《微信》专题
-
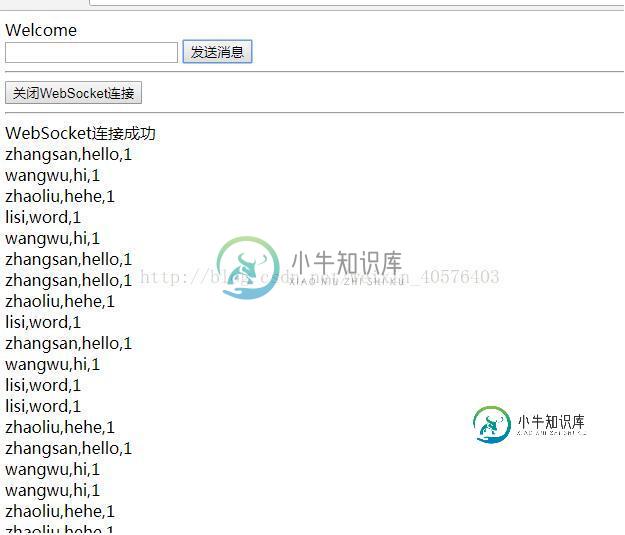
 java与微信小程序实现websocket长连接
java与微信小程序实现websocket长连接本文向大家介绍java与微信小程序实现websocket长连接,包括了java与微信小程序实现websocket长连接的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java与微信小程序实现websocket长连接的具体代码,供大家参考,具体内容如下 背景: 需要在小程序实现地图固定坐标下实时查看消息 java环境 :tomcat7 jdk1.7 1.java websocket 类
-
微信小程序tabbar不显示解决办法
本文向大家介绍微信小程序tabbar不显示解决办法,包括了微信小程序tabbar不显示解决办法的使用技巧和注意事项,需要的朋友参考一下 微信小程序tabbar不显示解决办法 微信小程序在测试tabbar的时候怎么都不显示。 我就不贴api了。直接上代码 这个json看了一天,直觉告诉我没什么问题。实际上也没什么问题。 但是坑爹的一幕来了,tabbar怎么都不显示。最后发现是 看标红的问题。第一行绝
-
微信jssdk逻辑在vue中的运用详解
本文向大家介绍微信jssdk逻辑在vue中的运用详解,包括了微信jssdk逻辑在vue中的运用详解的使用技巧和注意事项,需要的朋友参考一下 微信 jssdk 在 vue 中的简单使用 以上是微信官方给出的示例代码,但是对于实际项目使用,还需要进一步对代码进行封装。本文基于 vue 进行示范,其余类框架同理。 在微信公众平台的官方文档中已经指出,由于安全性考虑,需要将签名逻辑放在后端处理,所以签名原
-
 SpringBoot中获取微信用户信息的方法
SpringBoot中获取微信用户信息的方法本文向大家介绍SpringBoot中获取微信用户信息的方法,包括了SpringBoot中获取微信用户信息的方法的使用技巧和注意事项,需要的朋友参考一下 前言 不知道你是否参加过拼多多上邀请微信好友砍价功能,这个功能实现首先需要考虑的就是获取微信用户的信息。获取用户信息就是获取公众号下微信用户的信息,今天我就来讲讲如何从公众号下获取微信用户信息。 需要声明一点的是获取微信公众号下的用户信息的权限是服
-
php对微信支付回调处理的方法
本文向大家介绍php对微信支付回调处理的方法,包括了php对微信支付回调处理的方法的使用技巧和注意事项,需要的朋友参考一下 应用场景 支付完成后,微信会把相关支付结果和用户信息发送给商户,商户需要接收处理,并返回应答。 对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,微信会通过一定的策略定期重新发起通知,尽可能提高通知的成功率,但微信不保证通知最终能成功。 (通知频率为1
-
微信小程序位置授权处理方法
本文向大家介绍微信小程序位置授权处理方法,包括了微信小程序位置授权处理方法的使用技巧和注意事项,需要的朋友参考一下 这两天在做小程序调取地图的时候遇到一个问题,如果用户第一次拒绝了位置权限请求。那么就不会再次唤起授权弹出。需要我们引导用户去开启。 具体做法如下。 在 aap.json中加入授权配置 在 page页面中使用,需要有几个注意的地方,初次使用的时候,去申请权限。这里我是放在onShow
-
 微信小程序 template模板详解及实例
微信小程序 template模板详解及实例本文向大家介绍微信小程序 template模板详解及实例,包括了微信小程序 template模板详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 template模板详解及实例 首先看一些官方的一些介绍。 模板:模板功能是通过对template 标签的属性 name=”” 去创建不同模板,通过is=”name的值”来使用。 通过上面两张图,大概能看出,使用模板可以为大量类似的布局带来
