WooCommerce-添加到购物车时忽略未选择的变体
目标:将产品添加到购物车,尽管未选择变体,即删除/禁用变体字段的强制性质。
问题:Woocommerce绝对要求在添加到购物车之前选择所有的变体。
尝试过:在使用各种钩子添加到购物车之前,过滤/删除/禁用未选择的变体;woocommerce_before_calculate_totals,woocommerce_add_to_cart,woocommerce_add_cart_item,woocommerce_add_to_cart_validation
我明白这就是WooCommerce的工作方式,以及为什么它这样工作的原因--尽管如此,我仍然需要一个解决办法。
我如何绕过Woocommerce的“选择所有变体”要求,以便即使没有选择所有变体,我也可以将产品添加到购物车中?
共有1个答案
1-您可以使用“variation”属性和“not-variation”属性。测试后更新
对于将处理产品价格的属性:
>
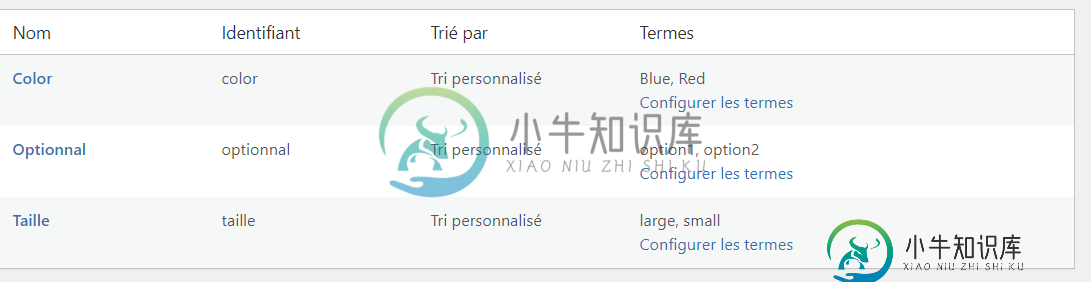
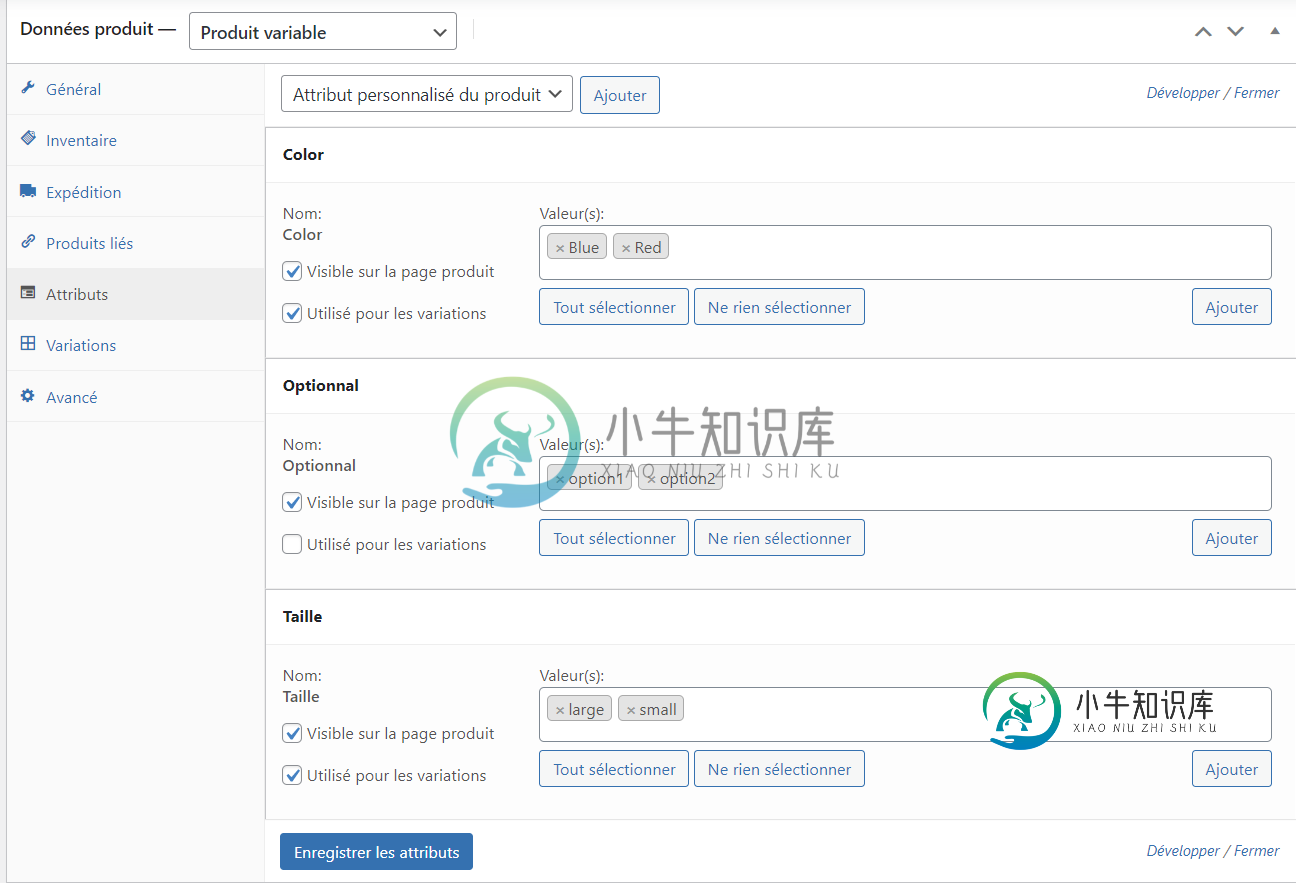
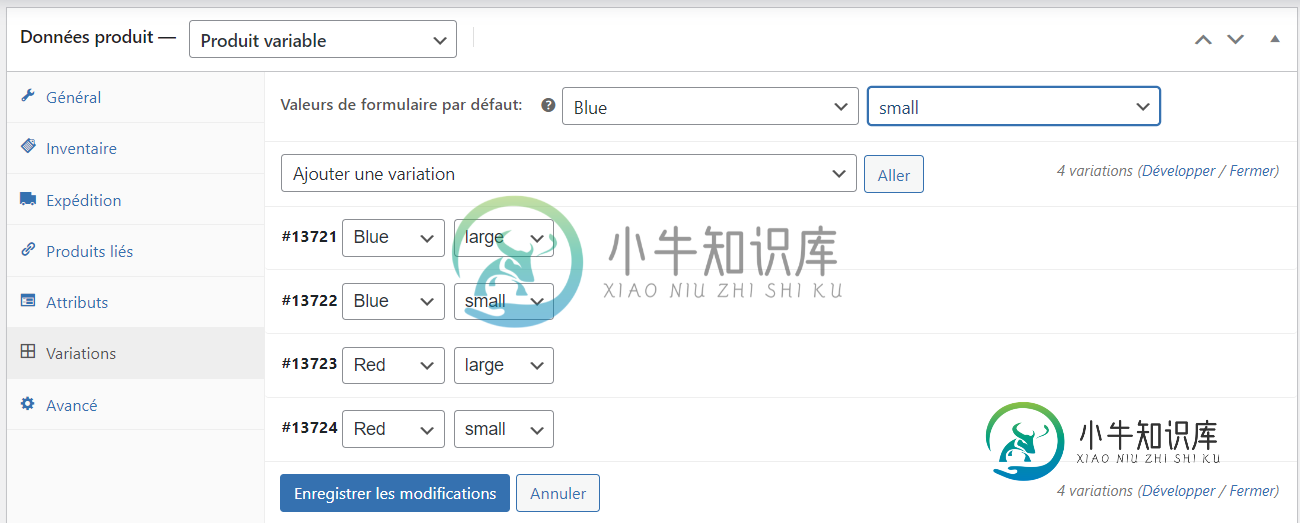
创建可变产品



这将处理为可选属性输出select输入,并将其保存到cart和order。您可以对其进行调整,使其成为必需的或非必需的,使用默认值或非默认值,使用不同的钩子编辑HTML和放置。
html prettyprint-override">/**
* List available attributes on the product page in a drop-down selection
*/
function list_attributes_on_product_page() {
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
//from original script, but here we want to use it for variable products
/*if ($product->is_type( 'variable' )) {
return;
}*/
echo '<div style="padding-bottom:15px;">';
foreach ( $attributes as $attribute ) {
//If product is variable, and attribute is used for variation: woocommerce already handle this input - so it can also be used with attributes of simple products (not variables)
if($product->is_type( 'variable' ) && $attribute['variation']) {
continue;
}
//get taxonomy for the attribute - eg: Size
$taxonomy = get_taxonomy($attribute['name']);
//get terms - eg: small
$options = wc_get_product_terms( $product->get_id(), $attribute['name'], array( 'fields' => 'all' ) );
