微信小程序 冒泡事件原理解析
在微信小程序的事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | 1.9.90 |
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(详见各个组件)
事件绑定
以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。
事件冒泡的条件:父元素与子元素绑定同一类事件并且子元素的绑定方式是bind(catch开头会阻止事件冒泡),代码如下:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
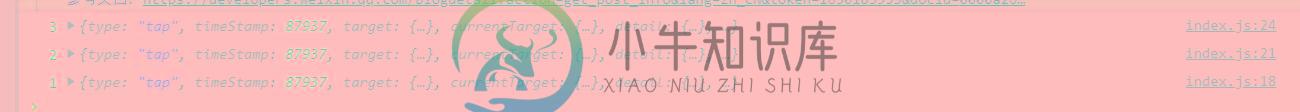
点击id为inner的元素,同时也触发了id为middle和outter的元素

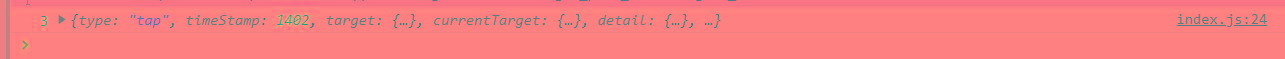
把inner的bindtap改成catchtap就会阻止事件冒泡

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍理解jquery事件冒泡,包括了理解jquery事件冒泡的使用技巧和注意事项,需要的朋友参考一下 一、什么是jquery事件冒泡 在很多教材或者手册都可能会涉及到事件冒泡的概念,老手来说这当然是最基本的概念,但往往对于初学者可能比较陌生或者说从来没有听说过。下面就结合代码实例来简单介绍一下什么是事件冒泡。 代码实例如下: 在以上代码中,我们可能只想点击锚点后弹出“我是third”,但
-
本文向大家介绍微信小程序学习总结(四)事件与冒泡实例分析,包括了微信小程序学习总结(四)事件与冒泡实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序学习总结(四)事件与冒泡。分享给大家供大家参考,具体如下: 先来熟悉一个swiper组件,可以实现我们常见的轮播图效果。 indicator-dots=“true” 这个是显示面板的指示点 indicator-color="rg
-
本文向大家介绍JavaScript事件冒泡机制原理实例解析,包括了JavaScript事件冒泡机制原理实例解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript事件冒泡机制原理实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 DOM事件流(event flow )存在三个阶段:事件捕获阶段、处于目标阶段、事件冒
-
本文向大家介绍js事件委托以及冒泡原理?相关面试题,主要包含被问及js事件委托以及冒泡原理?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 事件委托是利用冒泡阶段的运行机制来实现的,就是把一个元素响应事件的函数委托到另一个元素,一般是把一组元素的事件委托到他的父元素上,委托的优点是 减少内存消耗,节约效率 动态绑定事件 事件冒泡,就是元素自身的事件被触发后,如果父元素有相同的事件,如onc
-
注意 目前仅 Weex Native(Android 和 iOS)支持,web 端 暂时不支持此项特性. 如果你是个 web 开发者,你大概对浏览器事件冒泡机制已经很熟悉了,而且可能认为 Weex 默认会支持事件冒泡。然而,Weex 在 0.13 之前是不支持这一特性的,在 0.13 版本,Weex 提供了这项支持。 概念 以点击事件为例,比如一个点击事件发生在某个 <video> 元素上,这个元
-
本文向大家介绍详解javascript事件冒泡,包括了详解javascript事件冒泡的使用技巧和注意事项,需要的朋友参考一下 事件是javascript中的核心内容之一,在对事件的应用中不可避免的要涉及到一个重要的概念,那就是事件冒泡,在介绍事件冒泡之前,先介绍一下另一个重要的概念事件流: 一.什么是事件流: 文档对象模型(DOM)是一个树形结构,可以形象的用下图表示。 如果一个html元素触发

