《移动开发》专题
-
 vue实现移动端图片上传功能
vue实现移动端图片上传功能本文向大家介绍vue实现移动端图片上传功能,包括了vue实现移动端图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现移动端图片上传的具体代码,供大家参考,具体内容如下 在页面当中的使用: 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
 javascript实现移动端上传图片功能
javascript实现移动端上传图片功能本文向大家介绍javascript实现移动端上传图片功能,包括了javascript实现移动端上传图片功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript实现移动端上传图片的具体代码,供大家参考,具体内容如下 核心部分(.html) vue项目代码 主要是HTML页面设计 data()部分 methods:{}部分 css部分(style) 效果图 更多精彩内容请
-
JS实现判断移动端PC端功能
本文向大家介绍JS实现判断移动端PC端功能,包括了JS实现判断移动端PC端功能的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JS实现判断移动端PC端功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 博客上的小精灵看起来很可耐,用了两年了现在才知道用移动端看的话会挡着屏幕,既然知道了就要改进咯。 判断是pc 还是移动端 或者 以上就
-
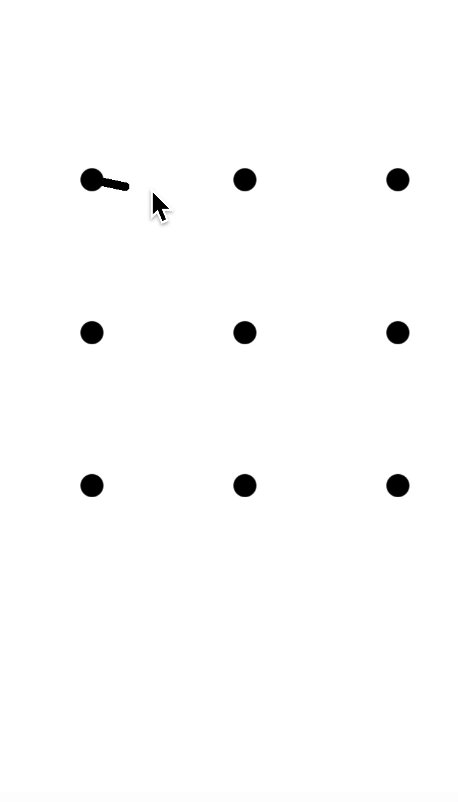
 Unity实现移动端手势解锁功能
Unity实现移动端手势解锁功能本文向大家介绍Unity实现移动端手势解锁功能,包括了Unity实现移动端手势解锁功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity实现移动端手势解锁的具体代码,供大家参考,具体内容如下 一、效果演示 二、实现思路 ——当鼠标选中一个密码按钮时开始记录输入的数字和鼠标的起始位置 ——当鼠标按下过程中,始终根据记录的鼠标起始位置和当前鼠标的位置两个点绘制线段并添加到线段的列
-
 JS HTML5实现拖拽移动列表效果
JS HTML5实现拖拽移动列表效果本文向大家介绍JS HTML5实现拖拽移动列表效果,包括了JS HTML5实现拖拽移动列表效果的使用技巧和注意事项,需要的朋友参考一下 练习HTML5中的拖放API,实现列表拖拽移动!参考文章:JS HTML5拖拽上传图片预览 HTML5拖拽移动列表实现思路: 1.循环设置每个子项的draggable属性,以及设置拖动标记(不会多个或全部子项都移动) 2.每次进入投放区,则检测时候有拖放标记,
-
“谷歌移动广告SDK初始化错误”
这不是这篇文章的重复(他们更新了错误的文件)。 获取错误 即使我更新了。。\app\src\main\AndroidManifest。带有的xml 我跟随了几篇教程和帖子,但结果总是一样的。 我在main中初始化。省道组件 以下是我的完整错误报告: 颤振医生-v 完整的AndroidManifest。xml
-
 道路交通库-移动到块-而循环?
