将代号为1的边框布局的南面容器中的标签居中
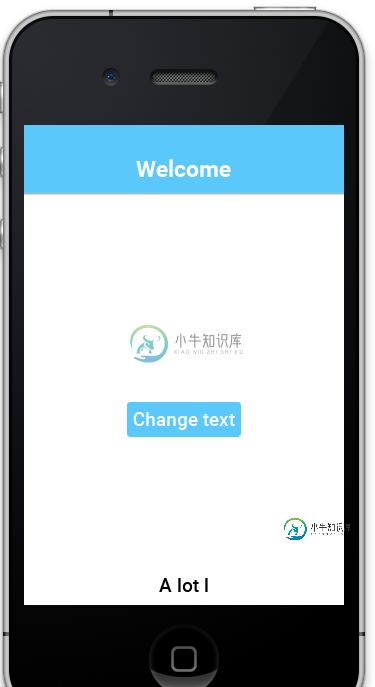
在我的Codename One应用程序中,当应用程序发送查询时,我希望在中间显示一个InfiniteProgress,在它下面显示一个居中标签,告诉用户正在发生什么。因此,我创建了一个包含BorderLayout的容器,并添加了无限progress with constraintBorderLayout.Center和一个包含BorderLayout.South约束的容器,其中包含标签。内部容器布局为borderlayout和borderlayout.center_Behavior_center_Absolute。然后添加带有约束的标签borderlayout.center,这确实将标签居中。然而,当我试图将标签的文本更改为更长的内容时,它会被剪掉。这个问题可以用下面的简单示例来演示:
Form hi = new Form("Welcome", new BorderLayout(BorderLayout.CENTER_BEHAVIOR_CENTER_ABSOLUTE));
Button button = new Button("Change text");
Label label = new Label("South");
button.addActionListener(event -> {
label.setText("A lot longer text");
});
hi.add(BorderLayout.CENTER, button);
Container container = new Container();
container.setLayout(new BorderLayout(BorderLayout.CENTER_BEHAVIOR_CENTER_ABSOLUTE));
container.add(BorderLayout.CENTER, label);
hi.add(BorderLayout.SOUTH, container);
hi.show();
现在,当我单击按钮更改标签的文本时,您可以看到标签没有显示整个文本(见图)。

共有1个答案
设置标签文本后添加此行:
label.getParent().revalidate();
-
pre { white-space: pre-wrap; } 边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法: north 区域可以用来显示网站的标语。 south 区域可以用来显示版权以及一些说明。 west 区域可以用来显示导航菜单。 east 区域可以用来显示一些推广的项目。 center 区域可以用来显示主要
-
本文向大家介绍写出固定子容器在固定的父容器下水平垂直居中的布局相关面试题,主要包含被问及写出固定子容器在固定的父容器下水平垂直居中的布局时的应答技巧和注意事项,需要的朋友参考一下 1.父容器 position: relative,子元素 position: absolute;left: 50%;top: 50%;transform:translate3d(-50%,-50%,0). 2.父容器 d
-
问题内容: 更改标签的字体大小以匹配通过信号/插槽包含的布局大小的具体方法是什么? 问题答案: 以下是从此处发布的解决方案衍生出来的解决方案:https : //forum.qt.io/topic/36088/automatically-scale- text-in-qlabels/5 。 这包括方法的重新实现,其中根据的大小更新的字体大小。请注意,必须将Qlabel的设置为此才能正常工作。 结果
-
本文向大家介绍Android布局居中的几种做法,包括了Android布局居中的几种做法的使用技巧和注意事项,需要的朋友参考一下 Android的布局文件中,如果想让一个组件(布局或View)居中显示在另一个布局(组件)中,可以由这么几种做法: android:layout_gravity android:gravity android:layout_centerInParent layout_gr
-
问题内容: 范例GUI大家好,我有 问题。如果有人可以帮助,那就太好了。我正在使用border和 gridlayout,并且试图拆分GUI,但是这没有发生,因为我希望 按钮占整体的一小部分,可以说是1/5,但目前 超过了GUI的一半。我也尝试将按钮放在尺寸上, 但是我不确定这是否是一个好习惯。我有两个类,一个是 RunFurniture,它是框架的主要方法,另一个是 GUI的PanelFurnit
-
基准网络 所有组件都与间隔为 8dp 的基准网格对齐。排版/文字(Type)与间隔为 4dp 的基准网格对齐。在工具条中的图标同样与间隔为 4dp 的基准网格对齐。这些规则适用于移动设备、平板设备以及桌面应用程序。 有关详细信息请参见组件一节。 有关详细信息请参见字体排版一节。 边框与间距 移动设备 移动设备布局模板包含了多种多样的屏幕和信息,这些信息描述了边框与间距如何应用于屏幕边界和元素。下面

