《微信》专题
-
 微信小程序实现城市列表选择
微信小程序实现城市列表选择本文向大家介绍微信小程序实现城市列表选择,包括了微信小程序实现城市列表选择的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现城市列表选择的具体代码,供大家参考,具体内容如下 实现效果预览 实现功能简介 城市的选择 按中文/拼音/首字母条件搜索 按首字字母快速定位到城市位置 目录结构 主要代码 app.js app.json index.wxml index.js inde
-
 java制作仿微信录制小视频控件
java制作仿微信录制小视频控件本文向大家介绍java制作仿微信录制小视频控件,包括了java制作仿微信录制小视频控件的使用技巧和注意事项,需要的朋友参考一下 本文为用 MediaRecorder 录制小视频的控件,可以设置视频录制的时间、空间大小、初始时是否打开摄像头等。 此控件为组合控件,继承自 LinearLayout ,为防止出错,需实现 android.media.MediaRecorder.OnErrorListen
-
微信小程序 实现listview带字母滑动
本文向大家介绍微信小程序 实现listview带字母滑动,包括了微信小程序 实现listview带字母滑动的使用技巧和注意事项,需要的朋友参考一下 微信小程序 实现listview带字母滑动 wxml js 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
php版微信小店调用api示例代码
本文向大家介绍php版微信小店调用api示例代码,包括了php版微信小店调用api示例代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php版微信小店调用api的方法。分享给大家供大家参考,具体如下: 刚开始调用微信小店api的时候,可能大家会遇到问题。系统总是提示system error,归根结底还是发送的参数不正确。 下面给出几个调用例子: 例子写得不全。 更多关于PHP相关内容感
-
 .NET C#使用微信公众号登录网站
.NET C#使用微信公众号登录网站本文向大家介绍.NET C#使用微信公众号登录网站,包括了.NET C#使用微信公众号登录网站的使用技巧和注意事项,需要的朋友参考一下 适用于:本文适用于有一定微信开发基础的用户 引言: 花了300大洋申请了微信公众平台后,发现不能使用微信公众号登录网站(非微信打开)获得微信帐号。仔细研究后才发现还要再花300大洋申请微信开放平台才能接入网站的登录。于是做为屌丝程序员的我想到了自己做一个登录接
-