-
使用Go语言实现微信公众平台
本文向大家介绍使用Go语言实现微信公众平台,包括了使用Go语言实现微信公众平台的使用技巧和注意事项,需要的朋友参考一下 这个不是全部的代码哦,只是一个演示可以验证跟接受post传过来的消息并且能返回消息,中间的回复逻辑就待需要各位同志们自己写了哈
-
vue微信分享插件使用方法详解
本文向大家介绍vue微信分享插件使用方法详解,包括了vue微信分享插件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了vue微信分享插件的使用方法,供大家参考,具体内容如下 1.安装weixin-js-sdk 2.创建文件并引入 在src下创建common目录 在common目录下创建wxshare.js 3.在wxshare.js中编写插件 4.在需要分享页面编写 以上就是
-
 .net开发微信公众平台实例教程
.net开发微信公众平台实例教程本文向大家介绍.net开发微信公众平台实例教程,包括了.net开发微信公众平台实例教程的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了.net开发微信公众平台的方法。分享给大家供大家参考。具体实现方法如下: 一、说明: 公众平台信息接口为开发者提供了一种新的消息处理方式,只有申请成为开发者后,你才能使用公众平台的开发功能,在这里你需要填写一个URL和一个Token,这两项信息也需要你拥有自
-
 .NET微信公众号开发之准备工作
.NET微信公众号开发之准备工作本文向大家介绍.NET微信公众号开发之准备工作,包括了.NET微信公众号开发之准备工作的使用技巧和注意事项,需要的朋友参考一下 一.前言 微信公众号是开发者或商家在微信公众平台上申请的应用账号,该帐号与QQ账号互通,通过公众号,商家可在微信平台上实现和特定群体的文字、图片、语音、视频的全方位沟通、互动 。形成了一种主流的线上线下微信互动营销方式。 二.开发准备 在开发以前,公司给你把一些资料准备好
-
 微信小程序 冒泡事件原理解析
微信小程序 冒泡事件原理解析本文向大家介绍微信小程序 冒泡事件原理解析,包括了微信小程序 冒泡事件原理解析的使用技巧和注意事项,需要的朋友参考一下 在微信小程序的事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。 WXML的冒泡事件列表: 类型 触发条件 最低版本 touchstart 手指触摸动作开始 touch
-
 微信小程序云开发(数据库)详解
微信小程序云开发(数据库)详解本文向大家介绍微信小程序云开发(数据库)详解,包括了微信小程序云开发(数据库)详解的使用技巧和注意事项,需要的朋友参考一下 开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
-
微信第三方登录(原生)demo【必看篇】
本文向大家介绍微信第三方登录(原生)demo【必看篇】,包括了微信第三方登录(原生)demo【必看篇】的使用技巧和注意事项,需要的朋友参考一下 在一家ecstore二开公司有一段时间了,公司希望往自己研发产品上面走,一直在培养新人。 最近要自己去微信登录,自己就在ectore的框架基础上,写的原生微信第三方登录以此来熟悉微信第三方登录,在ecstore上面去写。 一个简单的demo,不是很好,分享
-
 微信小程序实现星级评价效果
微信小程序实现星级评价效果本文向大家介绍微信小程序实现星级评价效果,包括了微信小程序实现星级评价效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现星级评价效果的具体代码,供大家参考,具体内容如下 效果预览: wxml代码部分: wxss代码部分: app.sysInfo()封装在了app.js 文件全局使用下面是代码部分 js代码部分: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
