《中航信》专题
-
 完全透明的导航栏,但不应影响Android上的状态栏
完全透明的导航栏,但不应影响Android上的状态栏我需要一个屏幕,有一个完全透明的导航栏,但状态栏应该有彩色口音。 我尝试了不同的解决方案,但都不管用。 1-尝试使用XML更改颜色 当我尝试上面的代码时,导航栏如下图所示。这是不透明的 2-试图更改windowTranslucentNavigation 我试图设置android: windowTransLucentNaviation=true和android: windowTransLucentS
-
如何改变颜色的导航栏随着状态栏在iOS?[复制]
我有一个视图控制器。我从对象库中添加了一个导航栏,我已经改变了它的背景颜色。现在,问题是我的状态栏颜色是暗白色,看起来很糟糕。我如何改变这种颜色? 我得到了什么 我想要什么
-
React本机交换机导航路由的组件必须是React组件
我正在用react native构建一个应用程序。我正在尝试使用switchNavigator在导航中动态设置初始路由名称。这是我的密码: 航行js 授权加载。js 应用程序。js -- 路由AuthLoding的组件必须是React组件。 我做错了什么?
-
反应路由:如何使所选导航项目处于活动状态?
我试图使/显示选定的导航项目为活动。我检查有关问题,但我找不到什么错在我的代码。 我知道通过使用导航链接,我们可以在选择导航项目时默认激活。 但现在,我正在尝试使用Link,显示一些路径名错误。 TypeError:无法读取未定义的属性“路径名” 请帮我知道,我的代码出了什么问题。 或者是否有其他方法显示活动导航项目? 我尝试了以下代码: 路由工作正常。 我的路由应用程序/组件代码如下: 谢谢
-
我如何让活动路线高亮显示在我的导航栏上?
在angular中,我试图确保我所在的页面在navbar上被高亮显示--我想这可能是我正在使用的自举nav的原生版本,但它似乎不起作用。 导航 有没有一个css脚本或我可以使用的东西来实现这一点?
-
预期间谍导航已被调用 [ [ '/ProjectData/MasterSequence']]但它从未被调用
我正在为Angular7模板中的函数编写单元测试用例。它是一个登录组件,登录功能在http请求中具有router.navigate,以便在正确登录时路由到仪表板。但是我得到了错误 - 错误:应使用[['/ProjectData/MasterSequence']]调用spy navigate,但从未调用过。堆叠(http://localhost:9876/absolute/home/hp/Downl
-
具有多个顶级目的地和后退键行为的导航图
当我在导航图中有多个顶级目的地,并且当我点击后退键完成我的应用程序时,除了之外的那些目的地不会完成,而是弹出片段。 FragmentA(开始目的地)- 我试过和/或但徒劳无功。 活动: layout.xml: nav_graph: 我知道重写是一种变通方法。 还有更根本的解决办法吗?
-
 无法根据俯仰和偏航正确计算法线/方向矢量
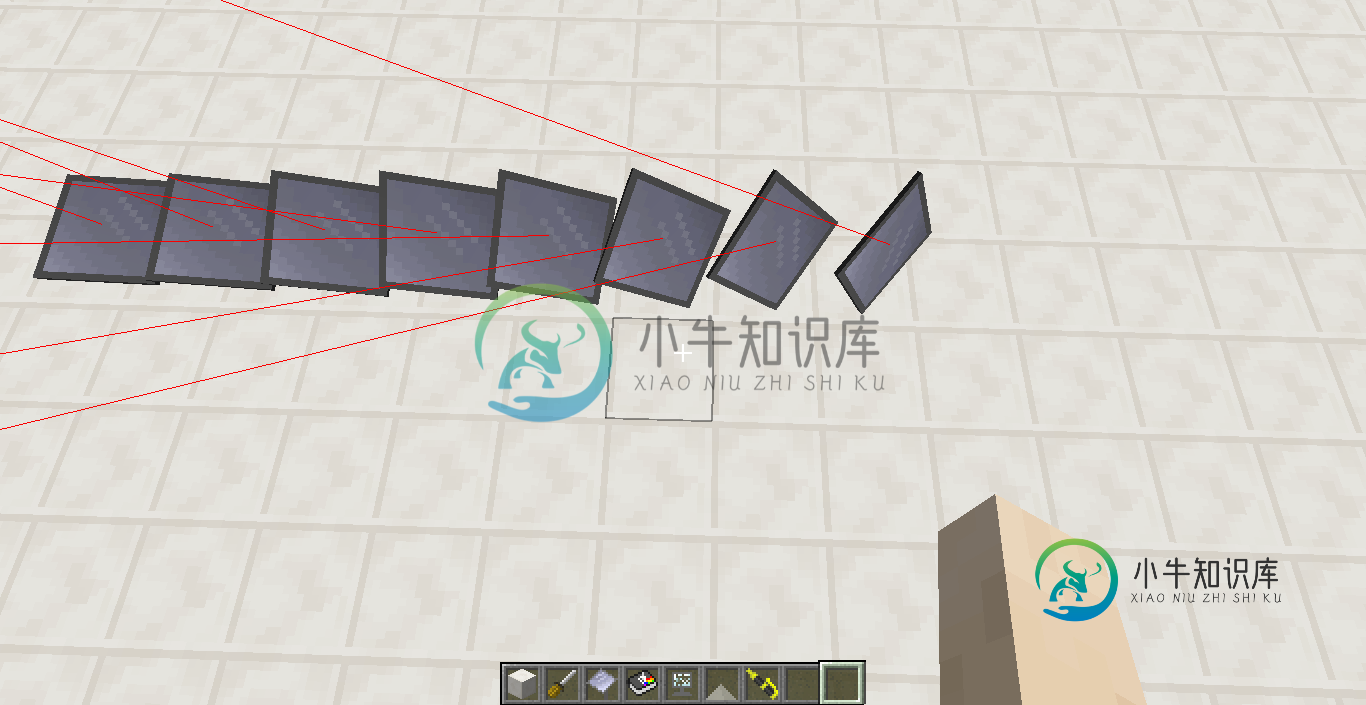
