《BOSS直聘》专题
-
循环遍历2个列表,重复最短直到最长的结尾
问题内容: 我敢肯定有一个简单而明显的方法可以做到这一点,但是我一直在谷歌搜索和阅读文档,但是我什么都找不到。 这是我要实现的目标: 我有一个日期列表,其中一些带有标记。然后,我有一个更大的日期列表,我想将最小的列表尽可能多地放入更大的列表中。由于我需要访问较大列表中的日期才能获得最终结果,因此可能需要某种循环。 出于某种原因,我只是看不到执行此操作的好方法。 问题答案: 尝试
-
阻止通过HTTP直接访问文件,但允许php脚本访问
问题内容: 我正在将文件(pdf,doc,flv等)加载到缓冲区中,并通过脚本将其提供给我的用户。我需要我的脚本能够访问文件,但不允许直接访问它。什么是实现这一目标的最佳方法?我应该使用我的权限来做某事还是使用.htaccess锁定目录? 问题答案: 最安全的方法是将想要保留的文件放到Web根目录之外,就像Damien建议的那样。之所以可行,是因为Web服务器遵循本地文件系统特权,而不是其自身的特
-
 python 根据网易云歌曲的ID 直接下载歌曲的实例
python 根据网易云歌曲的ID 直接下载歌曲的实例本文向大家介绍python 根据网易云歌曲的ID 直接下载歌曲的实例,包括了python 根据网易云歌曲的ID 直接下载歌曲的实例的使用技巧和注意事项,需要的朋友参考一下 特么的,上次写了一堆,发现,原来下载网易云的歌曲根本不用这么费劲,直接用! http://music.163.com/song/media/outer/url?id=这里填歌曲id.mp3 这个URL就可以下载了,真特么操蛋!!
-
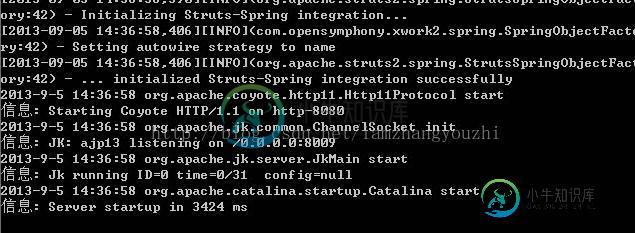
 直接双击启动tomcat中的startup.bat闪退原因及解决方法
直接双击启动tomcat中的startup.bat闪退原因及解决方法本文向大家介绍直接双击启动tomcat中的startup.bat闪退原因及解决方法,包括了直接双击启动tomcat中的startup.bat闪退原因及解决方法的使用技巧和注意事项,需要的朋友参考一下 免安装的tomcat双击startup.bat后,启动窗口一闪而过,而且tomcat服务未启动。 原因是:在启动tomcat是,需要读取环境变量和配置信息,缺少了这些信息,就不能登记环境变量,导致了t
-
IE8 内存泄露(内存一直增长 )的原因及解决办法
本文向大家介绍IE8 内存泄露(内存一直增长 )的原因及解决办法,包括了IE8 内存泄露(内存一直增长 )的原因及解决办法的使用技巧和注意事项,需要的朋友参考一下 最近开发的时候对页面使用了定时的局部更新,结果在ie6,7和Firefox下,一切正常,而在ie8下过上几个小时就浏览器就崩溃了,显示是内存溢出,我以为是代码写的不好导致内存泄露,但是ie6,7又正常,调查了一下,原来这是ie8的bug
-
如何优雅地反复过滤java流,直到找到单个结果?
我有以下函数,它试图逐步缩小输入集合的范围,直到找到单个元素,即当发现单个项目时,过滤应该停止,因为应用其他过滤器可能会导致根本不匹配。 随着每增加一个嵌套级别,这变得越来越难阅读,我想知道是否有更简洁的方法来编写这篇文章。 优选地,该方法应最多执行一次每个过滤步骤(尽管输入大小较小且过滤成本较低-对于同一输入可以执行多次),并包含单个出口点。
-
无法使用hist()函数对齐datetime对象的直方图中的箱
所以我试图绘制一些日期时间对象的直方图,但我永远无法让垃圾箱与酒吧对齐。我的代码如下: 我首先导入我的资料并声明开始、结束和一天对象: 然后我声明一个任意的日期列表: 然后,我将开始和结束之间的天数(在这种情况下是一周)添加到列表中: 这是因为一周中的一些日子没有出现在日期列表中(我知道我可以跳过这个例子,但我希望它可以扩展到其他日期列表)。 然后我用hist()绘图: 我尝试了各种不同1、范围和
-
在Firefox中可以用于垂直方向的HTML5输入类型范围?
