《BOSS直聘》专题
-
挑选列表中的元素,直到Java 8 Lambdas满足条件为止
问题内容: 我试图改变我的思维,以考虑功能性方法,最近遇到了一种情况,我需要从列表中选取元素,直到满足条件为止,而我找不到实现这一目标的简便方法。显然我还在学习。 说我有这个清单: 预先感谢您的输入 注意:在发布此内容之前,我阅读了通过谓词限制流,但是我看不到如何使该答案适应我的问题。任何帮助,将不胜感激谢谢。 问题答案: 一个选项使用需要两个函数的收集器,一个函数将字符串添加到列表,另一个函数合
-
确定Linux二进制文件的直接共享对象依赖关系?
问题内容: 如何轻松找出ELF格式的Linux二进制文件的直接共享对象依赖关系? 我知道ldd工具,但这似乎可以输出二进制文件的所有依赖关系,包括二进制文件所依赖的任何共享对象的依赖关系。 问题答案: 您可以用来浏览ELF标头。将直接依赖项列为部分。
-
我安装了Java 7,但是Eclipse一直说1.6不适合该产品
问题内容: 我正在Mac OS X 10.9.4上使用Eclipse Luna的最新版本。每当我尝试打开Eclipse时,都会说“ JVM的1.6.0_65版本不适合该产品,需要1.7版或更高版本”。我安装了Java 7(JRE,我不需要JDK),但仍然遇到相同的错误。我尝试了java -version,输出为“ java version 1.6.0_65”。我可以在系统偏好设置上看到Java图标
-
当Angular不可用时,如何等待直到在Protractor中可见元素?
问题内容: 我有一个用于量角器测试的登录功能,它看起来像这样: 我不能使用任何量角器专用的钩子,因为此页面上未使用Angular,因此我必须使用基础的webdriver API。问题是,我似乎无法弄清楚如何使用此包装的webdriver对象等到元素可见。任何帮助,将不胜感激。 问题答案: 尝试使用底层驱动程序的预期条件:
-
React为什么不要直接修改state?如果想修改怎么做?
本文向大家介绍React为什么不要直接修改state?如果想修改怎么做?相关面试题,主要包含被问及React为什么不要直接修改state?如果想修改怎么做?时的应答技巧和注意事项,需要的朋友参考一下 不能直接修改state,组件修改state,并不会重新触发render. state的更新是异步的,调用setState时,组件state并不会立即改变,只是把要修改的状态放入事件队列当中. this
-
如何在html / css中的图片旁边垂直居中放置文字?
问题内容: 垂直居中html图像旁边的文本的最佳和最简单的方法是什么?需要与浏览器版本/类型无关。纯HTML / CSS解决方案。 问题答案: 我总是退回到这个解决方案上。不太hack-ish并完成工作。 编辑:我应该指出,您可以使用以下代码来实现想要的效果(原谅内联样式;它们应该在单独的工作表中)。图像(基线)上的默认对齐方式似乎会导致文本对齐基线。至少在FireFox3中,将其设置为中值可以使
-
java-如何使列表彼此相邻(水平)而不是向下(垂直)。
问题内容: 我如何使列表彼此相邻(水平)而不是向下(垂直)。 例: 一月(这就是我不断得到的)SMTWTFS 1 2 3 4 5 … 一月(这就是我想要得到的)SMTWTFS 1 2 3 4 5 6 7 8 9 … 谢谢您的帮助,我是新手,无法解决。:) 问题答案: 用 : 代替 : 并且不要忘记添加一个 最后冲洗缓冲区。
-
麻烦(垂直)在另一个DIV中居中的文本(相对大小)
问题内容: 免责声明: 我不相信这是重复的,因为我使用相对尺寸来生成全屏网格布局而不使用。 问题: 在这个jsFiddle中,我有四个等比例的框。它们旨在跨越屏幕宽度并保持正方形。其中包含一些示例方形DIV(40%x40%)。我正在努力使文本标签在水平方向和垂直方向居中。 我看过(并尝试过)的所有示例都不起作用,因为它们要求我知道标签的高度,或者它们使用了受浏览器限制的技巧。我需要按照小提琴使用所
-
