如何使主菜单中的ui元素适合每个选定的分辨率?
主菜单由一个主画布和一个游戏对象组成,我在画布上展示这个游戏对象,并且有一个摄像头。游戏对象也有自己的文本画布。
默认分辨率是1920x1080,所以我手动设置ui元素以适应此分辨率。
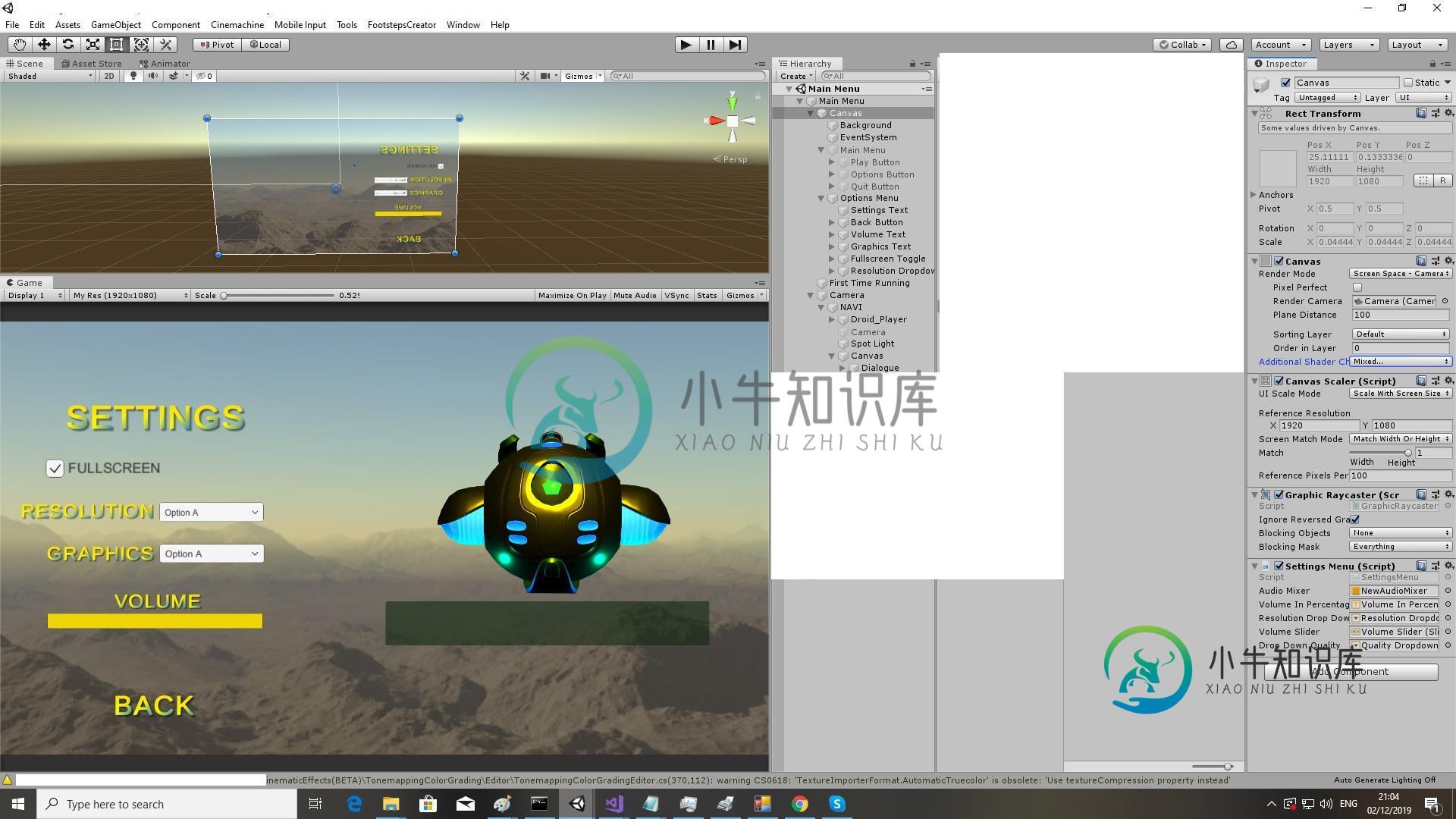
此屏幕截图是第一个画布设置和主菜单层次结构构建:

我需要另一个画布和相机的原因是,这是我能在第一个画布上显示游戏对象(NAVI)的唯一方法,带有游戏对象动画和文本ui。
两个画布设置是相同的。
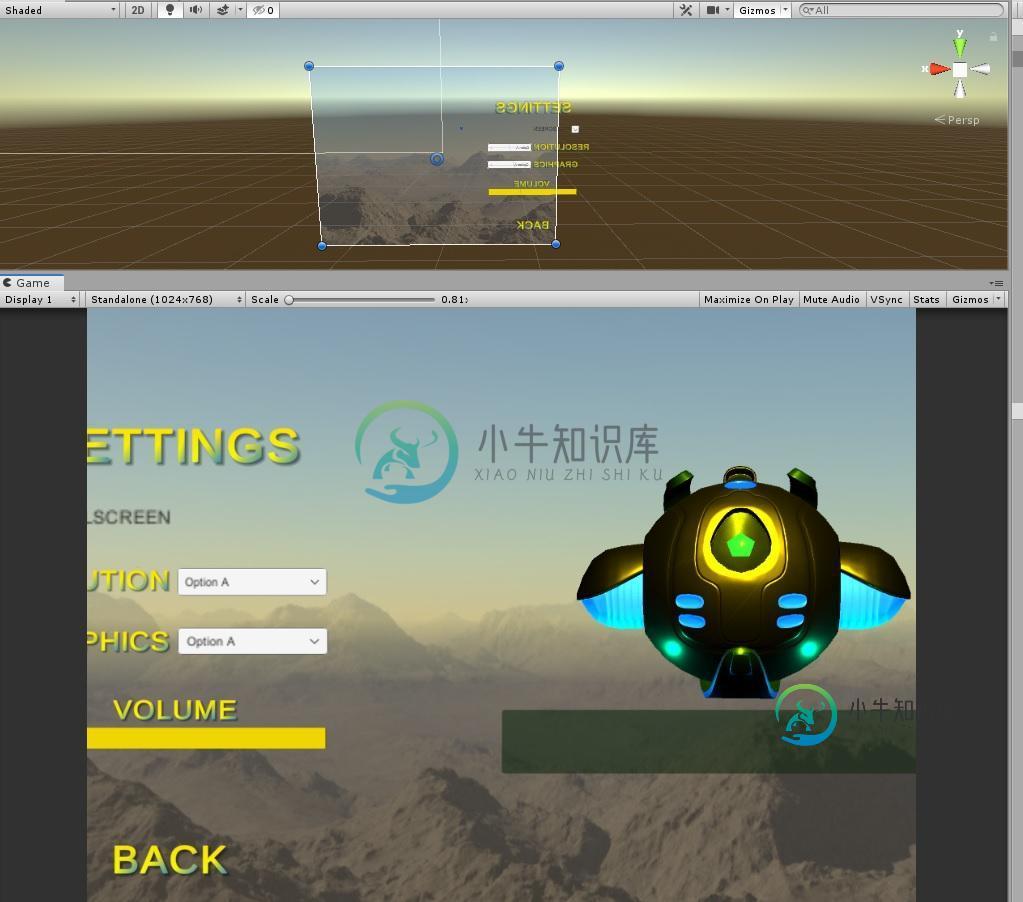
现在我甚至在运行游戏之前在编辑器中改变了另一个分辨率1024x768。现在所有的ui都乱了。在全屏幕或窗口屏幕上通过内置exe文件运行游戏时也会发生同样的情况:

我有很多分辨率,每一个都有不同的帧速率,所以手动设置每个分辨率会有点困难,需要时间,就像我为默认的1920x1080所做的那样。
这是我用来从下拉列表更改分辨率的脚本。脚本附在主菜单下的第一个主画布上:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Audio;
using UnityEngine.UI;
public class SettingsMenu : MonoBehaviour
{
public AudioMixer audioMixer;
public Text volumeInPercentages;
public Dropdown resolutionDropDown;
[SerializeField]
private Slider _volumeSlider;
[SerializeField]
private Dropdown _dropDownQuality;
private Resolution[] resolutions;
private void Start()
{
resolutions = Screen.resolutions;
resolutionDropDown.ClearOptions();
List<string> options = new List<string>();
int currentResolutionIndex = 0;
for (int i = 0; i < resolutions.Length; i++)
{
string option = resolutions[i].width + " x " + resolutions[i].height
