在Woocommerce购物车对象中添加变体的自定义域选定值
在WooCommerce中,我使用的是变量产品,这些变量是基于数据可用性的。
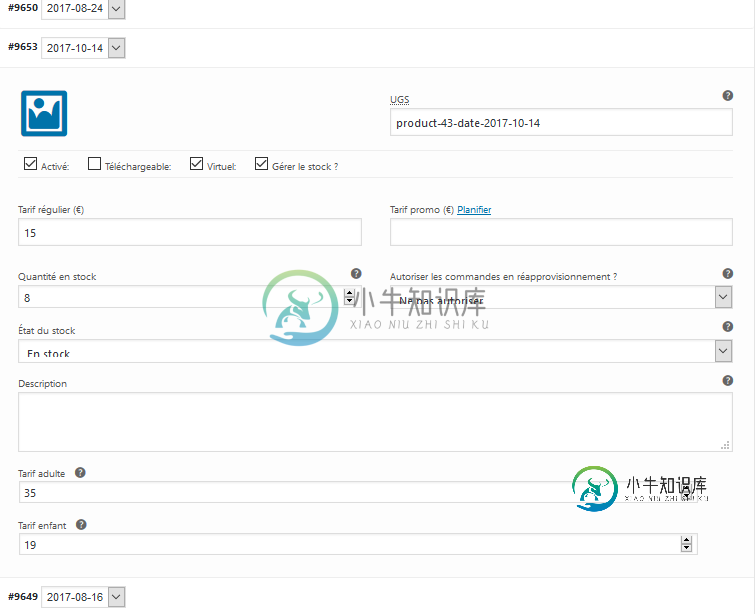
在后端,我已经成功地在可变产品设置的每个变体上添加了2个自定义字段,带有自定义价格(成人/儿童)(2个自定义字段出现在底部):

这两个价格显示在相同的变化是必要的,因为它们链接到相同的日期属性和数量。
我正在考虑使用add_to_cart函数,比如:
add_to_cart( $product_id , $quantity , $variation_id, $variation , array(__('Price:','ah')=>__('Children','ah)) );
使用适当的$PRODUCT_ID、$VARIATION_ID和$VARIATION,其中$Quantity=子项输入的数量,但我真的不知道在什么地方和什么时候挂起钩来正确地包含它。
我尝试过的(但没有成功):
- 我尝试连接到add_to_cart本身,但只成功创建了一个以错误结束的递归调用。
- 我也尝试过加入woocommerce_before_calculate_totals,但它似乎是修改价格的正确位置,但添加新产品并为其设置数量“为时已晚”。
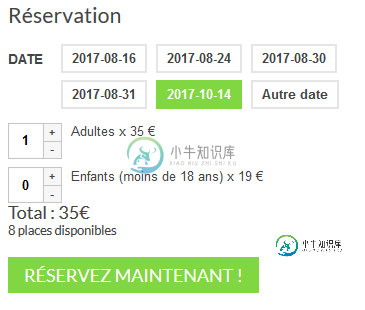
显示成人和儿童数量和价格
产品页面被修改为显示两个价格,每个价格都有一个数量选择器,还有一个动态计算总量的jQuery脚本:

下面是我的代码:
function ah_activity_product_price_display() {
global $product;
$stock = $product->get_total_stock();
$pricepolicy = get_post_meta( $product->id, '_ah_pricing', true );
if( is_activity()) {
$price_list = array();
if ($pricepolicy == 'multiple') {
$variations=$product->get_available_variations();
foreach ($variations as $variation) {
$variation_id = $variation['variation_id'] ;
$start = $variation['attributes']['attribute_date'];
$price_list[$start]['adult_price'] = get_post_meta( $variation_id, '_adult_price', true );
$price_list[$start]['children_price'] = get_post_meta( $variation_id, '_children_price', true );
}
//var_dump($price_list,json_encode($price_list));
?>
<div class="multiple">
<p class="clear">
<div class="quantity">
<input class="minus" type="button" value="-">
<input type="number" step="1" min="1" max="<?php echo esc_attr( 0 < $stock ? $stock : '' ); ?>" name="nb_adulte" value="1" title="<?php echo esc_attr_x( 'Adult number', 'Product quantity input tooltip', 'ah' ); ?>" class="input-text qty text" size="4" pattern="" inputmode="" />
<input class="plus" type="button" value="+">
</div> <?php _e('Adult x ','ah'); ?> <span class="prix-adulte"><?php esc_html($adult_price); ?></span> €
</p>
<p class="clear">
<div class="quantity">
<input class="minus" type="button" value="-">
<input type="number" step="1" min="0" max="<?php echo esc_attr( 0 < $stock ? $stock : '' ); ?>" name="nb_enfant" value="0" title="<?php echo esc_attr_x( 'Children number', 'Product quantity input tooltip', 'ah' ); ?>" class="input-text qty text" size="4" pattern="" inputmode="" />
<input class="plus" type="button" value="+">
</div> <?php _e('Children (under 18) x ','ah'); ?> <span class="prix-enfant"><?php echo esc_html($children_price); ?></span> €
</p>
</div>
<?php
}
echo '<input type="hidden" id="pricelist" name="pricelist" value=\''.json_encode($price_list).'\'>';
} else {
woocommerce_get_price_html();
}
}
共有1个答案
我几乎成功地实现了我想要的。下面是PHP中添加的代码:
/**
* Définition et paramètres des scripts pour ajout au panier
*/
add_action( 'wp_enqueue_scripts', 'ah_load_script', 20 );
function ah_load_script(){
wp_enqueue_script( 'ah_ajax_add_to_cart', get_stylesheet_directory_uri() . '/js/test.js' );
$i18n = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'checkout_url' => get_permalink( wc_get_page_id( 'checkout' ) ) );
wp_localize_script( 'ah_ajax_add_to_cart', 'ah_add_to_cart_params', $i18n );
}
/**
* Fonction d'ajout au panier Ajax
*/
add_action('wp_ajax_myajax', 'ah_add_to_cart_callback');
add_action('wp_ajax_nopriv_myajax', 'ah_add_to_cart_callback');
/**
* AJAX add to cart.
