《中航信》专题
-
如何将导航抽屉图标设置到项目文本的右侧?
我的项目截图:我的项目 我的目标设计:我的目标 我已经创建了一个(从右到左)导航抽屉。它工作正常,但当我试图将图标从左侧移动到右侧时,它不工作。 注意:我的API是14
-
 bootstrap导航栏、下拉菜单、表单的简单应用实例解析
bootstrap导航栏、下拉菜单、表单的简单应用实例解析本文向大家介绍bootstrap导航栏、下拉菜单、表单的简单应用实例解析,包括了bootstrap导航栏、下拉菜单、表单的简单应用实例解析的使用技巧和注意事项,需要的朋友参考一下 制作效果图如下: 代码如下(以后做东西可以改改就能直接用): 以上所述是小编给大家介绍的bootstrap导航栏、下拉菜单、表单的简单应用实例解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。
-
 js实现的黑背景灰色二级导航菜单效果代码
js实现的黑背景灰色二级导航菜单效果代码本文向大家介绍js实现的黑背景灰色二级导航菜单效果代码,包括了js实现的黑背景灰色二级导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的黑背景灰色二级导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款js实现的黑背景灰色二级导航菜单,兼容IE6、firefox的js+css横向二极导航菜单。挺简洁,不过很清新,二级菜单是水平显示在主菜单的下方,采用流行的微
-
 js实现改进的仿蓝色论坛导航菜单效果代码
js实现改进的仿蓝色论坛导航菜单效果代码本文向大家介绍js实现改进的仿蓝色论坛导航菜单效果代码,包括了js实现改进的仿蓝色论坛导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现改进的仿蓝色论坛导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款改进的仿蓝色论坛导航菜单,滑动门级的导航菜单,网址跟踪链接的JS导航菜单,可以支持二级的菜单。为改善用户体验,加了延时。其原理是将链接地址和网址比较,如果一致
-
 JS+CSS实现大气的黑色首页导航菜单效果代码
JS+CSS实现大气的黑色首页导航菜单效果代码本文向大家介绍JS+CSS实现大气的黑色首页导航菜单效果代码,包括了JS+CSS实现大气的黑色首页导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现大气的黑色首页导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现的大气的重色+红色高强对比的菜单,可用作首页导航菜单,从设计的角度来讲,挺专业,从实用角度来讲,应用广泛,是款人见人爱的经典
-
bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)
本文向大家介绍bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等),包括了bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)的使用技巧和注意事项,需要的朋友参考一下 本文算是bootstrap学习使用的年底大总结,供大家参考,具体内容如下 bootstrap框架 BootStrap学习从现在开始,前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的
-
 爱奥尼亚:从爱奥尼亚页面导航到根目录(主页)
爱奥尼亚:从爱奥尼亚页面导航到根目录(主页)这是一个简单的应用程序: 从主页按ADD时,将显示New Ionic页面。 用户键入标题和内容后,按Add,列表中将添加一条注释,然后应用程序导航回主页。我所做的是:-创建添加注释页。-在添加注释中。ts,我返回主页,如下所示: } 在添加注释中。html我定义了如下按钮: 我尝试this.navCtrl.popToRoot()但它不工作。 有人知道原因吗?