+ " " + resolutions[i].refreshRate.ToString() + " Hz";
options.Add(option);
if (resolutions[i].width == Screen.currentResolution.width &&
resolutions[i].height == Screen.currentResolution.height)
{
currentResolutionIndex = i;
}
}
resolutionDropDown.AddOptions(options);
resolutionDropDown.value = currentResolutionIndex;
resolutionDropDown.RefreshShownValue();
}
public void SetVolume()
{
float volume = _volumeSlider.value;
Debug.Log("Volume " + volume);
audioMixer.SetFloat("MusicVol", Mathf.Log10(volume) * 20);
volumeInPercentages.text = Mathf.Round(volume * 100).ToString() + " %";
}
public void SetQuality()
{
int qualityIndex = _dropDownQuality.value;
QualitySettings.SetQualityLevel(qualityIndex);
}
public void SetFullScreen()
{
Screen.fullScreen = !Screen.fullScreen;
}
public void SetResolution()
{
Resolution resolution = resolutions[resolutionDropDown.value];
Screen.SetResolution(resolution.width, resolution.height, Screen.fullScreen);
}
}
共有1个答案
在您的例子中,您将画布缩放器设置为通过匹配高度随屏幕大小进行缩放,以便它们始终适合垂直轴。这是很重要的一点。
查看元素的Rect变换,并将它们锚定在屏幕的正确位置。
可能你所有的元素都被固定在屏幕中央,导致它们离开游戏场景。
这里是一些更详细的信息RectTransform,枢轴,锚...
-
