《海尔面试》专题
-
巴贝尔不解析异步等待
我已经安装了babel-preset-es2017和babel-preset-env并更新了babelrc中的预置,但仍然给出了这个错误 是不是少了什么?
-
科尔多瓦为Android构建失败
在使用Cordova编译android命令为Cordov-android生成应用程序时,我收到以下错误并且无法继续。 哪里出错了:任务执行失败。 .xml 执行时出现故障 我尝试了堆栈流中收到的几个选项,但无法解决它。
-
MacOS:科尔多瓦平台添加Android
我使用约塞米蒂,但我无法用cordova phonegap构建android应用程序 我的".bash_profile"文件 Cordova、nodejs、ant版本 我的Android SDK组件 (抱歉不能附上照片) 我在“/Users/huy/Documents/zPhoneGap/Helloworld”有一个phonegap项目 然后将android平台添加到这个phonegap项目中 在
-
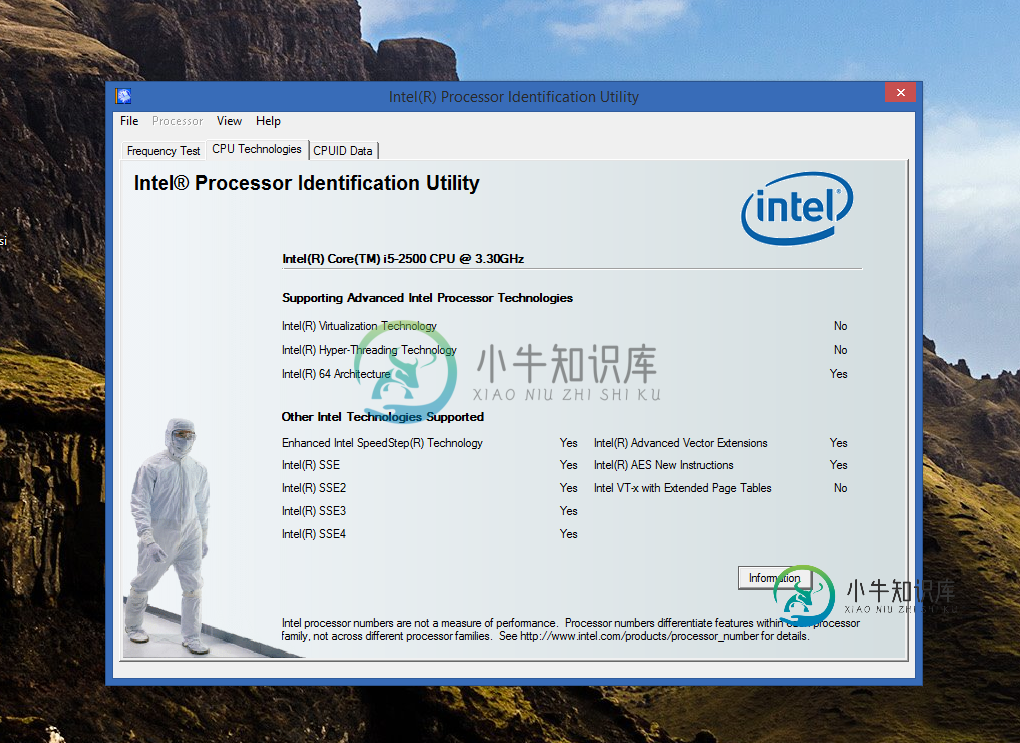
 启用英特尔虚拟化技术
启用英特尔虚拟化技术我想安装英特尔 HAXM(使 Android 模拟器更快),但安装程序显示我的计算机“不支持虚拟化技术 (VT-x)”。 在BIOS中,我看到我启用了虚拟化技术,并且我还有运行良好的Windows Phone模拟器(需要这项技术)。 我下载了Intel Identification Utility,它说我的Processor不支持这项技术(尽管上面的事实和互联网上的搜索表明我的i5确实支持这项科技
-
科尔达的BNO如何执行KYC?
BNO如何执行KYC流程?KYC过程中收集或需要什么?