在高度未知的情况下使用flexbox垂直居中的问题
问题内容: 我的布局有一个容器flex-container和一个孩子。 HTML: 容器和孩子的身高未知。目标是: 如果孩子的身高低于容器,则其水平和垂直居中。 如果孩子的身高大于容器,则它会调整到顶部和底部,我们可以滚动。 方案: 在此处输入图片说明 使用flexbox将元素居中的最快方法是: 但是,如果容器的子代具有更高的高度,则该子代将无法 正确显示。子项显示为割伤(仅顶部)。 问题答案:
-
如何使Struts单选标签创建单选按钮的垂直列表
问题内容: 我正在使用一个struts单选标记,其中填充了具有两个字段的对象列表: 这是我在页面上用来显示单选按钮列表的内容 但是,这会产生单选按钮的水平列表。我尝试向他们添加CSS样式: 但这会导致标签和单选按钮也显示在单独的行上,而不是单选按钮和标签在同一行上显示: 第一个对象 第二个对象 第三对象 我想要的是: 第一个对象 第二个对象 第三对象 问题答案: 它实际上很简单,我的意思是使用主题
-
如何在全高度应用程序中组合flexbox和垂直滚动?
问题内容: 我想通过Flexbox使用全高应用。我在此链接中找到了使用旧的flexbox布局模块(和其他东西)所需的内容:CSS3Flexbox全高应用程序和溢出 对于仅支持旧版flexbox CSS属性的浏览器,这是正确的解决方案。 如果我想尝试使用更新的flexbox属性,我将尝试在列为hack的同一链接中使用第二种解决方案:使用带有的容器。它使显示垂直滚动。 我不太喜欢它,因为它引入了其他问
-
直接使用b标签和使用css的font-weight有什么区别?
本文向大家介绍直接使用b标签和使用css的font-weight有什么区别?相关面试题,主要包含被问及直接使用b标签和使用css的font-weight有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 HTML 的标签负责将内容标记为 HTML 元素,浏览器的默认 CSS 样式表负责按照 W3C 的建议来指定 HTML 元素的默认样式。 可以这样理解,使用 b 标签标记的内容浏览器会使用相应
-
如何使用Selenium Webdriver移动jQuery的水平滑块或垂直滑块
问题内容: 我想制作selenium脚本,该脚本移动以下站点上给出的滑块 示例名称是如何更改jQuery UI Slider的方向 http://jqueryui.com/demos/slider/ 我不知道该怎么做 问题答案: 产生行动链 Actions链生成器实现了Builder模式,以创建包含一组其他操作的CompositeAction。这应该通过配置一个Actions链生成器实例并调用它的
-
java 中使用匿名类直接new接口详解及实例代码
本文向大家介绍java 中使用匿名类直接new接口详解及实例代码,包括了java 中使用匿名类直接new接口详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 java:使用匿名类直接new接口 java中的匿名类有一个倍儿神奇的用法,见下面代码示例: 上面是一个简单的接口,下面是如何使用: 初看上去,就好象在“不提供接口实现的情况下,直接new了一个接口实例”,对于C#er来说,有一种尽毁三
-
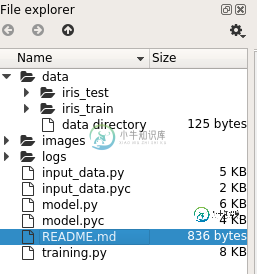
 Tensorflow 训练自己的数据集将数据直接导入到内存
Tensorflow 训练自己的数据集将数据直接导入到内存本文向大家介绍Tensorflow 训练自己的数据集将数据直接导入到内存,包括了Tensorflow 训练自己的数据集将数据直接导入到内存的使用技巧和注意事项,需要的朋友参考一下 制作自己的训练集 下图是我们数据的存放格式,在data目录下有验证集与测试集分别对应iris_test, iris_train 为了向伟大的MNIST致敬,我们采用的数据名称格式和MNIST类似 classificati
