《菜鸟》专题
-
 jquery实现可横向和竖向展开的动态下滑菜单效果
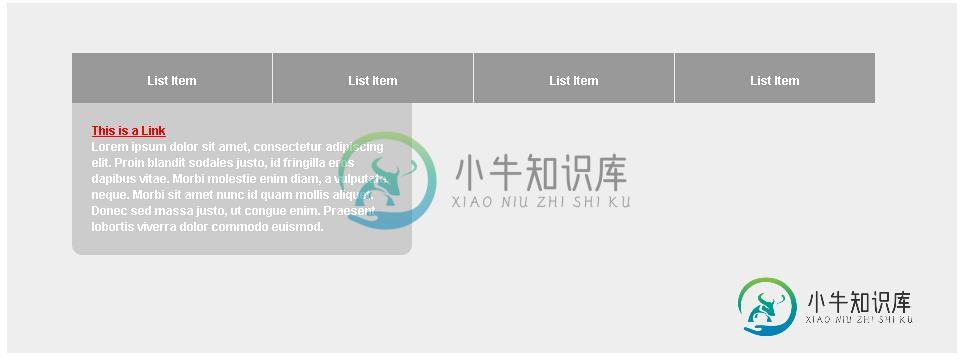
jquery实现可横向和竖向展开的动态下滑菜单效果本文向大家介绍jquery实现可横向和竖向展开的动态下滑菜单效果,包括了jquery实现可横向和竖向展开的动态下滑菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现可横向和竖向展开的动态下滑菜单效果。分享给大家供大家参考。具体如下: 这里演示了两个下拉导航菜单的效果,用jquery.easing.1.3.js和jquery.naviDropDown.1.0.js以及j
-
 详解Vue用自定义指令完成一个下拉菜单(select组件)
详解Vue用自定义指令完成一个下拉菜单(select组件)本文向大家介绍详解Vue用自定义指令完成一个下拉菜单(select组件),包括了详解Vue用自定义指令完成一个下拉菜单(select组件)的使用技巧和注意事项,需要的朋友参考一下 这次分享的是关于Vue自定义指令的使用方法,学习完基础后我们再来实战完成一个下拉列表,废话不多说,直接上干货 基本用法 相信对Vue比较熟悉的人看完都知道,directive的写法与组件 基本类似,只是方法名由compo
-
 jQuery实现Flash效果上下翻动的中英文导航菜单代码
jQuery实现Flash效果上下翻动的中英文导航菜单代码本文向大家介绍jQuery实现Flash效果上下翻动的中英文导航菜单代码,包括了jQuery实现Flash效果上下翻动的中英文导航菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现Flash效果上下翻动的中英文导航菜单代码。分享给大家供大家参考。具体如下: 这是一款jQuery实现Flash效果鼠标感应式的翻动导航菜单,支持中英文切换,所使用的jQuery类库版本为1
-
如何从许多子菜单项中将外部div加载到master.html div中
问题内容: 我正在使用一个子菜单来显示来自master.html文件中div中的外部html文件的div。 我浏览了至少20个类似的相关示例,但是我一生都无法使我的代码正常工作,而且不幸的是,我知道为什么我不知道如何解决问题。 所以我在css中定义了一个子菜单: 我有master.html和html子菜单 而且我在标头中包含的jquery.js中使用此javascript代码: 我知道这里有问题,
-
从具有基本面的菜单项调用托管bean的特定方法
我有一个带有Primefaces的JSF2页面构建。在这个页面中,我有一个包含以下代码的菜单栏,有3个菜单项:文件- 我有一个关于退出菜单项的问题。在这里我当用户想要注销他用来点击退出菜单项。出于登录-注销目的,我有单独的会话范围UserServiceBean托管bean,其中包含方法 所以我卡住了我应该在menuItem中提供什么url,这样我就可以直接调用UserServiceBean.log