*/
function ah_add_to_cart_callback() {
ob_start();
//$product_id = 264;
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_POST['product_id'] ) );
$quantity = empty( $_POST['quantity'] ) ? 1 : wc_stock_amount( $_POST['quantity'] );
$variation_id = isset( $_POST['variation_id'] ) ? absint( $_POST['variation_id'] ) : '';
$variations = ! empty( $_POST['variation'] ) ? (array) $_POST['variation'] : '';
$passed_validation = apply_filters( 'woocommerce_add_to_cart_validation', true, $product_id, $quantity, $variation_id, $variations, $cart_item_data );
$product_status = get_post_status( $product_id );
if ( $passed_validation && WC()->cart->add_to_cart( $product_id, $quantity, $variation_id, $variations ) && 'publish' === $product_status ) {
do_action( 'woocommerce_ajax_added_to_cart', $product_id );
wc_add_to_cart_message( $product_id );
} else {
// If there was an error adding to the cart, redirect to the product page to show any errors
$data = array(
'error' => true,
'product_url' => apply_filters( 'woocommerce_cart_redirect_after_error', get_permalink( $product_id ), $product_id )
);
wp_send_json( $data );
}
die();
}
而这就是对应的js(如果代码难看的话请原谅,但我不是真正的js编码器,只是一个自我学习的...):
jQuery(document).ready(function($){
$(".test-button").click(function(e){
e.preventDefault(); // Prevent the click from going to the link
$variation_form = $( this ).closest( '.variations_form' );
var product_id = $variation_form.find( 'input[name=product_id]' ).val();
var adult_qty = $variation_form.find( 'input[name=nb_adulte]' ).val();
var children_qty = $variation_form.find( 'input[name=nb_enfant]' ).val();
var adult_price = $variation_form.find( '.prix-adulte' ).text();
var children_price = $variation_form.find( '.prix-enfant' ).text();
var var_id = $variation_form.find( 'input[name=variation_id]' ).val();
var att_date = $variation_form.find( 'select[name=attribute_date]' ).val();
var att_adult = "adulte";
var att_children = "enfant";
$.ajax({
url: ah_add_to_cart_params.ajax_url,
method: 'post',
data: {
'action': 'myajax',
'product_id': product_id,
'quantity': adult_qty,
'price' : adult_price,
'variation_id': var_id,
'variation': { 'attribute_date': att_date, 'attribute_tarif': att_adult }
}
}).done( function (response) {
if( response.error != 'undefined' && response.error ){
//some kind of error processing or just redirect to link
// might be a good idea to link to the single product page in case JS is disabled
return true;
} else {
$.ajax({
url: ah_add_to_cart_params.ajax_url,
method: 'post',
data: {
'action': 'myajax',
'product_id': product_id,
'quantity': children_qty,
'price' : children_price,
'variation_id': var_id,
'variation': { 'attribute_date': att_date, 'attribute_tarif': att_children }
}
}).done( function (response) {
if( response.error != 'undefined' && response.error ){
//some kind of error processing or just redirect to link
// might be a good idea to link to the single product page in case JS is disabled
return true;
} else {
window.location.href = ah_add_to_cart_params.checkout_url;
}
});
}
});
});
});
这增加了2个产品,具有属性“pricing”=>“成人”或“儿童”,以及相应的数量,但价格是变异的默认价格(不是我的自定义价格),因为我不知道如何将其包含在wc()->cart->add_to_cart调用中(看看我的推车用上面的代码5个成人,2个儿童的样子)。
-
我见过很多例子,都是用客户价格将商品添加到WC购物车中,但没有一个是动态添加的。我正在尝试在一个接收POST变量的短代码函数中执行。。。。 这当然会将项目添加到购物车,但价格为零,我意识到我需要以某种方式将此数组保存回WC购物车数据。这种方法是可能的还是只能通过过滤器或操作钩子来完成?如果是这样,我如何保存改变的数组回到购物车的内容,或使其工作添加一个项目与公布的价格?非常感谢任何指导。 感谢do
-
我正在尝试为variations父产品创建一个单独的add to cart按钮。我正在使用以下方法访问产品数据: 谢谢你。
-
如果有人能给我一个提示,表明我做错了什么,那将是一个很大的帮助。
-
目标:将产品添加到购物车,尽管未选择变体,即删除/禁用变体字段的强制性质。 问题:Woocommerce绝对要求在添加到购物车之前选择所有的变体。 尝试过:在使用各种钩子添加到购物车之前,过滤/删除/禁用未选择的变体;,,, 我明白这就是WooCommerce的工作方式,以及为什么它这样工作的原因--尽管如此,我仍然需要一个解决办法。 我如何绕过Woocommerce的“选择所有变体”要求,以便即
-
目标:在一个按钮点击中添加多个可变产品到购物车。 我试着将这段代码放入循环中,但它不起作用。 但是这种方法不能解决问题,因为我需要在一个按钮点击中添加几个产品变体。 所有的建议都将不胜感激。多谢了。