本文向大家介绍在Firefox中可以用于垂直方向的HTML5输入类型范围?,包括了在Firefox中可以用于垂直方向的HTML5输入类型范围?的使用技巧和注意事项,需要的朋友参考一下 现在有可能。在Firefox Web浏览器中可以使用垂直方向的HTML5输入类型范围。 以下是CSS-
-
停止Spring Boot应用程序的启动,直到spring cloud config server启动
我试图运行我的spring boot应用程序,设置了以下属性,我希望它继续重试从配置服务器加载属性50次,在任何两次尝试之间等待6秒,即使在此之后,它不能连接到配置服务器,它应该恢复启动或退出(我对重试后spring boot能够做的事情无所谓)。但它似乎并不像预期的那样表现。 我的启动命令- 如果您想要一个嵌入式数据库,请在类路径上放置一个受支持的数据库。如果要从特定配置文件加载数据库设置,则可
-
Google sheets应用程序脚本-获取水平数据并垂直设置
我试图采取一个序列的数据,是水平排列在一个单行从谷歌工作表应用程序使用谷歌脚本函数getValue,然后把他们到一个不同的工作表垂直排列在一列。我的代码目前看起来像这样: 我已经注释掉了setValues部分,因为它返回了一个错误,表示它希望数据是16宽的,而它所获取的数据是16高的。 从我能收集到的信息来看,罪魁祸首是如何将数据拉入数组的。记录器将数据显示为[[value1、value2、val
-
当我启动下面的代码时,我一直遇到这个错误
C:\Users\georg\Desktop\reactapp reactapp@1.0.0启动网页包开发服务器--热 节点:内部/模块/cjs/加载器:927抛出错误^ 错误:找不到模块'webpack-cli/bin/config-yargs'需要堆栈: C:\用户\georg\Desktop\reactapp\node_modules\webpack-dev-server\bin\webpa
-
Nginx配置将站点直接传递到带有上下文的tomcat webapp
如何将设置为到本地运行的webapp的反向代理,而不破坏? 存在一个tomcat 7 webapp,它与文件一起部署,位于中。 在本地运行,可以通过访问。多个webapp正在运行,可以在以下站点访问: null 端口在外部被防火墙阻塞。 作为网守在服务器上运行。一个站点可以访问上面提到的所有本地tomcat WebApp。这适用于: 在下,设置了一个附加的站点文件,以便将路由到。 此设置将额外的添
-
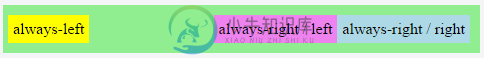
 使用省略号直到最小宽度,然后换行到下一行
使用省略号直到最小宽度,然后换行到下一行我想制作一个由三列组成的行,其中左列始终位于左侧,右两列连接在一起(即,如果没有足够的空间,则换行到下一行)。使用flex很容易做到这一点,可能如下所示:https://jsfiddle.net/znxn9x1r/ 这里的问题是,我也希望中间列(紫色的)可以使用收缩到一些。这意味着当我开始降低页面宽度时,中间的一列应该首先开始收缩,只有在不再可能之后,然后右边的两列应该换行到下一行。 我想要实现的
-
有一个width300,height300,怎么实现在屏幕上垂直水平居中?
本文向大家介绍有一个width300,height300,怎么实现在屏幕上垂直水平居中?相关面试题,主要包含被问及有一个width300,height300,怎么实现在屏幕上垂直水平居中?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 对于行内块级元素, 1、父级元素设置text-alig:center,然后设置line-height和vertical-align使其垂直居中,最后设置fo
-
vue 监听某个div垂直滚动条下拉到底部的方法
本文向大家介绍vue 监听某个div垂直滚动条下拉到底部的方法,包括了vue 监听某个div垂直滚动条下拉到底部的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 坑:在做滚动加载分页时候,有时候第三方的弹窗如elementui 会出问题 ,这时候需要watch变量弹窗关闭时修改el.scrollTop=0即可。 以上这篇vue 监听某个div垂直滚动条下拉到底部的方法就是小编分享给大家的