-
即使在子功能scanf(C)上也会收集主菜单选项提示
我正在创建一个程序,它有一个主菜单链接到其他几个功能。这是主菜单代码 所以我测试了我的数字到单词功能,它提示用户输入(Int)。但是当我输入这个数字时,函数会要求另一个数字(没有printf提示只是一个等待数字输入的_),让我们把这个神秘的数字称为X。 功能完成转换数字后,程序将转到主菜单一瞬间,并自动转到另一个功能。 我意识到神秘数字X不知何故被用作高级菜单输入!我不知道我做错了什么。 下面是n
-
 iOS开发中使用Picker View实现一个点菜应用的UI示例
iOS开发中使用Picker View实现一个点菜应用的UI示例本文向大家介绍iOS开发中使用Picker View实现一个点菜应用的UI示例,包括了iOS开发中使用Picker View实现一个点菜应用的UI示例的使用技巧和注意事项,需要的朋友参考一下 一、实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新。 二、实现思路 1.picker view的有默认高度为162,不可修改。 2.显示数据,需要设置数据源,也有两种方式(成为数据源,遵守协
-
 jquery实现红色竖向多级向右展开的导航菜单效果
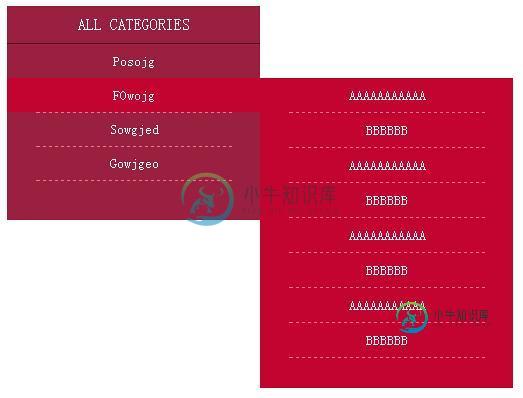
jquery实现红色竖向多级向右展开的导航菜单效果本文向大家介绍jquery实现红色竖向多级向右展开的导航菜单效果,包括了jquery实现红色竖向多级向右展开的导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现红色竖向多级向右展开的导航菜单效果。分享给大家供大家参考。具体如下: 这里介绍的是一款红色竖向多级向右展开的导航菜单,多用于博客网站的导航菜单,红色风格,非常漂亮,向右伸展的菜单。 运行效果截图如下: 在线
-
如何从材质ui文本字段、下拉菜单组件获取数据?
我创建表单,我有几个TextField, DropDownMenu材料UI组件包括,问题是我如何可以收集所有的数据从所有的TextFields, DropDownMenus在一个obj和发送到服务器上。对于TextField,它具有TextField.getValue()返回输入的值。但是我不明白如何使用它。 我想把它发送到服务器上_handleClick方法。
-
 Angular UI Grid:如何创建用于列过滤的预填充下拉菜单
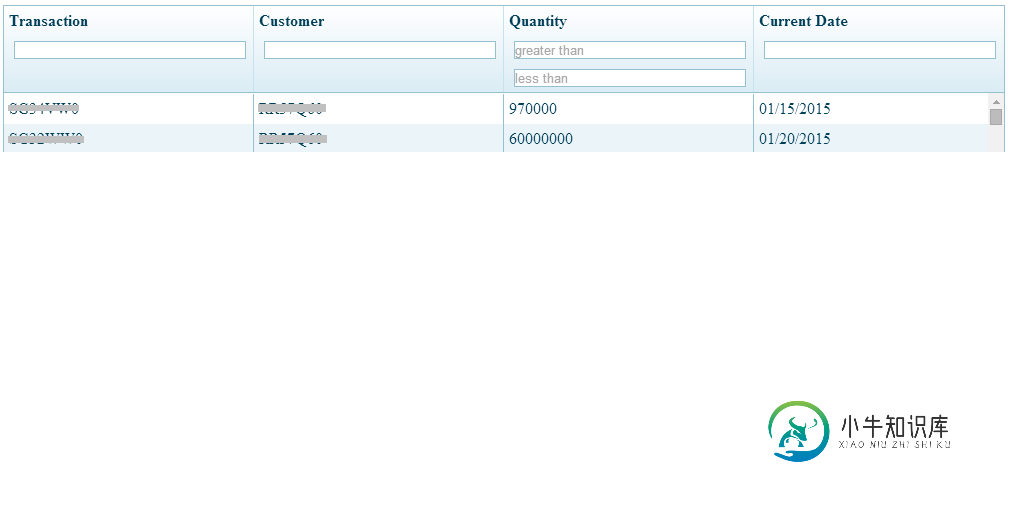
