《车载》专题
-
程序,用于在C ++中查找车轮图的直径,周期和边缘
本文向大家介绍程序,用于在C ++中查找车轮图的直径,周期和边缘,包括了程序,用于在C ++中查找车轮图的直径,周期和边缘的使用技巧和注意事项,需要的朋友参考一下 例 输出结果
-
在电子商务购物车页面上添加自定义输入字段
我一直在开发一个WooCommerce网站,我有一个任务,我已经卡住了。我需要在购物车项目表中添加一个额外的自定义输入字段。 例如,如果一个人订购了“2000 youtube视图”软件包,那么在项目名称的正下方,我希望用户输入他的youtube视频URL。 我知道我可以在产品页面上添加自定义输入字段,只需将它们显示在购物车页面上即可。但是我想把用户输入的数据放到购物车页面上。每个购物车项目都有一个
-
 为特定商品类别中的购物车项目设置最小数量
为特定商品类别中的购物车项目设置最小数量在WooCommerce中,我试图为特定产品类别的购物车项目设置最低数量。 基于“WooCommerce中特定产品类别的最低购物车项目数量”,以下是我的代码尝试: 它不能像我希望的那样工作,因为为特定产品类别中的第一个购物车项目设置了最低数量,但不是为该特定产品类别中的所有项目全局设置。感谢您的帮助。
-
Woocommerce不会将我的自定义费用添加到购物车总额中
这真是个奇怪的问题。我使用的是Woocommerce,并且在结帐页面上为用户添加了一个选择退出/添加运输保险的选项。复选框连接到一个AJAX函数,该函数执行它应该执行的操作。费用加起来很好。每次以任何方式更改购物车时,费用都会被删除、重新计算并再次添加到购物车中。代码的这一部分工作正常。 问题是网站的实际总数不起作用。我使用以下代码访问总数: 这可以很好地计算其余费用,但忽略了代表运输保险的费用。
-
如何在woocommerce中显示特定产品的“添加到购物车”按钮?
我正在使用一个名为“一键聊天订购”的插件通过whatsapp订购产品,并且我在所有产品的单一产品页面上隐藏了“添加到购物车”按钮。只有当产品重量小于50kg时,我才能显示“添加到购物车”按钮。 样本输出 需要在报价按钮后显示添加到购物车按钮。我已经使用这个片段来隐藏基于我的条件的添加到购物车按钮。但它也隐藏了WhatsApp报价按钮。我不知道为什么? 我是WooCommerce的新手。请帮助解决这
-
应用程序之间的差异。使用和应用程序。坐快车。js
我对表达和node.js有点陌生,我不知道app.use和app.get.之间的区别。似乎你可以用它们来发送信息。例如: 似乎与此相同:
-
WooCommerce-在购物车中显示多个变体名称作为产品名称
我想用两个选定的变体替换购物车中的产品名称。理想情况下,采用这种格式: 变式1-变式2 对于下面的代码,它可以工作,但只显示第一个变体的名称。 有人找到这个漏洞了吗?或者知道它是如何工作的? 谢谢!
-
创建新产品变体并将选定的变体添加到购物车
创建具有两个变体的新产品,并将所选内容添加到购物车中 期望的结果:表单在变量之间进行选择,并将相应的变量添加到购物车中。 当前结果:第二个变化被添加到购物车,而不管选择哪个 注意:添加应该非常简单,但是由于还没有创建variation id,我需要一种方法将表单中的变量项与新分配的 PHP: 创建了多个变体: 第一变奏 第二种变化 向购物车添加变体
-
面向对象设计:可扩展和可维护的汽车存储系统
我昨天接受了一次采访,问了一个问题: 赛车商店系统: 该系统存储有关可供玩家使用的汽车的信息。 两种换档策略:手动/自动 两种燃料:汽油/柴油 设计一个可以生产玩家要求的汽车的系统(如果玩家想要一辆手动换挡、燃烧柴油的汽车,你的系统应该提供一辆符合要求的汽车实例),系统应该具有良好的可扩展性和可运维性。 我的想法和解决方案: 我的想法是需求包含两个属性:齿轮和燃料。我计划制作一个抽象类包含属性和相
-
车辆路线问题-如何完成/确定何时访问某些地点?