道路交通库-移动到块-而循环?我想在AnyLogic中实现一个连接的自主车队。因此,车辆代理可以更改其路线。我的理解是,使用标准的“MoveTo”块可以通过告诉车辆代理移动到哪条道路来只移动车辆代理一次。 例如: 可以在road4Source中指定的任何道路上创建遵循上述区块的任何车辆,然后移动到moveToRoad2区块中指定的另一条道路,然后在到达endOfRoute区块时将其销毁/删除/丢弃。 然而,由于车辆可以自己选择
-
 PhoneGap jQuery移动多html文件css不工作
PhoneGap jQuery移动多html文件css不工作我已经实现了使用jQuery手机和java脚本iPhone和Android的电话缺口应用程序。 我的应用程序快完成了。 到目前为止,我使用的是单一索引。所有页面的html文件。 现在我需要为不同的页面使用不同的html文件 所以我为不同的页面创建了多个外部html文件,链接了参考文献,并将它们添加到www文件夹中。 因为我有一个列表视图,它的css不可见 主页:-参见索引中的和ref。html文件
-
html5到移动应用程序:使用phonegap CLI
我需要将以下HTML应用程序转换为Android、iphone 我已经按照以下链接安装了phonegap的CLI界面:--- http://phonegap.com/install/ 现在我需要一些Android、IOS或windows-8的SDK吗? 或者phonegap CLI不需要任何支持SDK来将HTML应用程序转换为移动应用程序? settings.js文件
-
禁用cordova, ionic上的移动键盘缓存
我正在开发适用于Android和Ios的应用程序。我需要禁用键盘缓存,并且只找到了在这种情况下没有用的本机解决方案。所以问题是有没有办法使用cordova或ionic为两个操作系统实现这一点? 离子: Ionic CLI:5.4.6 Ionic框架:@Ionic/angular 4.11.5@angular devkit/build angular:0.803.19@angular devkit/
-
 易语言移动文件的步骤方法
易语言移动文件的步骤方法本文向大家介绍易语言移动文件的步骤方法,包括了易语言移动文件的步骤方法的使用技巧和注意事项,需要的朋友参考一下 说到移动文件,估计大家习惯使用了Ctrl+X来剪切的方法进行移动。首先,这种方法简单便捷,那么易语言怎么移动文件呢? 1、首先,准备好测试用的文件——尼玛A.txt,这里使用的文件可以随意,不过一般选用“瘦小”的文件,因为占用空间太大的文件,移动所花费的时间较大,为了更好的看到效果,故选
-
在主机之间移动docker-compose容器集
问题内容: 我想将我的应用程序堆栈(由3个docker映像组成)并由docker- compose管理,将其全部从开发机器移至生产机器。我知道几种直接使用docker的方法: 将图像推送到注册表,然后将其从生产环境中撤回 docker从开发中保存,然后在生产中加载docker 在生产中重建映像(宁愿保持对生产的依赖性,所以不是一个好的选择。) 我目前倾向于先保存docker然后再加载docker,
-
移动端WebApp隐藏地址栏的方法
本文向大家介绍移动端WebApp隐藏地址栏的方法,包括了移动端WebApp隐藏地址栏的方法的使用技巧和注意事项,需要的朋友参考一下 1、很多资料说,添加以下代码,可以隐藏地址栏,但我试了很多次,貌似不成功啊。 2、我们可以通过另一种方法来隐藏地址栏。在页面加载完成之后滚动窗口,这个确实有效,唯一要注意的是页面高度必须够高,核心代码如下: 3、但是当页面高度自适应窗口(height:100%),以上
-
Python在移动窗口中分割字符串
问题内容: 我有一个数字这样的字符串- 现在,我想以这样的方式拆分字符串,即输出一次是3位数字的移动窗口。所以我得到- 方法如何?简单的方法是放入for循环并进行迭代。但是我觉得一些内置的python字符串函数可以用更少的代码来做到这一点。知道这种方法吗? 问题答案: 该itertools例子提供了,不只是该函数: 用法示例:
-
Laravel 5.4-移动后的工作问题模型
我的控制台上有这个错误。我使用的工作从Laravel 5.4和我已经移动饲料模型在应用\模型\饲料。两天以来,我有这个错误,因为Laravel没有找到提要模型。我已经重启我的工作与PHP工匠队列:重启。 [2017-07-13 10:45:33]演出。错误:Symfony\Component\Debug\Exception\fatalthrowable错误:在/home/site\u com/ht