 微信小程序实现天气预报功能
微信小程序实现天气预报功能本文向大家介绍微信小程序实现天气预报功能,包括了微信小程序实现天气预报功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现天气预报功能的具体代码,供大家参考,具体内容如下 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定
-
 Vue.js实现模拟微信朋友圈开发demo
Vue.js实现模拟微信朋友圈开发demo本文向大家介绍Vue.js实现模拟微信朋友圈开发demo,包括了Vue.js实现模拟微信朋友圈开发demo的使用技巧和注意事项,需要的朋友参考一下 我用Vue.js实现微信朋友圈的一些功能,实现展示朋友圈,评论,点赞。 先构造一个vue的实例,对会更改的数据进行双向绑定, 我用JSON伪造模版数据,先实现显示朋友圈的效果,使用v-for方法去循环ALLFeeds中的每一项item生成包括name、
-
 微信小程序 简单教程实例详解
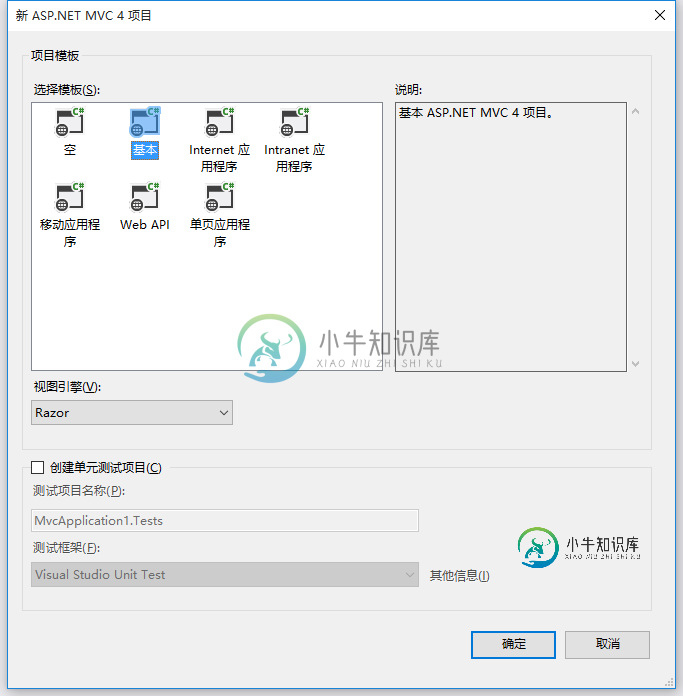
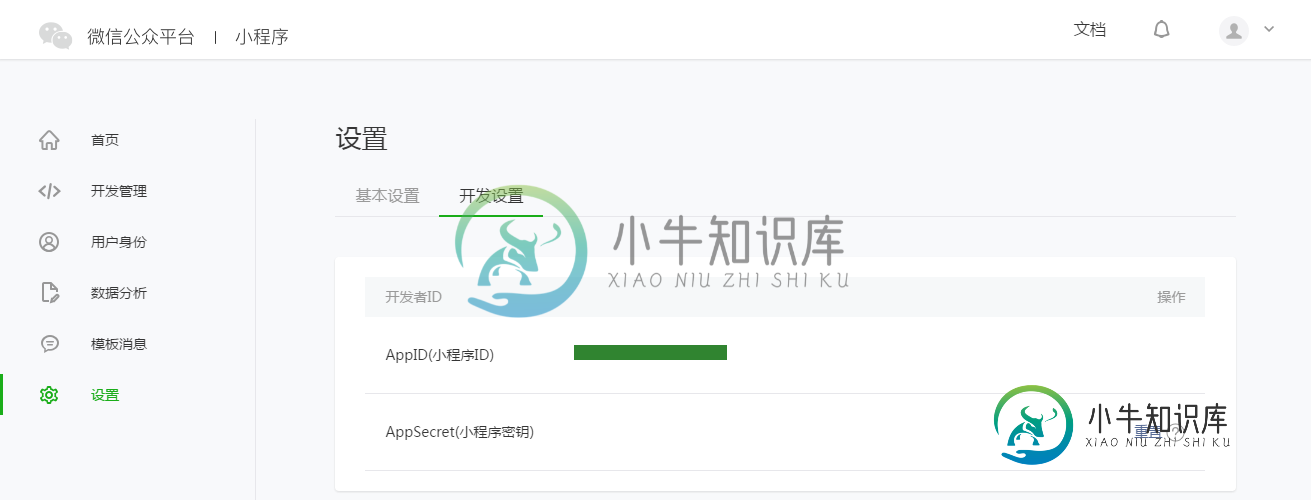
微信小程序 简单教程实例详解本文向大家介绍微信小程序 简单教程实例详解,包括了微信小程序 简单教程实例详解的使用技巧和注意事项,需要的朋友参考一下 刚接触到微信小程序开发,这里做一个简单的教程: 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。 注意:如果
-
 微信小程序实现下拉刷新动画
微信小程序实现下拉刷新动画本文向大家介绍微信小程序实现下拉刷新动画,包括了微信小程序实现下拉刷新动画的使用技巧和注意事项,需要的朋友参考一下 微信小程序动画之下拉刷新动画的具体代码,供大家参考,具体内容如下 简易的效果 下面放代码: js: wxml: wxss: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
用于前端UI查询的微服务通信
根据微服务文档,建议不要通过请求/响应Http模式在微服务之间同步通信,除非需要。我有关于微服务通信的问题。 我在这里的设计是,在UI搜索之后,我将到达API网关,对Catalog微服务进行Http调用,当从Catalog获取细节时,我将进行两个不同的Http调用,一个用于定价微服务,另一个用于库存微服务,以获取细节,在得到响应后,我将形成响应DTO并将其传递给前端UI,以显示关于产品、定价、库存
-
EDA中基于事件源的微服务通信