-
 Android导航-弹出返回堆栈时移除操作栏返回按钮
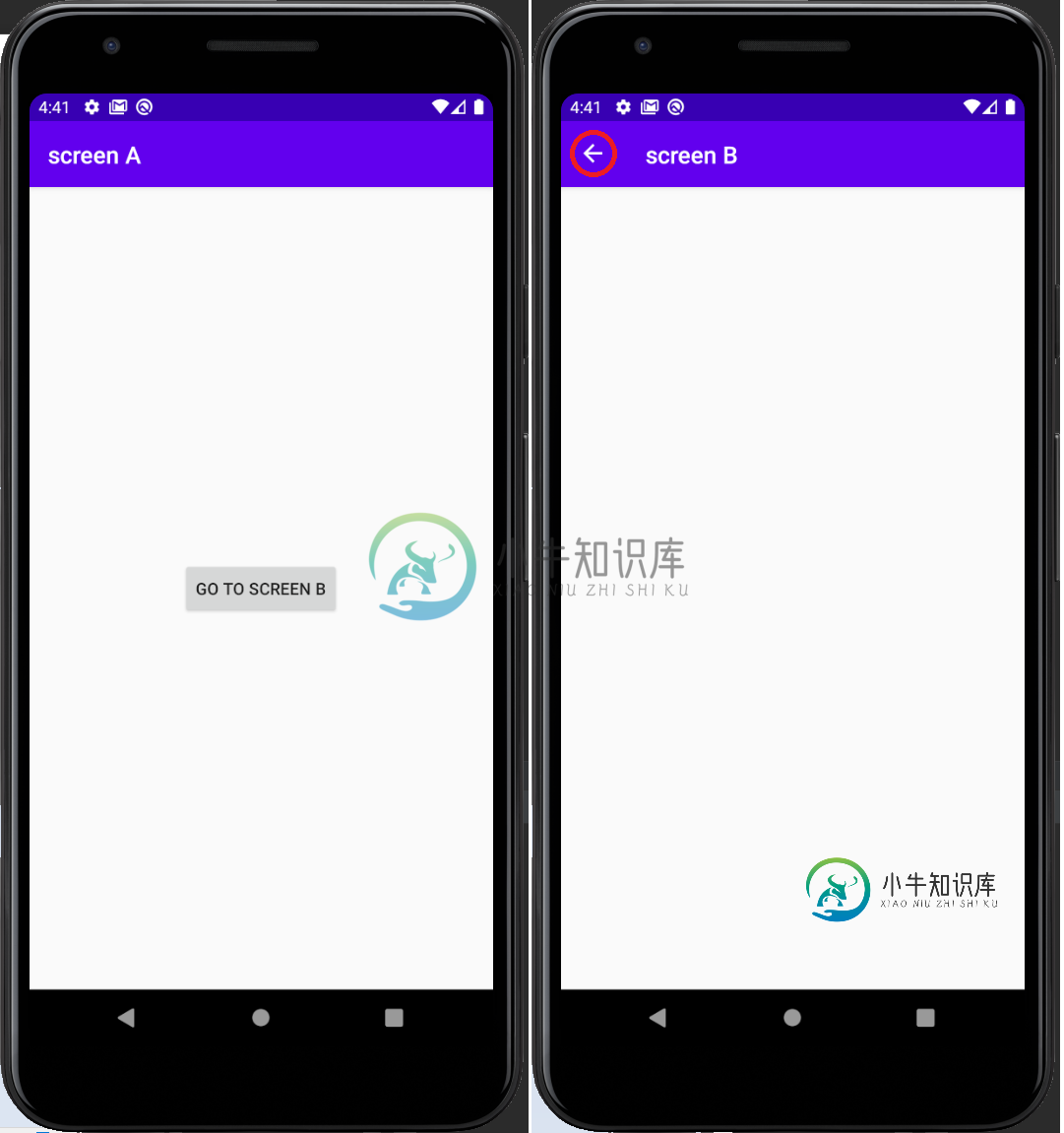
Android导航-弹出返回堆栈时移除操作栏返回按钮我想做的是 我正在使用Android导航组件来处理我的应用程序中的导航。在这个例子中,我有两个屏幕,屏幕A和屏幕B。我希望用户能够单击屏幕A中的按钮,并能够导航到屏幕B;然后被阻止回到前一个屏幕(屏幕A)。 问题所在 null MainActivity--它充当我的单个活动navhost。
-
反应路由器-导航到同一路由会导致重新渲染
嗨,我不确定这是一个期望的行为还是一个bug。 这是一个空的create react应用程序示例,带有 版本: 反应:^16.13.1, react-dom:^16.13.1, react-router-dom:^5.2.0, 反应脚本:3.4.1 部件: /-对于主部件 /触点-用于触点组件 这里提供小提琴 多次单击“主页”链接会显示一条
-
是否可以在react路由器上使用物料ui按钮导航?
