《移动开发》专题
-
CSS3 100VH在移动浏览器中不恒定
我有一个很奇怪的问题...在每个浏览器和移动版本中,我都遇到了这种行为: 当您加载页面时,所有浏览器都有一个顶部菜单(例如,显示地址栏),当您开始滚动页面时,该菜单向上滑动。 100vh有时只在视区的可见部分计算,因此当浏览器栏向上滑动时,100vh会增加(以像素为单位) 由于尺寸已更改,所有布局重新绘制并重新调整 对用户体验的不良影响 如何才能避免这个问题?当我第一次听说viewport-hei
-
使用AzureDevops在子句之间移动资源
目前我正在尝试通过AzureDevops创建动态环境。 实现这一点的其中一个步骤是获取生产数据库的副本并将其放置在临时资源组(生产订阅)中,然后将sql server和关联数据库移动到非生产订阅中。然后,我们从这里创建web应用程序并部署代码。 当我通过Az Cli运行此命令时,我可以使用以下命令移动资源 然而,当我通过AzureDevops运行此程序时,我得到以下错误 我相信,在AzureDev
-
无法缩放移动设备上的图像
我有一个图像,我正在尝试缩放,因为屏幕大小减少。在桌面上,1336x625分辨率的图像可以正常工作,但一旦屏幕缩小到500x625时,图像就不能适当缩放,边缘也会被削减。我试着把最大宽度和位置。但还是没用。我需要改变什么才能让它工作。 Css代码 Html代码:
-
 美团点评 移动端 面经(已意向)
美团点评 移动端 面经(已意向)本人本科211,硕士985,没有移动端开发经验,但有机器学习实践经验,lc刷了600+,目前已拿到美团点评移动端的录用意向书,分享一下面试时遇到的影响深刻的问题攒一下人品 (说是移动端,但今年美团的移动端和前端貌似混一起了,不仅用一个答疑群,甚至一面面试官还问我“为什么投前端”,把我整蒙了) 8.13 笔试(两道编程题AC) 8.24 一面(70min) 1. 介绍硕士阶段项目 2. 以菜品识
-
 中国移动云能力中心-面经-Java
中国移动云能力中心-面经-Java一面:09-22 (15min) 二面:09-25(15min) 前两面问的不算深。 三面:09-28(30min) 面试官摄像头不开,问问题的语气有点刚,但个人觉得问的项目问题还算新颖,所以总结出来供大家参考。 秒杀项目相关问题: 秒杀项目中数据库的表为什么要这样设计(用户表、商品表、订单表、秒杀商品表、秒杀订单表)?为什么没有库存表? 如果秒杀的商品没有卖完,同时非秒杀还可以卖,这两个表之间怎
-
换行问题在Linux中移动CSV文件
问题内容: [我已经以二进制模式将csv文件移动到Linux系统中。一个字段的文件内容被分成多行,其注释部分,我需要删除新行,保持相同的格式,请在shell命令或perl命令上提供帮助 这是三个记录的示例,实际看起来像] 文件的原始内容 [进入linux后,注释字段分为4行,我想保持注释字段的格式相同,但不希望换行符 “第一行 第二行 第三行所有行格式都不应更改”] 2 问题答案: 正如我在上面的
-
 河南联通、电信、移动一面面经
河南联通、电信、移动一面面经(攒人品,offer速来!!) 面试岗位:软件测试工程师(猜的,应该是报的第一个岗位吧); 一共五分钟,自我介绍一分钟+提问四分钟; 提问根据简历进行提问,会让详细介绍项目; 速度非常快,需要提前进入会议室。 一共只有一面,感觉比较随意。 补充电信的面试(继续攒人品,希望面试顺利、offer速来。) 面试岗位:软件开发工程师; 面试时间:几分钟; 自我介绍限制时间一分钟; 问公司使用的是jav
-
在移动设备上预览您的原型
使用移动设备上的 XD 应用程序实时预览您的移动设计,或者从 Creative Cloud 打开已保存的 XD 文件。还可以随时随地在移动浏览器中预览任何已发布的原型。 使用 Adobe XD 移动应用程序,您可以: 使用 USB 将移动设备连接到运行 XD 的计算机,在桌面上编辑设计和原型,并在连接的移动设备上实时预览设计和原型。有关更多信息,请参阅在移动设备上实时预览原型。 在 Mac 或 W
-
13.7 复制或者移动文件和目录
问题 你想要复制或移动文件和目录,但是又不想调用shell命令。 解决方案 shutil 模块有很多便捷的函数可以复制文件和目录。使用起来非常简单,比如: import shutil # Copy src to dst. (cp src dst) shutil.copy(src, dst) # Copy files, but preserve metadata (cp -p src dst)
-
 Jquery实现上下移动和排序代码
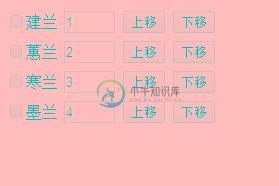
Jquery实现上下移动和排序代码本文向大家介绍Jquery实现上下移动和排序代码,包括了Jquery实现上下移动和排序代码的使用技巧和注意事项,需要的朋友参考一下 提出问题: 下文为大家介绍下Jquery实现上下移动和排序,感兴趣的朋友可以了解一下。 解决问题 代码实现: 效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 纯javascript移动优先的幻灯片效果
纯javascript移动优先的幻灯片效果本文向大家介绍纯javascript移动优先的幻灯片效果,包括了纯javascript移动优先的幻灯片效果的使用技巧和注意事项,需要的朋友参考一下 简要教程 wallop是一款移动优先的纯javascript幻灯片插件。这个幻灯片插件仅4k大小,它的原理仅是为HTML元素添加和移除适当的class来显示和隐藏它们,至于这些class样式你可以完全自定义。特点有: 移动优先 动画和过渡效果都使用CS
-
js动态创建及移除div的方法
本文向大家介绍js动态创建及移除div的方法,包括了js动态创建及移除div的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js动态创建及移除div的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
基于Android实现随手指移动的ImageView
本文向大家介绍基于Android实现随手指移动的ImageView,包括了基于Android实现随手指移动的ImageView的使用技巧和注意事项,需要的朋友参考一下 ImageView用来显示任意图像图片,可以自己定义显示尺寸,显示颜色等等. 运行效果是这样的(文字说明): 首次进入程序,手指点击屏幕上的任意位置,图片会随之移动。 布局文件 实现代码 以上内容给大家介绍了基于Android实现随
-
在python中计算指数移动平均值
问题内容: 我有一个日期范围,并且每个日期都有一个度量值。我想计算每个日期的指数移动平均值。有人知道怎么做这个吗? 我是python的新手。似乎没有将平均值内置到标准python库中,这让我感到有些奇怪。也许我找的地方不对。 因此,给定以下代码,如何计算日历日期的IQ点的移动加权平均值? (可能是一种更好的数据结构方式,任何建议将不胜感激) 问题答案: 编辑:看来SciKits(补充SciPy的附
-
javascript实现鼠标点击页面 移动DIV
本文向大家介绍javascript实现鼠标点击页面 移动DIV,包括了javascript实现鼠标点击页面 移动DIV的使用技巧和注意事项,需要的朋友参考一下 一、原理分析: 1.怎么移动? 要移动DIV到指到的坐标点(X,Y),其实质,就是同时改变DIV的DIV.style.top 和 DIV.style.left 这两个值; 2.如何看到移动? 因为要有移动效果,而不是突然间就将某个DIV的T