$label = str_replace('Product ', '', $taxonomy->label);
//display select input
?>
<div style="padding-bottom:8px;">
<label for="attribute[<?php echo $attribute['id']; ?>]"><?php echo $label; ?></label>
<br />
<!-- add required attribute or not, handle default with "selected" attribute depending your needs -->
<select name="attribute[<?php echo $attribute['id']; ?>]" id="attribute[<?php echo $attribute['id']; ?>]">
<option value disabled selected>Choose an option</option>
<?php foreach ( $options as $pa ): ?>
<option value="<?php echo $pa->name; ?>"><?php echo $pa->name; ?></option>
<?php endforeach; ?>
</select>
</div>
<?php
}
echo '</div>';
}
add_action('woocommerce_before_add_to_cart_button', 'list_attributes_on_product_page');
/**
* Add selected attributes to cart items
*/
add_filter('woocommerce_add_cart_item_data', 'add_attributes_to_cart_item', 10, 3 );
function add_attributes_to_cart_item( $cart_item_data, $product_id, $variation_id ) {
$attributes = $_POST['attribute'] ?? null;
if (empty( $attributes ) ) {
return $cart_item_data;
}
$cart_item_data['attributes'] = serialize($attributes);
return $cart_item_data;
}
/**
* Display attributes in cart
*/
add_filter( 'woocommerce_get_item_data', 'display_attributes_in_cart', 10, 2 );
function display_attributes_in_cart( $item_data, $cart_item ) {
if ( empty( $cart_item['attributes'] ) ) {
return $item_data;
}
foreach (unserialize($cart_item['attributes']) as $attributeID => $value) {
$attribute = wc_get_attribute($attributeID);