我有一个用material UI设计的web应用程序,正如你们在下面看到的,我使用按钮导航来浏览我的基本登录页组件。 我曾尝试将React Router与这些预定义的导航组件一起使用,但没有成功,有没有可能将Router与材质UI的按钮导航一起使用?物料界面中的按钮导航文章ButtonNavigation API
-
 Wordpress分页导航:如何使“下一页”和“上一页”保持不变?
Wordpress分页导航:如何使“下一页”和“上一页”保持不变?我为Wordpress做了一个简单的“posts page”导航,但我找不到一种方法来改变和的行为,使按钮始终可见,而不管显示的是什么页面。 以下是菜单的不同状态: 我知道不显示“上一页”/“下一页”按钮在第一页/最后一页是这个Wordpress功能的预期,但我需要覆盖这一行为,以便在第一页/最后一页分别显示一个灰色的上一页/下一页文本。 如果我能得到任何帮助,我将非常感激。谢谢你 代码如下:
-
如何在2.5版本的新flutter模板上集成底部导航栏?
如何在2.5版本的新flutter模板上集成底部导航栏? 我理解了这个原理,但我不能在模板的正文中插入这一行:(这行代码来自flutter doc),因为正文返回一个 谢谢你的帮助! '小部件构建(BuildContext上下文){返回脚手架(appBar: AppBar(title: const Text('Sample Items')),操作:[IconButton(icon: const I
-
使用导航组件时如何设置对话框的目标片段
我使用childFragmentManager在片段内显示一个对话框,或者使用supportFragmentManager在活动内显示一个对话框,在这个过程中,我想设置目标片段,如下所示: 但在运行该代码时,我得到了一个错误: java.lang.非法状态异常:片段文本搜索对话片段{b7fce67#0 0}声明不属于此FragmentManager的目标片段PlaceSearch片段{f87414
-
 在不导航到设置页面的情况下打开位置服务
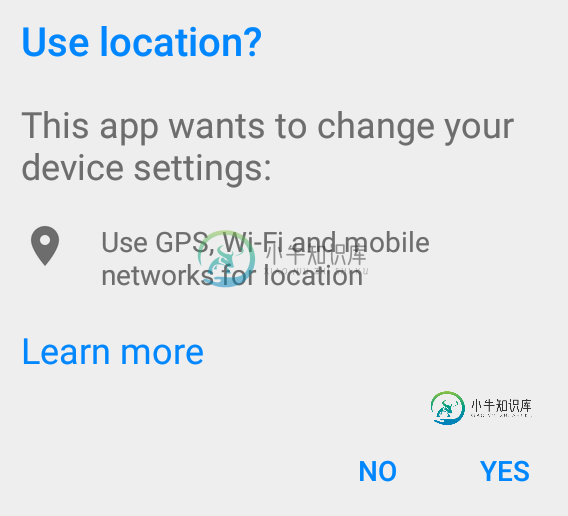
在不导航到设置页面的情况下打开位置服务与传统的提示用户进入设置页面并启用定位服务然后再次返回的方法不同,我发现在一些最新的应用程序中有一种更简单的方法可以做到这一点。 参考下面的屏幕截图,它会向用户提示一个对话框,只需单击一下即可启用定位服务,并且可以在这些应用程序中运行。 我如何才能实现同样的目标?