我有VRP问题。我有车辆起始位置和距离矩阵。我希望在访问某些位置时终止/完成解决方案。 所以我不希望它实际访问位置矩阵的每个索引,但如果访问“必须访问”旁边的不同索引有助于更好的解决方案,那么我没有问题。因为你知道有时候直接从1到3比1-2-3慢。(访问2,这不是必须的,但要走捷径) 我定义了一个成本为0的虚拟仓库,我用它作为结束,因为如果你使用开始,你必须定义结束。我把末端放在基本上是末端位置。
-
在WooCommerce中隐藏“添加到购物车”按钮,但显示库存状态
我想在WooCommerce中隐藏“添加到购物车”按钮,但仍然显示股票状态消息...这在CSS很容易,但我正在寻找一个解决方案在PHP。
-
如何从Woocommerce的相关产品中删除“添加到购物车”按钮?
我已经删除了添加到购物车按钮从商店和类别页面,但如何相关的产品部分,在一个产品页面下面?下面的代码对此不起作用。
-
在WooCommerce中为特定产品类别定制“添加到购物车”按钮
我怎样才能使它像预期的那样工作呢? 下面是它在这个链接上的实际工作方式。
-
WooCommerce隐藏循环和产品页面上的“添加到购物车”按钮
我正在工作的一个woocommerce主题,我需要隐藏添加到购物车按钮的产品有0作为价格,因为这些产品可能只是查询,而不是添加到购物车。我已经成功地隐藏了‘添加到购物车’按钮在产品页面,然而,我有一个困难的时间这样做在商店页面/类别页面。 下面是我的代码,用于过滤add to cart以及更改默认的“free!”留言。 } 有什么建议吗?我想看看我能不能用CSS把它隐藏起来...
-
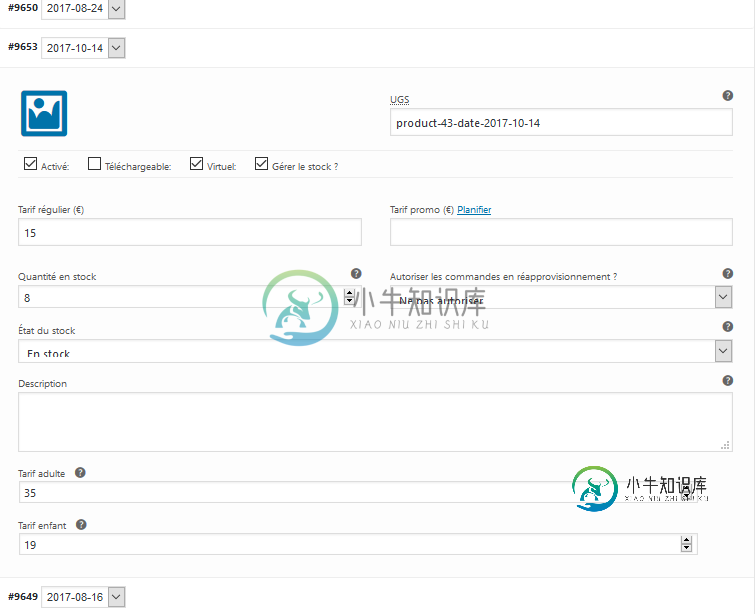
 在Woocommerce购物车对象中添加变体的自定义域选定值
在Woocommerce购物车对象中添加变体的自定义域选定值在WooCommerce中,我使用的是变量产品,这些变量是基于数据可用性的。 在后端,我已经成功地在可变产品设置的每个变体上添加了2个自定义字段,带有自定义价格(成人/儿童)(2个自定义字段出现在底部): 这两个价格显示在相同的变化是必要的,因为它们链接到相同的日期属性和数量。 我正在考虑使用add_to_cart函数,比如: 使用适当的、和,其中=子项输入的数量,但我真的不知道在什么地方和什么时
