完全透明的导航栏,但不应影响Android上的状态栏
我需要一个屏幕,有一个完全透明的导航栏,但状态栏应该有彩色口音。
我尝试了不同的解决方案,但都不管用。
1-尝试使用XML更改颜色
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/zingat_blue_text</item>
<item name="colorPrimaryDark">@color/zingat_blue_text</item>
<item name="colorAccent">@color/zingat_blue_text</item>
<item name="android:colorBackground">@android:color/white</item>
</style>
<style name="NoActionBar" parent="AppTheme">
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">false</item>
</style>
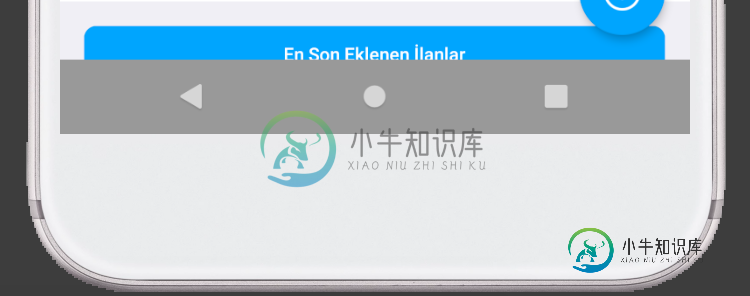
当我尝试上面的代码时,导航栏如下图所示。这是不透明的

2-试图更改windowTranslucentNavigation
我试图设置android: windowTransLucentNaviation=true和android: windowTransLucentState=false如下所示。
<style name="NoActionBar" parent="AppTheme">
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>// CHANGED THIS LINE
</style>
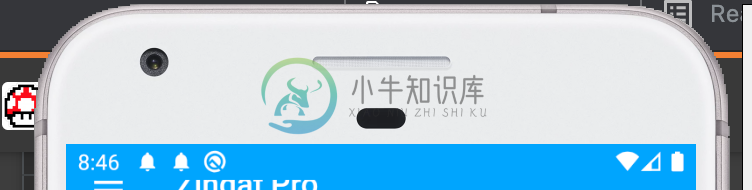
在这种情况下,状态栏和导航栏都会产生影响,并显示如下图所示。导航栏看起来有点透明,但即使我将windowTranslucentStatus设置为false,它也有透明的背景工具栏显示状态栏的底部。


3-尝试java代码
Window window = getWindow();
window.setFlags( WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
在这个cas中,导航栏看起来完全透明,但状态栏也看起来透明,工具栏像解决方案2一样向上滑动状态栏的底部。
我尝试了下面的解决方案,但都不管用
- 如何使状态栏透明,但导航栏不透明
谢谢你提前通知我。
共有1个答案
我想你想在状态栏和导航栏后面绘制视图,你可以用新的WindowInsetterAPI来设置系统插入高度的填充(包括状态栏和导航栏)。
首先将这些标志组合起来:系统界面标志布局全屏、系统界面标志布局稳定、系统界面标志布局隐藏导航
例子:
activity.window.decorView.apply {
systemUiVisibility =
systemUiVisibility or
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
}
然后您需要您的状态栏透明的颜色和设置为黑暗以便用户可以看到它
<item name="android:statusBarColor">@android:color/transparent</item>
// Set status bar color to dark
<item name="android:windowLightStatusBar">true</item>
// Optionally if you also want transparent navigation bar
<item name="android:navigationBarColor">@android:color/transparent</item>
因为你是在状态栏后面绘图,所以你的顶视图和底部需要填充状态栏的高度,使其对用户可见(但是如果你想让你的图像放在状态栏后面,不要对其应用填充)。
要填充,您需要通过以下代码收听WindowInset:
ViewCompat.setOnApplyWindowInsetsListener(view) { v, inset ->
val systemInsets = inset.systemWindowInsets
v.setPadding(v.paddingLeft, systemInsets.top,
v.paddingRight, systemInsets.bottom);
inset
}
为了减少样板WindowInset侦听器代码,可以使用Insetter,只需通过数据绑定将填充直接应用于XML。
-
我一直在寻找一种方法,在状态栏完全透明(而不是半透明)的情况下重新给导航栏上色。要使状态栏完全透明,需要将布局标志设置为无限制,但这也会使导航栏失去颜色。有没有办法做到这一点?
-
我想制作一个完全透明的状态栏和导航栏,就像Google Play那样。当我使用窗口设置来实现它时,键盘会覆盖编辑文本。 当此代码使用键盘输入覆盖的编辑文本时: 此外,该代码并没有使其完全透明,它只是使其半透明 还是这个
-
我在试着做一个Android发射器。我想实现一个完全透明的状态栏和导航栏,这里是我的主题xml文件。 最后两项不管用,Lollipop上还有影子。 我想实现的(新星发射器): 如何让状态栏和导航栏“透明”而不是“半透明”?
-
我不确定这是否可行,但我正在尝试在不使状态栏透明的情况下使导航栏透明。之所以选择后者,是因为我有一个工具栏,如果不是这样的话,它会在状态栏后面绘制。 现在,我正在使用一个fakeStatusBar布局,它显示在状态栏之前,这样用户就可以看到所有的东西: 唯一的问题是,在进行多任务处理时,缩略图看起来不太好,因为工具栏不在它应该位于的位置。
-
我的styles.xml: 我能做的是:
-
只有在第一次打开应用程序时,半透明的状态栏才会出现问题。请看屏幕截图: http://i1335.photobucket.com/albums/w673/ductruongcntt/Screenshot_2014-06-26-14-17-26_zps1e9a56f4.png 以下是我使用的样式的XML,其中包括半透明状态栏: 我的主题是:

