Angular UI Grid:如何创建用于列过滤的预填充下拉菜单
我正在寻找有关 Angular UI Grid 功能的帮助。具体来说,我正在研究
过滤 ,尽管我能够 像我
在其网站上 的
示例中
那样在应用程序中使用自由格式文本字段成功实现排序,但 我希望能有所帮助,找到一种方法来使用预先填充的 文本字段 进行排序某些列的下拉菜单 。
需要说明的是: 通过预填充,我的意思是我希望通过我的代码填充下拉列表。我很好,如果解决方案包含硬编码数据,但我的最终目标是让预填充包含要排序的列的
唯一 数据值集:)
我已经在KendoUI(例如Kendodropdownlist)中看到了此功能,但是我对该解决方案附带的价格标签不感兴趣。我想坚持上面提到(和链接)的AngularUI网格。在StackOverflow上,我发现了一个类似的问题,但是不幸的是,它似乎并没有受到太大的关注。我希望通过对要查找的内容进行更详细的说明,我将得到比在此找到的更完整的答案。
这是我的控制器中当前的内容:
var simpleMessagingApp = angular.module('MainAppCtrl', [ 'ngAnimate',
'ngTouch', 'ui.grid' ]);
simpleMessagingApp.controller('CacheTableCtrl', [ '$scope', '$http',
'uiGridConstants', function($scope, $http, uiGridConstants) {
$scope.columns = [ {
field : 'trans_detail',
displayName : 'Transaction'
}, {
field : 'cust_name',
displayName : 'Customer'
}, {
field : 'quantity',
displayName : 'Quantity',
filters : [ {
condition : uiGridConstants.filter.GREATER_THAN,
placeholder : 'greater than'
}, {
condition : uiGridConstants.filter.LESS_THAN,
placeholder : 'less than'
}
]
}, {
field : 'today_date',
displayName : 'Current Date'
} ];
$scope.gridOptions1 = {
enableSorting : true,
enableFiltering : true,
columnDefs : $scope.columns,
onRegisterApi : function(gridApi) {
$scope.grid1Api = gridApi;
}
};
$http.get("../services/Coherence/Cache").success(function(data) {
$scope.gridOptions1.data = data;
});
} ]);
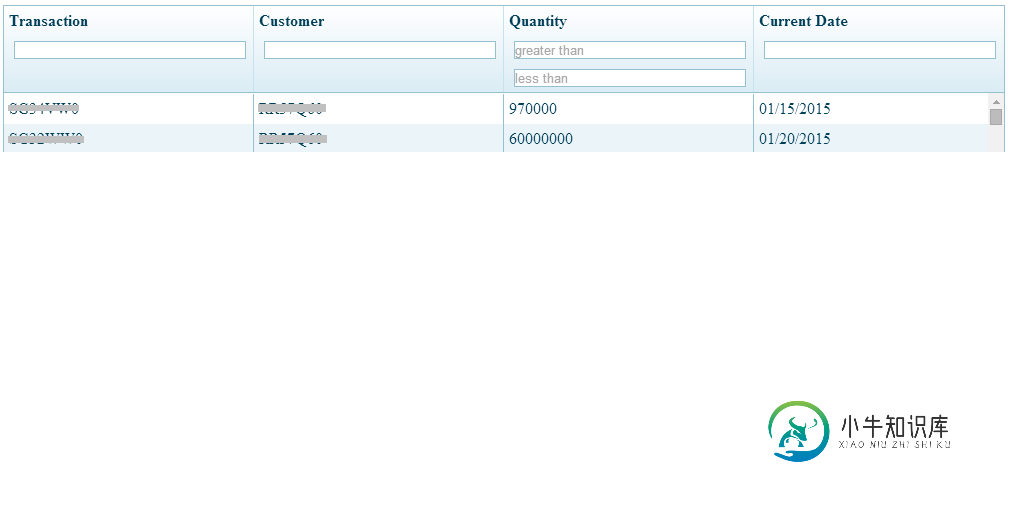
以下是输出-带有自由格式的文本字段

对于此特定示例,“客户”,“数量”和“当前日期”列可能会保留为自由格式下拉列表,但我真的很希望能够使用预先填充的交易下拉列表进行过滤(并将其放在我的工具箱中)当然用于未来的项目!)。
谢谢!
