爱奥尼亚:从爱奥尼亚页面导航到根目录(主页)

这是一个简单的应用程序:

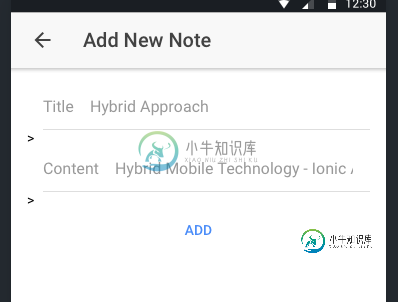
从主页按ADD时,将显示New Ionic页面。

用户键入标题和内容后,按Add,列表中将添加一条注释,然后应用程序导航回主页。我所做的是:-创建添加注释页。-在添加注释中。ts,我返回主页,如下所示:
addNote(note: Note){
this.noteListService.addNote(note).then(ref => {
this.navCtrl.setRoot('HomePage');
});
}
- 在添加注释中。html我定义了如下按钮:
我尝试this.navCtrl.popToRoot()但它不工作。
有人知道原因吗?
共有2个答案
过了一会儿,我通过:-导入主页:
导入{HomePage}从'.../.../页面/首页/首页'
- setRoot(HomePage)而不是setRoot('HomePage'):
这navCtrl。setRoot(主页);
流程应该是这样的。应用程序启动,主页加载并显示为根目录。当您导航到另一个页面时,您可以执行此操作。navCtrl。按(其他页面)。当你想回到根目录时,你可以这样做。navCtrl。pop()
有关更多详细信息,请参阅Ionic NavController。
-
我想在Ionic4(角度7)中添加一个后退按钮。但我找不到合适的角度路由器方法。 <代码>从“@角度/路由器”导入{路由器} 在组件处理程序中单击按钮时如何返回?我想使用“@角度/路由器”而不是“@角度/公共”来实现它=
-
谷歌宣布,自2019年8月1日起,所有新应用程序和应用程序更新都必须提供64位版本和32位版本。我有一个Ionic 3(Cordova)应用程序,我不确定这会有什么影响。具体来说,爱奥尼亚/科尔多瓦应用程序需要做什么才能满足这一要求? 从2019年8月1日开始: 发布到Google Play时,除了32位版本外,所有包含本机代码的新应用和应用更新都必须提供64位版本。
-
我刚刚开始学习angular和IONIC来构建一个应用程序。 我刚刚启动了一个包含离子的新应用程序,并从json文件中列出了一个项目列表。这很好用,但由于im跳入路由,我只看到一个空白页,我没有犯错误。 这是我的索引。html: 这是maapp.js文件: 这应该是我回家的模板(home.html) 我只是不明白这是怎么回事,也许你看到了一个错误? 提前谢谢 卢克
-
我正试图使用这个工具将谷歌分析添加到一个Ionic/phonegap/Covdova应用程序中。然而,我发现了以下错误: 配置根项目“android”时出现问题。无法解析配置“:_debugCompile”的所有依赖项。找不到任何与com匹配的版本。谷歌。Android游戏服务s-analytics:。在以下位置搜索:https://repo1.maven.org/maven2/com/googl
-
将我的文本输入与离子键盘重叠 ionic键盘版本 离子信息:这是我的离子信息
-
我知道这种问题已经被多次看到,因为几周前谷歌发布了一个新的Firebase版本; 许多人似乎在一些调整后成功编译,但我无法让我的应用程序在android中编译。 我花了几个小时寻找答案,但我被卡住了! 这就是错误: 我甚至尝试过这个https://github.com/arnesson/cordova-plugin-firebase/issues/1081#issuecomment-5030416

