《菜鸟》专题
-
如何使用Selenium和Java从动态下拉菜单中选择自动建议
如何选择所需的值。请帮帮忙。
-
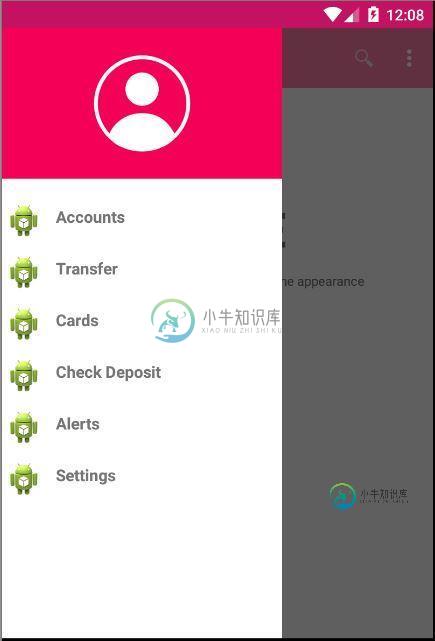
 选择或按下时如何更改导航抽屉菜单的文本颜色?
选择或按下时如何更改导航抽屉菜单的文本颜色?我想在单击导航抽屉时更改其文本颜色。 我怎么能做到呢? 这是我的清单:
-
使用HockeyApp Presason nuget包注册Xamlin Android项目On准备选项菜单错误
我正在使用xamarin最新的HockeyApp nuget包来利用Preseason。在Preseason的文档中,它指出我必须在本地android应用程序的中添加以下内容: 我在我的Xamarin Android应用程序中使用了以下内容: < code>MetricsManager。注册(Android。App.Application.Context,这个。应用); 然而,我收到一个非常奇怪的
-
如何在IntelliJ JetBrains中增加菜单和选项卡字体大小PyCharm、PhpStom、RubyMinine
我知道如何在编辑器选项卡中增加字体大小,但我想增加主导航菜单的字体大小,最重要的是,增加选项卡标题的字体大小。当我放大或缩小编辑器选项卡时(在OSX上使用Cmd鼠标滚轮),这些不会改变。我在首选项菜单中看不到任何内容。
-
固定页脚,具有100高度绝对位置正文和jquery滚动菜单
我正在创建一个1024宽框架的新网站。我需要100%宽度的顶部页眉,页眉,菜单和页脚的100%宽度。但我需要1024 px宽度的内容占位符。我正在尝试设置100%的高度内容。例如,如果内容占位符的内容较少,则页脚需要贴在页面底部;如果内容占位符的内容较多,则需要滚动整个页面。下面是代码示例: 我需要设置主要内容占位符的绝对位置,因为jquery滚动菜单。如果我设置了相对位置,那么在访问菜单时,主内
-
 如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?
如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?我想使用一个半圆菜单,当我用右手冲浪移动网页。 有没有人可以教我如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)? 照片链接: 1.有一个半圆菜单按钮,它可以打开和关闭。 2.点击主级项中的某一项,子项可以下拉。 衷心感谢。
-
当我在wordpress菜单中使用类别时,在index.php上设置当前页面?
我在WordPress的主导航中使用类别。为了显示我的类别“home”(开始页),我在index.php中使用以下代码。“家”是第4类。 问题是,当有人访问我的网站时,“主页”没有标记为当前页面。但如果点击“主页”,它会被突出显示为当前页面。 当有人访问我的网站时,我如何将类别主页设置为当前页面?我能在上面的php代码中包含css吗? 在我的css中有以下功能,当你点击主菜单中的链接(类别)时可以
-
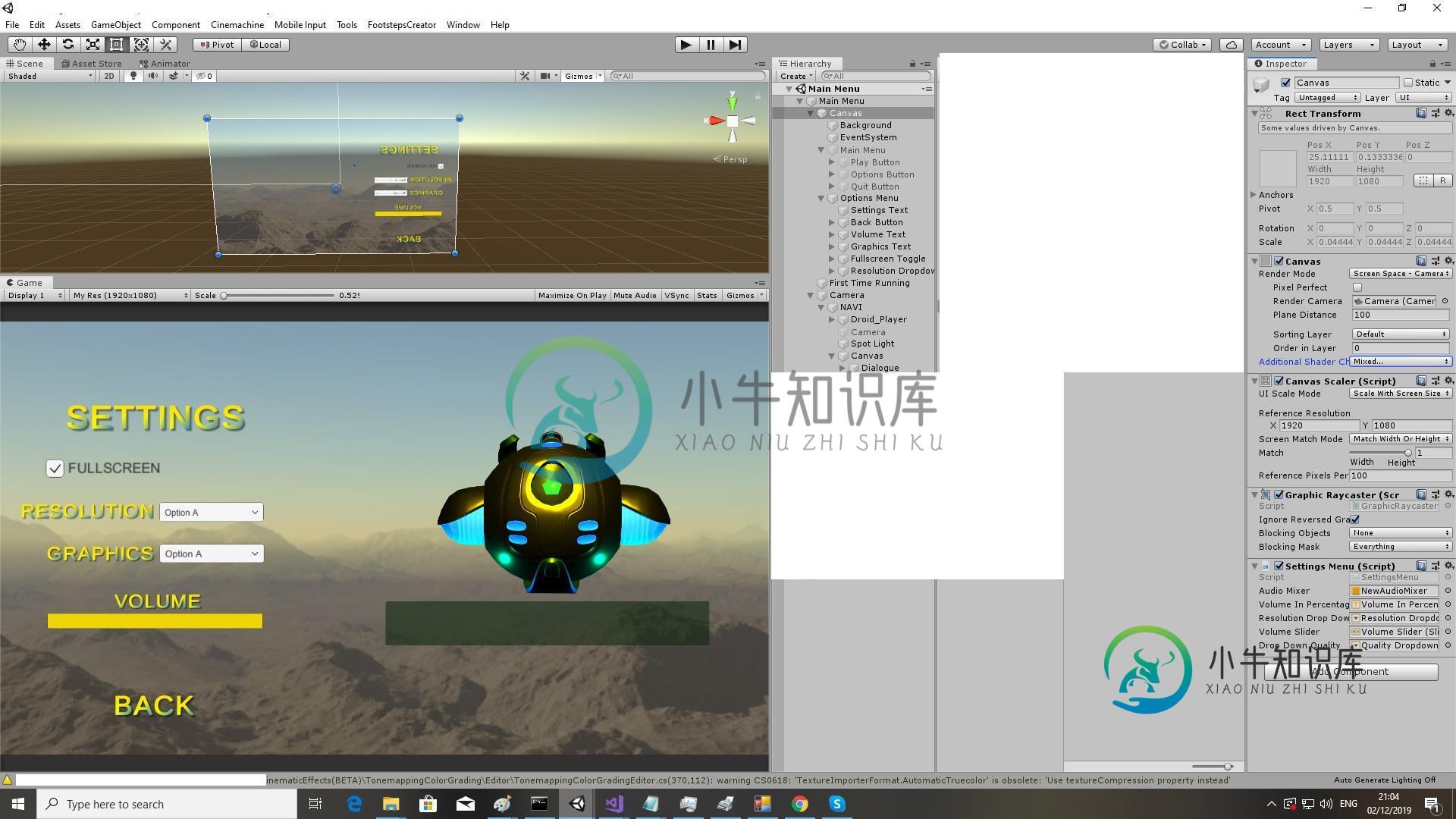
 如何使主菜单中的ui元素适合每个选定的分辨率?
如何使主菜单中的ui元素适合每个选定的分辨率?主菜单由一个主画布和一个游戏对象组成,我在画布上展示这个游戏对象,并且有一个摄像头。游戏对象也有自己的文本画布。 默认分辨率是1920x1080,所以我手动设置ui元素以适应此分辨率。 此屏幕截图是第一个画布设置和主菜单层次结构构建: 我需要另一个画布和相机的原因是,这是我能在第一个画布上显示游戏对象(NAVI)的唯一方法,带有游戏对象动画和文本ui。 两个画布设置是相同的。 现在我甚至在运行游戏
-
如何在django应用程序中用azure服务总线替换芹菜任务?
在Django应用程序中,我被要求使用azure服务总线而不是芹菜。 阅读提供的文档,但没有清楚地了解如何使用服务总线而不是芹菜任务。提供的任何建议都将非常有用。
-
芹菜:为什么我需要一个经纪人来完成周期性任务?
我有一个标准脚本,可以抓取页面,启动与数据库的连接,并将数据库写入其中。我需要它在x小时后定期执行。我可以使用bash脚本和伪代码来做到这一点: 根据我对消息代理的了解,它们用于将“信号”从一个正在运行的程序发送到另一个程序,原则上就像HTTP一样。就像我有一段接受用户电子邮件ID的代码一样,它将带有email-id的信号发送到另一段将发送电子邮件的代码。 我需要芹菜来运行heroku的定期任务。
-
在Visual Studio C#中使用Selenium时,不识别菜单选项dispite睡眠[重复]
我正在使用带有C#的Visual Studio Selenium来选择当前我使用的菜单选项Chrome但我将使用多个浏览器。这是我正在使用的代码: 我已经加入了线程来降低测试速度,并不断出现以下错误。信息: OpenQA.Selenium.ElementNotInteractableException:元素不可交互:元素当前不可见,可能无法操作 堆栈跟踪:
-
javascript - Vue3 + Element Plus 实现动态标签页及右键菜单实现的问题?
在制作标签栏右击的选项中,使用右击选择不同标签的关闭 但是el-tab-pane中,加入 @contextmenu.prevent="this.openContextMenu($event)"失效,而el-tabs有效,但是我就不清楚点的那个标签了 然后请问一下还有别的方法吗? https://blog.csdn.net/weixin_36757282/article/details/126578
-
前端 - Element UI 官网菜单点击不触发路由变化监听问题?
为什么 https://element.eleme.cn/#/zh-CN/component/checkbox 给 element ui 官网添加 监听路由变化的函数, 点击左侧的菜单监听不到, 非要到控制台使用 window.location.hash = "#/zh-CN/component/cascader" 才能触发路由变化的函数,而点它自己的菜单却不能触发 希望点它自己的菜单也能触发路由
-
javascript - Vue 组件开发中 $createElement API 与右键菜单的动态渲染优化?
在开发的时候发现公司封装的树组件的右键菜单是预先在页面中放置一个DOM,通过修改绝对定位top,left的方式来将菜单定位到鼠标点击的位置,但是又引发了一些样式和布局的问题。所以想用Vue的$createElementAPI去优化一下。同时也希望能更深入了解Vue的VNode实现原理。目前的设计思路是声明一个局部组件,在点击菜单项时通过$emit传递状态, 最后统一在父组件中处理点击事件。 代码如
-
javascript - 为何Android WebView 调用JS 扩选文本导致长按菜单不出现?
Android WebView 使用JS扩选的问题:我的需求是当用户选择webview的文本内容的时候,首次的长按的时候帮助用户选择整段,后续用户扩选的时候,自动帮用户选择整句。 我的思路是当原生这边创建系统菜单的时候(也就是用户开始选择之后),调用js,通过js的Selection API去做一个扩选。比如使用了下面的代码: 调用了该Js之后,发现是能扩选成功的,但是系统的菜单就不再出现了,光标