无法根据俯仰和偏航正确计算法线/方向矢量我的投球和打哈欠都搞砸了。我有垫子的俯仰和偏航,但光束的俯仰和偏航都搞砸了。如何计算垫的俯仰和偏航的法向量?我在stackoverflow上尝试了一大堆数学,但到目前为止都失败了。 我接下来尝试做的是将光束的俯仰和偏航从垫子的俯仰和偏航中分离出来,并分别计算它们。这基本上有效,但偏航仍然完全混乱。 我过去是通过光束的偏航和俯仰来计算方向向量的,这是一个util minecraft用来计算暴徒的方向
-
新材料设计底部导航应该使用哪种视图?[副本]
我相信你们都听说过在材料设计指南中添加底部导航。我正计划把它添加到我的应用程序中。但是,我不确定接近它的最好方法是什么。哪种视图最适合显示底部栏?
-
当URL具有导航选项卡id时,我想添加和删除类
我已经将bootstrap的nav-tab添加到我的项目中。我能够添加将当前选项卡的ID添加到URL的逻辑。 现在我想让我的JS在页面加载时根据URL参数/哈希提供的ID激活tab。 我现在遇到的问题是,它只是捡起了最后一个if条件。 null null
-
Angular 5 触发器导航在父路由器插座上从子插座
我在结构中有一系列角度组件,如下所示。 RootComponent-- 我的问题是来自路由器孙组件中按钮的链接,如何导航到根组件? 应用程序路由 子组件路线
-
VS Android应用程序(Xamarin)导航抽屉应用程序-添加活动
我已经用VS 2017创建了一个Android应用(Xamarin)导航抽屉应用。我在网上搜索了一个如何在应用程序中添加一个新活动的例子,该应用程序使用了已经创建的导航抽屉,但一直没有成功。有关于如何添加活动的想法吗? 谢谢保罗。
-
uni-app 如何根据角色权限自定义微信小程序的底部导航栏且避免闪烁?
请问uni-app微信小程序如何实现自定义底部导航栏(需求要角色权限显示不同底部栏 自定义的有页面闪烁)? 网上找了些内容 有自定义底部导航栏 但是有页面闪烁 又去找了一下uni插件市场 里面没有具体使用方法。 不是加群了解 就是文档的证书过期进来也没有页面 然后又去尝试微信四件套格式文件教程 不是很明白其中逻辑 没试成功 有点失望 老板也不允许有页面闪烁 hbuilderx没这种根据角色权限自定
-
使用MaterialApp Builder在屏幕上有一个公共脚手架,但导航时不在AppBar中显示后退按钮
我试图使用MaterialApp Builder在屏幕上有一个公共脚手架,但back按钮在导航上不显示在AppBar中。我是个初来乍到的人。任何理解原因/修复原因的方向都将有所帮助。 材料应用程序小部件 主屏幕
-
当返回到“导航体系结构组件”中的同一选项卡时,嵌套片段的状态将丢失
我正在探索上个月在Google I/O 2018中引入的“导航架构组件”概念。 假设我有一个带有底部导航视图和一个“片段”的活动来承载所有片段:- “我的导航”和“我的导航”将分别在A/B视图中显示“我的碎片”和“我的碎片”选项卡。FragmentB有一个嵌套的(子)片段FragmentC,可以从FragmentB打开。 在我的活动类中,我使用“setupWithNavController()”函