Angular UI Grid:如何创建用于列过滤的预填充下拉菜单问题内容: 我正在寻找有关 Angular UI Grid 功能的帮助。具体来说,我正在研究 过滤 ,尽管我能够 像我 在其网站上 的 示例中 那样在应用程序中使用自由格式文本字段成功实现排序,但 我希望能有所帮助,找到一种方法来使用预先填充的 文本字段 进行排序某些列的下拉菜单 。 需要说明的是: 通过预填充,我的意思是我希望通过我的代码填充下拉列表。我很好,如果解决方案包含硬编码数据,但我的最
-
为jQuery-easyui的tab组件添加右键菜单功能的简单实例
本文向大家介绍为jQuery-easyui的tab组件添加右键菜单功能的简单实例,包括了为jQuery-easyui的tab组件添加右键菜单功能的简单实例的使用技巧和注意事项,需要的朋友参考一下 加入了右击TAB选项卡时显示关闭的上下文菜单 具体实现代码: 右键菜单 HTML: 下面是js代码: 以上就是小编为大家带来的为jQuery-easyui的tab组件添加右键菜单功能的简单实例全部内容了,
-
 js面向对象封装级联下拉菜单列表的实现步骤
js面向对象封装级联下拉菜单列表的实现步骤本文向大家介绍js面向对象封装级联下拉菜单列表的实现步骤,包括了js面向对象封装级联下拉菜单列表的实现步骤的使用技巧和注意事项,需要的朋友参考一下 本实例开发的级联下拉菜单是根据已有json数据创建的DOM元素。点击文本框后,显示一级菜单。如果菜单中包含子菜单,菜单右侧会有指示箭头。点击菜单之后,会再显示下一级菜单,以此类推。当菜单下无子菜单时,选择菜单后会在文本框中显示。 打开后的级联菜单效果如
-
Android Studio打开一个片段,但不更改底部导航菜单状态
我有一个按钮,让我改变片段,它成功地做到了这一点。我打开了新片段,但底部的导航菜单并没有改变它的样式。这是一个简单的底部导航菜单,因为它是,当您选择当前正在查看的片段时,它会使底部的片段文本变大,图标也变大。这就是问题所在,它不会改变菜单。 信息片段: 主要活动:
-
CSS-在wordpress站点上下拉菜单时,将图标动画化为“旋转”
我有一个wordpress网站,http://watershedgeo.staging.wpengine.com/#,我使用了一个主题,它内置在导航菜单中。 我已经修改了它,在有下拉项的菜单项之后使用字体可怕的图标。我用的是直角, 我不想构建任何JS到这个,我知道它可以用CSS完成,我只是不确定最好的方法来做到这一点,也可以在WP环境中很好地工作。 当前CSS:
-
jQuery实现的点击显示隐藏下拉菜单功能完整示例
本文向大家介绍jQuery实现的点击显示隐藏下拉菜单功能完整示例,包括了jQuery实现的点击显示隐藏下拉菜单功能完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的点击显示隐藏下拉菜单功能。分享给大家供大家参考,具体如下: PS:感兴趣的朋友可以使用如下在线工具测试上述代码: 在线HTML/CSS/JavaScript前端代码调试运行工具: http://tools