-
布尔参数上的PowerShell验证集
我试图使用ValidateSet和一个布尔参数,但我无法使它像预期的那样工作。 复制该问题的示例: 我尝试将ValidateSet更改为,选项卡完成按预期工作,但是参数验证仍然失败,因为参数需要字符串和。 我可以将ValidateSet更改为并使其按我所期望的方式运行,但我发现对于完成布尔参数而言,和的用户体验比和要差。 当选择时,函数的预期输出应为;当选择时,函数的预期输出应为。 我在代码中实现
-
贝尔曼-福特算法正确吗
我一直试图通过以下资源来理解贝尔曼福特的正确实现:1 如果我们已经知道给定的加权有向图不包含一个圈(因此也没有负圈),是否遵循Bellman-Ford算法的正确实现? 我在上述实现中遇到的第一个问题是,如果图中只有两个节点具有从源节点到目标节点的定向边,那么需要修改for的第一个
-
贝尔曼-福特改进:有效吗?
我正在努力改进Bellman-Ford算法的性能,我想知道改进是否正确。 我运行松弛部分不是V-1而是V次,并且我得到了一个涉及的布尔变量,如果在外循环的迭代过程中发生任何松弛,则将其设置为。如果在n.迭代中没有发生松弛,其中n 我认为这可能会改善运行时,因为有时我们不必迭代V-1次来找到最短路径,而且我们可以更早地返回,而且它也比用另一块代码检查循环更优雅。
-
ajax-jquery布尔等式表演有趣
我有一个api从openweathermap.org请求天气数据 api的回复示例如下: 但当我试图通过上述回复获得天气状况时: 为什么< code > console . log(weather type = = " clouds ");返回false?这个类是正确的,输出也是正确的,但是仍然返回false。更奇怪的是,有时当网络很慢时,它会返回true?会不会是Ajax需要变慢才能被检测到?。
-
爪哇笛卡尔形状绘图仪
我试图创建一个java程序,它将接受来自用户的输入,在网格内绘制一个单个星形(*)矩形。我希望程序接受矩形左上角的(x,y)坐标对,以及矩形的宽度和高度。然后它应该像这个EX一样绘制矩形。(x=16,y=14)和(宽=4,高=5)。我正在努力在哪里接近这一点,因为我试图做到这一点,而不使用数组或二维数组绘制矩形和笛卡尔网格。 我将如何划分绘制20x40网格所需的内聚方法,然后在该网格上绘制一个形状
-
使用Java流的笛卡尔乘积
的结果将是二维数组: 我试图做的是使用流在Java中编写这个笛卡尔乘积函数。 到目前为止,我有以下Java版本: 我对问题的猜测是: 我需要在某个地方使用收集器(可能在之后) 标识的数据类型错误
-
带过滤器的Elasticsearch布尔查询
我试图编写一个由2个部分组成的弹性搜索布尔查询。我想要“必须”的两个条件和“应该”的两个条件。问题是我只想得到“应该”的分数。我尝试了“过滤器”,但没有成功。 你有什么想法吗?
-
三维二次贝塞尔曲线(QuadraticBezierCurve3)
创建一条平滑的三维 二次贝塞尔曲线, 由起点、终点和一个控制点所定义。 代码示例 const curve = new THREE.QuadraticBezierCurve3( new THREE.Vector3( -10, 0, 0 ), new THREE.Vector3( 20, 15, 0 ), new THREE.Vector3( 10, 0, 0 ) ); const poi
-
二维二次贝塞尔曲线(QuadraticBezierCurve)
创建一条平滑的二维 二次贝塞尔曲线, 由起点、终点和一个控制点所定义。 代码示例 const curve = new THREE.QuadraticBezierCurve( new THREE.Vector2( -10, 0 ), new THREE.Vector2( 20, 15 ), new THREE.Vector2( 10, 0 ) ); const points = curv
-
三维三次贝塞尔曲线(CubicBezierCurve3)
创建一条平滑的三维 三次贝塞尔曲线, 由起点、终点和两个控制点所定义。 代码示例 const curve = new THREE.CubicBezierCurve3( new THREE.Vector3( -10, 0, 0 ), new THREE.Vector3( -5, 15, 0 ), new THREE.Vector3( 20, 15, 0 ), new THREE.Ve