-
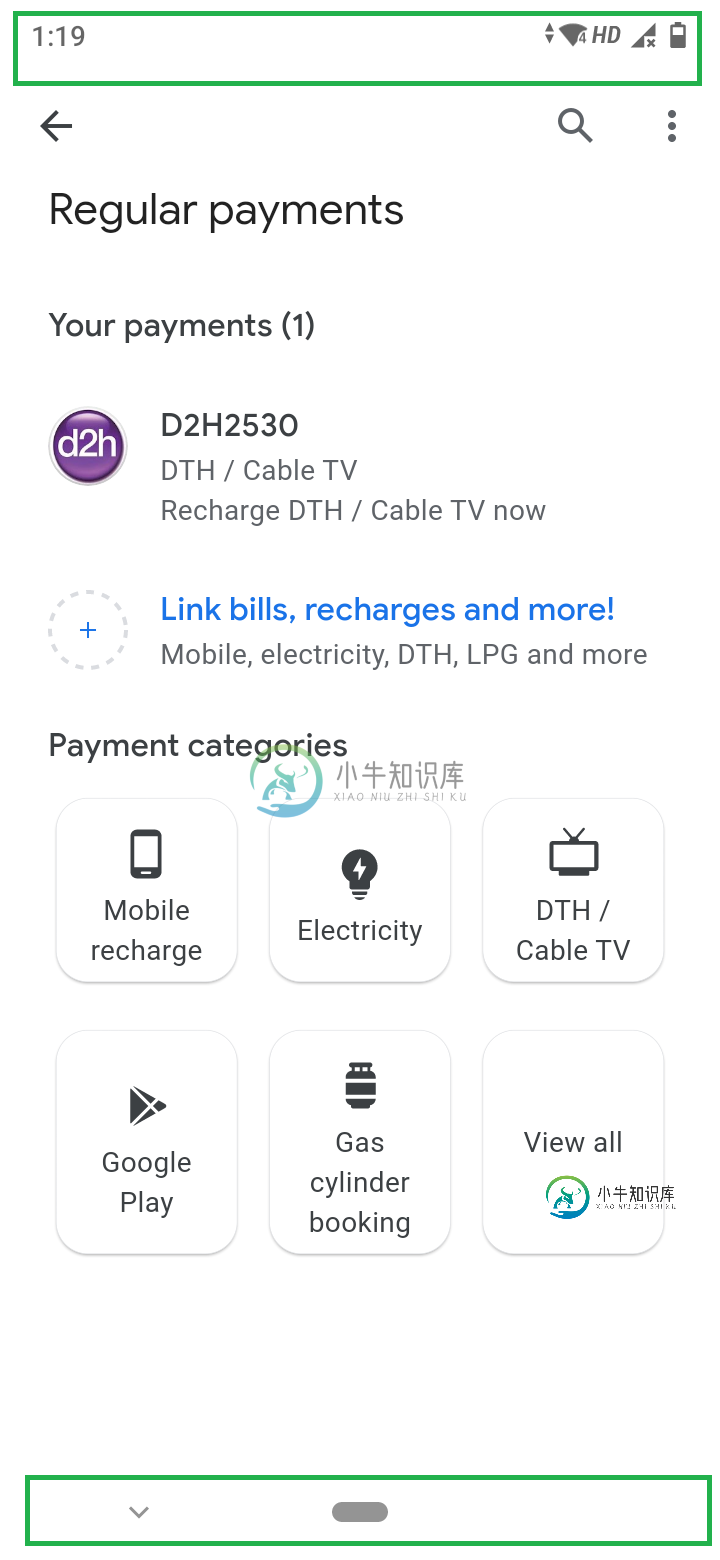
 如何配置系统栏和导航栏以获得沉浸式体验
如何配置系统栏和导航栏以获得沉浸式体验我需要像谷歌的谷歌支付应用一样配置系统栏和导航栏。 PSB截图: 我已经用绿色标记了这些条 当我们打开谷歌支付应用程序时,这些条的颜色变为白色,感觉它们是应用程序的一部分。 我们还可以滚动文本/图像并在系统栏中显示它们。 体验是身临其境的。 我的应用程序需要相同的设计(即透明/无色系统和导航栏) 如何在不接触任何基本功能的情况下以适当的方式实现这一点? 我读了这篇文章:启用全屏模式 我也读了很多关