我已经添加了一个图像作为画布子级,该图像只是一个布局,以装备UI文本元素,如下图所示。 在这里,黑色的轮廓是图像,红色的轮廓是它们的边界,我们可以在编辑器中看到,蓝色的文本是用户界面文本元素,锚预设底部拉伸,右=100。画布渲染模式是屏幕叠加,按屏幕大小缩放,参考分辨率为1920x1080。因此,在图1中,用户界面文本在中间,但在图2(不同的分辨率)中,它看起来不像在中间。
-
我正在使用一个额外的Wordpress主题,我希望菜单以一定的分辨率转到移动菜单。所以我找到了一个Divi代码@media-only-screen和max-width:1243px和min-width:980px{top-menu-nav{display:none;}}@media-only-screen和max-width:1243px和min-width:980px{et-mobile_-na
-
问题内容: 例如,是否可以选择一组元素中的每个第四个元素? 例如:我有16个元素…我可以写类似的东西。 有一个更好的方法吗? 问题答案: 顾名思义,它允许您使用除常数以外的变量构造算术表达式。您可以执行加法(),减法()和系数乘法(其中是整数,包括正数,负数和零)。 这是重写上面的选择器列表的方法: 有关这些算术表达式如何工作的解释,请参见我对该问题的回答以及规范。 请注意,此答案假设同一父元素内
-
问题内容: 小写列表或集合的每个元素的最有效方法是什么? 我对清单的想法: 有没有更好,更快的方法?对于Set,此示例的外观如何?由于当前没有方法可以将操作应用于集合(或列表)的每个元素而无需创建其他临时集合? 这样的事情会很好: 谢谢, 问题答案: 对于列表,这似乎是一个非常干净的解决方案。它应该允许使用特定的List实现,以提供对于线性遍历列表和在恒定时间内替换字符串都是最佳的实现。 这是我可
-
我被分配了一项编程任务,但我被卡住了。其说明如下: 有一个名为“秘密圣诞老人”(给他们礼物)的游戏,有很多孩子参加。对于每个参与的孩子,都有一个来自参与孩子的秘密圣诞朋友。我必须编写一个程序,为每个参与的孩子挑选一个秘密的圣诞老人朋友。 示例:如果Bob,Alice,John和George是参与的孩子,在随机选择之后, 输出可能看起来像 具有相同输入的连续两次程序运行不应有相同的结果。 我的想法是
-
我正在测试一个仍在开发中的网站。 元素的id、类、文本或在DOM中的位置通常会改变。然后我使用的定位器将无法再找到元素。 但是这些功能仍然正常运行。我不希望几个测试在没有实际回归的情况下失败。 因此,我没有为每个元素使用一个定位器,而是使用了一组定位器。 我查找元素的方法如下所示: 它尝试查找集合中具有第一个定位器的元素,只有在失败时,才尝试下一个定位器。 集合是一个(顺序由插入顺序定义),这意味

