示:

我想知道它为什么会这样表现?
编辑这里是我的XAML:
<UserControl x:Class="Entity.WPF.Controls.ShopProfile"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="780">
<Grid>
<DockPanel >
<Grid>
<Image HorizontalAlignment="Center" Height="100" Margin="0" VerticalAlignment="Center" Width="100"/>
</Grid>
</DockPanel>
</Grid>
null
如果我设置margin=“-50,-50,0,0”这样的边距,它实际上是居中的,但是为什么其他控件不需要这个设置呢?
共有1个答案
这很有趣,我不知道为什么会发生这种情况,或者它是否在某个地方有记录。
要回答您的问题,如何在网格内居中图像控件,只需删除这些属性,图像就会自动在网格中居中。
<Grid>
<Image Height="100" Margin="0" Width="100" />
</Grid>
-
在这个页面上,有一些员工的照片。 在肖像模式的iPad上,员工照片在右手边被切断。 我不介意他们被切断,但我希望他们对齐中心,而不是左对齐。 注意,我希望图像的尺寸是相同的,只是对齐向左移动,变成中心,这样脸就显示在图像边界的中间。 我尝试了以下解决这个问题的方法: 和 和 但这些都不起作用。
-
问题内容: 是否可以将div中的背景图像居中放置?我已经尝试了几乎所有内容-但没有成功: 这可能吗? 问题答案:
-
问题内容: 我正在尝试使用CSS Grid创建一个简单的页面。 我无法做的是将HTML文本集中到相应的网格单元格。 我尝试将内容放置在和选择器内部和外部的单独s中,并使用某些CSS属性无效。 我该怎么做呢? 问题答案: 这个答案有两个主要部分: 了解对齐方式在CSS Grid中的工作方式。 在CSS Grid中居中的六种方法。 如果您仅对解决方案感兴趣,请跳过第一部分。 网格布局的结构和范围 要完
-
问题内容: 这可能是一个愚蠢的问题,但是由于居中对齐图像的常规方法不起作用,所以我想问一下。如何在容器div内居中对齐(水平)图像? 这是HTML和CSS。我还包括了缩略图其他元素的CSS。它以降序运行,因此最高的元素是所有内容的容器,最低的元素是所有内容的内部。 好的,我添加了不带PHP的标记,因此应该更容易理解。这两种解决方案似乎都无法在实践中起作用。顶部和底部的文本不能居中,并且图像应在其容
-
我有一个图标img,并试图将其居中在一个卡片div中,但不知何故不起作用。我已经尝试了和和两者都没有帮助。我在下面附上了我的代码。感谢任何帮助。提前道谢。 null null
-
问题内容: 我有一个包含图像和视频路径列表的数据库。我的问题是我必须将所有图像和视频显示在。我已经从数据库获取了路径列表,但无法在GridView中显示它们。请帮我。这是我的代码。提前致谢 问题答案: 是.. 经过长时间的实验,我得到了答案:这是: 这对我来说很好

