《数据驱动封装pages》专题
-
如何知道网络封装中TCP连接是关闭的?
问题内容: 我正在实现一个小型TCP服务器。我怎么知道我的一位客户是否关门?我应该只是尝试读取或写入并检查是否为零? 问题答案: 该线程“ 的最佳方式可靠地检测TCP连接被关闭 ”,使用了“ ”(也可见于或或许多其他情况下): 为了检测超时,建议: 更新2019:tuxedo25在评论中提到: 在Go 1.7+中,零字节读取立即返回,并且永远不会返回错误。 您必须读取至少一个字节。 参见commi
-
 Vue2.x通用编辑组件的封装及应用详解
Vue2.x通用编辑组件的封装及应用详解本文向大家介绍Vue2.x通用编辑组件的封装及应用详解,包括了Vue2.x通用编辑组件的封装及应用详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue2.x通用编辑组件的封装及应用,供大家参考,具体内容如下 效果 组件源码 父组件中引用 注:组件源码中import '@/common/font/iconfont.css'目的是为了引入编辑图标,图标使用于iconfont官网
-
Python eval的常见错误封装及利用原理详解
本文向大家介绍Python eval的常见错误封装及利用原理详解,包括了Python eval的常见错误封装及利用原理详解的使用技巧和注意事项,需要的朋友参考一下 最近在代码评审的过程,发现挺多错误使用eval导致代码注入的问题,比较典型的就是把eval当解析dict使用,有的就是简单的使用eval,有的就是错误的封装了eval,供全产品使用,这引出的问题更严重,这些都是血淋淋的教训,大家使用的时
-
详解Vue中Axios封装API接口的思路及方法
本文向大家介绍详解Vue中Axios封装API接口的思路及方法,包括了详解Vue中Axios封装API接口的思路及方法的使用技巧和注意事项,需要的朋友参考一下 一、axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御X
-
php封装的图片(缩略图)处理类完整实例
本文向大家介绍php封装的图片(缩略图)处理类完整实例,包括了php封装的图片(缩略图)处理类完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php封装的图片(缩略图)处理类。分享给大家供大家参考,具体如下: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《php文件操作总结》、《PHP图形与图片操作技巧汇总》、《PHP数组(Array)操作技巧大全》、《PHP基本语法入门教程
-
用原生JS对AJAX做简单封装的实例代码
本文向大家介绍用原生JS对AJAX做简单封装的实例代码,包括了用原生JS对AJAX做简单封装的实例代码的使用技巧和注意事项,需要的朋友参考一下 首先,我们需要xhr对象。这对我们来说不难,封装成一个函数。 然后,我们来写核心函数。 最后,说明一下此函数的用法。 以上这篇用原生JS对AJAX做简单封装的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
python 封装浏览器为客户端的gui包是哪个?
看到一个项目:https://github.com/lencx/ChatGPT 是把网页版的 chatGPT 封装成桌面客户端 用的是 tauri 我记得 python 也有类似的,叫什么的?
-
 js封装成插件_Canvas统计图插件编写实例
js封装成插件_Canvas统计图插件编写实例本文向大家介绍js封装成插件_Canvas统计图插件编写实例,包括了js封装成插件_Canvas统计图插件编写实例的使用技巧和注意事项,需要的朋友参考一下 之前就说过,我想写一个canvas画统计图的插件,现在写好了 先说下实现的功能吧: 1.可以通过自定义X轴坐标属性和Y轴坐标属性按比例画出统计图 2.可以选择画折现图还是柱形统计图,或者两者都实现 3.可以自由定义折现颜色,坐标颜色
-
Vue中axios的封装(报错、鉴权、跳转、拦截、提示)
本文向大家介绍Vue中axios的封装(报错、鉴权、跳转、拦截、提示),包括了Vue中axios的封装(报错、鉴权、跳转、拦截、提示)的使用技巧和注意事项,需要的朋友参考一下 统一捕获接口报错 弹窗提示 报错重定向 基础鉴权 表单序列化 实现的功能 统一捕获接口报错 : 用的axios内置的拦截器 弹窗提示: 引入 Element UI 的 Message 组件 报错重定向: 路由钩子 基础鉴权:
-
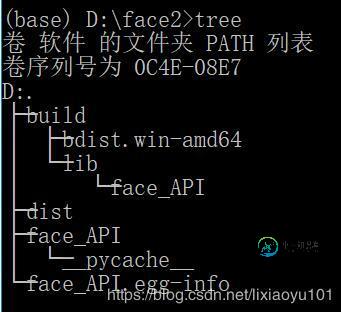
 Python实现封装打包自己写的代码,被python import
Python实现封装打包自己写的代码,被python import本文向大家介绍Python实现封装打包自己写的代码,被python import,包括了Python实现封装打包自己写的代码,被python import的使用技巧和注意事项,需要的朋友参考一下 1.新建一个文件夹example,里面放入要打包的.py文件,以及必需的_init_.py. 代码如下: 内部代码无需修改。 2.与文件夹同目录放入必需的setup.py文件。 代码如下: 注意:name
-
 javascript制作游戏开发碰撞检测的封装代码
javascript制作游戏开发碰撞检测的封装代码本文向大家介绍javascript制作游戏开发碰撞检测的封装代码,包括了javascript制作游戏开发碰撞检测的封装代码的使用技巧和注意事项,需要的朋友参考一下 在JavaScript开发Web游戏时,需要使用到碰撞检测时,为了方便开发,封装了矩形和圆形的两个碰撞检测方式。 【附带案例操作捕获一枚】 【注意:代码上未做优化处理】 演示图 角色攻击区域碰撞检测.gif 塔防案例.gif 矩形区域碰
-
php封装的单文件(图片)上传类完整实例
本文向大家介绍php封装的单文件(图片)上传类完整实例,包括了php封装的单文件(图片)上传类完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php封装的单文件(图片)上传类。分享给大家供大家参考,具体如下: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《php文件操作总结》、《PHP图形与图片操作技巧汇总》、《PHP数组(Array)操作技巧大全》、《PHP基本语法入门教程
-
 基于原生ajax与封装的ajax使用方法(详解)
基于原生ajax与封装的ajax使用方法(详解)本文向大家介绍基于原生ajax与封装的ajax使用方法(详解),包括了基于原生ajax与封装的ajax使用方法(详解)的使用技巧和注意事项,需要的朋友参考一下 当我们不会写后端接口来测试ajax时,我们可以使用node环境来模拟一个后端接口。 1、模拟后端接口可参考网站整站开发小例子,在打开命令窗口并转到所在项目文件夹下在命令行中输入npm install express --save,安装exp
-
JS简单实现获取元素的封装操作示例
本文向大家介绍JS简单实现获取元素的封装操作示例,包括了JS简单实现获取元素的封装操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单实现获取元素的封装操作。分享给大家供大家参考,具体如下: JS封装获取元素 js的获取元素: ID:document.getElementById(); class:document.getElementsByName()[]; Tag:docu
-
C#实现客户端弹出消息框封装类实例
本文向大家介绍C#实现客户端弹出消息框封装类实例,包括了C#实现客户端弹出消息框封装类实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现客户端弹出消息框封装类。分享给大家供大家参考。具体如下: asp.net在服务器端运行,是不能在服务器端弹出对话框的,但是C#可以通过在页面输出JS代码实现弹出消息框的效果,这个C#类封装了常用的消息框弹出JS代码,可以在服务器端调用,在客户端显