我一直在读关于微服务和事件来源的文章,以及它是如何将服务从另一个服务中分离出来的。有两个概念我不清楚。首先,如果在微服务体系结构中,每个服务都可以独立开发,我们如何解释服务间的通信依赖? 例如,如果服务A和服务B需要通信,那么A需要将一个事件发送到一个中央总线,而B需要监听该事件并根据该事件采取行动,但这似乎会产生很多依赖关系。现在,如果我正在开发服务B,我需要知道服务A可以生成的所有事件。此外,
-
 微信小程序表单验证WxValidate的使用
微信小程序表单验证WxValidate的使用本文向大家介绍微信小程序表单验证WxValidate的使用,包括了微信小程序表单验证WxValidate的使用的使用技巧和注意事项,需要的朋友参考一下 效果图GIF git地址:WxValidate 使用 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序 触控事件详细介绍
微信小程序 触控事件详细介绍本文向大家介绍微信小程序 触控事件详细介绍,包括了微信小程序 触控事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 触控事件: 微信小程序的"事件"挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。 接下来把文档copy过来 原文地址:https://mp.weixin.qq.com/debu
-
 微信小程序实现菜单左右联动
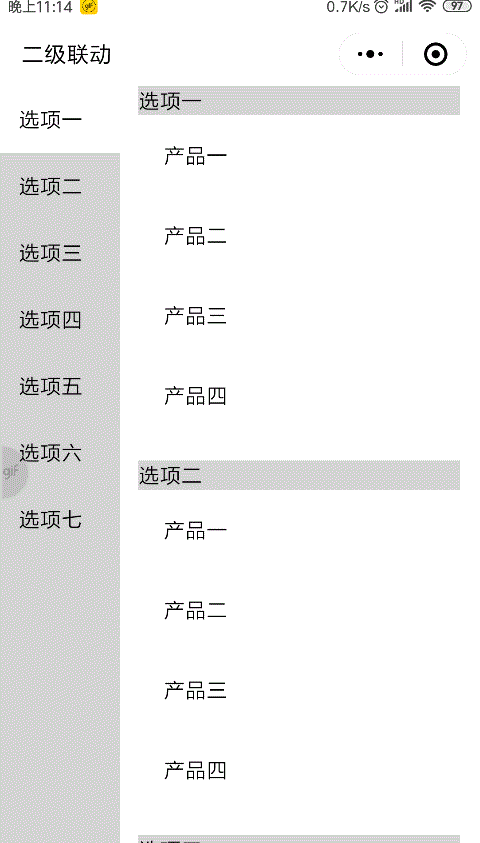
微信小程序实现菜单左右联动本文向大家介绍微信小程序实现菜单左右联动,包括了微信小程序实现菜单左右联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现菜单左右联动的具体代码,供大家参考,具体内容如下 今天记录一个个人写的二级联动示例。 下面是效果图: 功能实现关键是使用控件scroll-view,下面直接上示例代码。 页面对应的js文件: 页面对应的wxml文件: 注:纯个人编写,用于记录 为大家
-
 SpringBoot JS-SDK自定义微信分享的实现
SpringBoot JS-SDK自定义微信分享的实现本文向大家介绍SpringBoot JS-SDK自定义微信分享的实现,包括了SpringBoot JS-SDK自定义微信分享的实现的使用技巧和注意事项,需要的朋友参考一下 前言 在介绍使用微信自定义分享前,我们来先了解一下什么是自定义分享? 访问自定义微信外链地址页面,点击红色框位置进行分享给朋友或者朋友圈,具体操作如下图所示: 分享后图文消息如下图所示: 我们要做的就是自定义下图所示中红框中的信