$item_data[] = array(
'key' => $attribute->name,
'value' => $value,
'display' => '',
);
}
return $item_data;
}
/**
* Add attribute data to order items
*/
add_action( 'woocommerce_checkout_create_order_line_item', 'add_attributes_to_order_items', 10, 4 );
function add_attributes_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( empty( $values['attributes'] ) ) {
return;
}
foreach (unserialize($values['attributes']) as $attributeID => $value) {
$attribute = wc_get_attribute($attributeID);
$item->add_meta_data( $attribute->name, $value );
}
}
-
如果有人能给我一个提示,表明我做错了什么,那将是一个很大的帮助。
-
在商品分类页面上,当有人点击“添加到购物车”时,WooCommerce通过Ajax在此按钮下方添加“查看购物车”。我发现处理这个的脚本是 /assets/js/frontend/add-to-cart.js 现在,我想添加"Procceed to check out",这样某人就可以立即去结账。 这是脚本的输出: 有没有人做过类似的事情?
-
最初,我选择了一个包(Woo订阅) 然后添加了所有详细信息。 但未提交。 回到网站,所以再次购买我需要选择一个包。所以我选择了这个包,并填写了详细信息,然后转到付款包。 现在在我的购物车中,两个包都存在(即我没有第一次购买就选择的包和最近的包) 如何修复此问题,使最新选定的一个在购物车中,而较早的一个在选定最新的一个后立即删除。 我尝试了这个Woocommerce从购物车中删除所有产品,并将当前产
-
问题内容: 单击后,我想重新标记“ 添加到购物车” 按钮,然后将一项添加到购物车, 再添加到购物车中 。 这可能吗? 我有第二个 转到购物车* 按钮的Child-Theme function.php ,并且它正在工作。 * 但是我不知道在将一件商品添加到购物车后如何解决此重新标签问题(商店仅出售一件尺寸不同的商品)。我希望我很清楚。 这是我的代码: 问题答案: 更新: 在下面,您将找到使此重新标记
-
我经营一家Woocommerce商店,该商店也提供免费产品(_常规价格=0)。客户必须选择数量并将其添加到购物车中,然后下订单才能收到产品。但这并不是Woocommerce的工作原理,它隐藏了所有价格为0的产品的“添加到购物车”链接。并且不会在购物车页面中显示它们。有没有解决这个问题的办法?非常感谢。
-
我是新来的。我想将产品添加到购物车并列出购物车的所有产品。我已经将Co-Cart插件添加到我的服务器,并且我正在使用Co-Cart API实现购物车相关功能。 我面临的问题是,我不能在我的反应本地应用程序中查看购物车产品。以下是我现在使用的API: 1.将产品添加到购物车: 方法:邮寄 URL:https://www.myhost.com/wp-json/wc/v2/cart/add?token=

