将标签字体大小与PyQt中的布局同步
更改标签的字体大小以匹配通过信号/插槽包含的布局大小的具体方法是什么?
问题答案:
以下是QLabel从此处发布的解决方案衍生出来的解决方案:https : //forum.qt.io/topic/36088/automatically-scale-
text-in-qlabels/5
。
这包括resizeEvent方法的重新实现,其中QLabel根据的大小更新的字体大小contentRect。请注意,必须sizePolicy将Qlabel的设置Ignored为此才能正常工作。
import sys
from PyQt4 import QtGui
class myQLabel(QtGui.QLabel):
def __init__(self, *args, **kargs):
super(myQLabel, self).__init__(*args, **kargs)
self.setSizePolicy(QtGui.QSizePolicy(QtGui.QSizePolicy.Ignored,
QtGui.QSizePolicy.Ignored))
self.setMinSize(14)
def setMinSize(self, minfs):
f = self.font()
f.setPixelSize(minfs)
br = QtGui.QFontMetrics(f).boundingRect(self.text())
self.setMinimumSize(br.width(), br.height())
def resizeEvent(self, event):
super(myQLabel, self).resizeEvent(event)
if not self.text():
return
#--- fetch current parameters ----
f = self.font()
cr = self.contentsRect()
#--- find the font size that fits the contentsRect ---
fs = 1
while True:
f.setPixelSize(fs)
br = QtGui.QFontMetrics(f).boundingRect(self.text())
if br.height() <= cr.height() and br.width() <= cr.width():
fs += 1
else:
f.setPixelSize(max(fs - 1, 1)) # backtrack
break
#--- update font size ---
self.setFont(f)
class myApplication(QtGui.QWidget):
def __init__(self, parent=None):
super(myApplication, self).__init__(parent)
#---- Prepare a Layout ----
grid = QtGui.QGridLayout()
for i in range(3):
grid.addWidget(myQLabel('some text'), i, 0)
grid.setRowStretch(i, i+1)
grid.setRowMinimumHeight(i, 25)
self.setLayout(grid)
self.resize(500, 300)
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
instance = myApplication()
instance.show()
sys.exit(app.exec_())
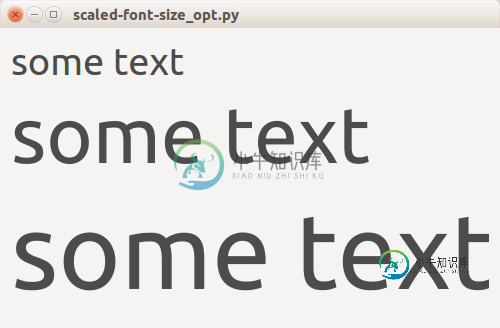
结果是:

更新-resizeEvent的优化:
下面是该resizeEvent方法的优化版本,应该可以产生更好的性能。它大大减少了寻找最佳字体大小值所需的迭代次数。我还没有进行广泛的测试。
def resizeEvent(self, event):
super(myQLabel, self).resizeEvent(event)
if not self.text():
return
#--- fetch current parameters ----
f = self.font()
cr = self.contentsRect()
#--- iterate to find the font size that fits the contentsRect ---
dw = event.size().width() - event.oldSize().width() # width change
dh = event.size().height() - event.oldSize().height() # height change
fs = max(f.pixelSize(), 1)
while True:
f.setPixelSize(fs)
br = QtGui.QFontMetrics(f).boundingRect(self.text())
if dw >= 0 and dh >= 0: # label is expanding
if br.height() <= cr.height() and br.width() <= cr.width():
fs += 1
else:
f.setPixelSize(max(fs - 1, 1)) # backtrack
break
else: # label is shrinking
if br.height() > cr.height() or br.width() > cr.width():
fs -= 1
else:
break
if fs < 1: break
#--- update font size ---
self.setFont(f)
-
OK!所以,我有一个大图表,包含了双轴例子中的几个元素 现在我的问题是,Y轴标题的大小和字体已经修改,并且在主Y轴上显示正确。在第二个(有问题的“lulu”)中,我得到了一个自定义字体和大小。显然,两者不匹配,我需要更改secondary NumberAxis标题标签的字体和大小以与原始标签相对应。 除了用我自己的字体和大小对NumberAxis和plugin进行子类化之外,还有什么方法可以更改标
-
我使用javafx绘制条形图和饼图。我需要: 更改条形图中x轴标签的字体大小 更改条形图标题的字体大小 更改饼图标题的字体大小 我正在使用的条形图 它仅更改xaxis上文本(单位)的字体大小,但不更改x轴标签 同样地,我正在使用 更改饼图中馅饼的标签。它确实会改变饼图标题的大小,但比例不一样。
-
问题内容: 有没有办法清除(删除)布局中的所有小部件? 现在,我想用新的小部件替换小部件。有一种简单的方法可以清除其中的所有小部件吗?我看不到任何这样的方法。 问题答案: 经过大量研究(此过程花了很长时间,因此我将其添加到此处以供将来参考),这是我发现真正清除和 删除 布局中的小部件的方法: 关于 QWidget 的文档说的是: 删除其父项时,将删除新的窗口小部件。 重要说明: 您需要向后循环,因
-
我试图在Matplotlib中生成以下图形: 用于生成轴(无标签)的代码: 我知道如何添加标签“此处为X轴标签”和“此处为Y轴标签”,但我不确定如何将标签“A”、“B”、“C”、“D”、“E”和“F”放置在上图所示的位置。这些标签的字体大小也应与“此处为X轴标签”和“此处为Y轴标签”不同。有什么建议吗?
-
我的目标是增加“收入 ($) " 和“年份”的大小。但是我不知道怎么做。我可以增加“苹果、榴莲、橘子”和“2012、2013”。 下面是我的代码。
-
我将甘特图(ChartPanel)放在JScrollPane中,并创建一个名为[zoom in]的按钮。 按钮[zoom in]的功能是: 当我单击[zoom in]按钮时,图表面板的宽度将加倍。 点击【放大】按钮后,会出现JScrollPane的滚动条。 然后用户可以在放大后滚动观看整个图表。 但是有一个问题,当我加倍图表面板宽度时,任务标签字体也会放大。 在我把图表面板的宽度增加一倍后,有没有