问题答案:
您可以使用此处记录的内置selectOptions过滤器功能:http ://ui-
grid.info/docs/#/tutorial/103_filtering
例:
angular.module('exampleApp', ['ui.grid'])
.controller('exampleCtrl', ['$scope', 'uiGridConstants', function($scope, uiGridConstants) {
var animals = [
{ id: 1, type: 'Mammal', name: 'Elephant' },
{ id: 2, type: 'Reptile', name: 'Turtle' },
{ id: 3, type: 'Mammal', name: 'Human' }
];
var animalTypes = [
{ value: 'Mammal', label: 'Mammal' },
{ value: 'Reptile', label: 'Reptile'}
];
$scope.animalGrid = {
enableFiltering: true,
columnDefs: [
{
name: 'type',
field: 'type',
filter: { selectOptions: animalTypes, type: uiGridConstants.filter.SELECT }
},
{ name: 'name', name: 'name'}
],
data: animals
};
}]);
<link href="http://ui-grid.info/release/ui-grid.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<div ng-app="exampleApp">
<div ng-controller="exampleCtrl">
<h1>UI Grid Dropdown Filter Example</h1>
<div ui-grid="animalGrid" class="grid"></div>
</div>
</div>
-
问题内容: 我的HTML页面上有2个下拉列表:第一个下拉列表包含数据库列名称,第二个下拉列表将基于该数据库列名称进行填充, 即 我有一个带有字段的表:以下是条目; 因此,我的第一个下拉列表将包含列名称,即“ Degree”和“ City”。 如果我选择“学位”,则第二个下拉列表将填充“ BS”和“ MS”;如果我选择“城市”,则第二个下拉列表应选择“纽约”,“波士顿”和“芝加哥”。 我该如何进行实
-
问题内容: 我打算根据其他下拉菜单的选择使用AJAX填充下拉框。我遵循了使用位于此处的jQuery的教程-http: //remysharp.com/2007/01/20/auto-populating-select-boxes-using-jquery- ajax/ ,并在选择框名称中更改了选择框ID名称。在脚本中。 当主复选框的值发生更改时,将发送ajax并返回如下: 这与教程代码中返回的JS
-
问题内容: 嗨,我想使用Ajax在下拉菜单上管理数据。 数据库字段: 1.id 2.名称 3.部门 myDesgin.php 1.如果我选择了一个下拉菜单,要更改另一个下拉菜单,则取决于使用Ajax选择的值。 2.是否有可用的代码,如果我选择一个下拉菜单,它将转到另一个子窗口并使用 Ajax 以表格式(如报告)显示数据。 提前致谢。 请给我示例代码,因为我是ajax的初学者,如果有人提供带有代码的
-
问题内容: 我有以下问题: 我开始用HTML和JS创建表单,并且有两个下拉菜单(国家和城市)。现在,我想使用JQuery使这两个动态,以便仅显示所选国家/地区的城市。 我从一些基本的JS入手,但效果不错,但在IE中却有些麻烦。现在,我正在尝试将JS转换为JQuery,以获得更好的兼容性。 我原来的JS看起来像这样: 我知道这很简单,但是我看不到树木的木头。 问题答案: 它应该像
-
我有4个选项的下拉列表。我希望根据从不同字段中选择的值预先填充这些选项。不同的领域是“国家”领域。 如果选择了国家“A”或国家“b”,我希望下拉列表填充选项1。如果是另一个国家,请填写选项2。 提前谢谢
-
问题内容: 我设法用json对象填充下拉菜单,效果很好。目前,我正在尝试根据从下拉菜单中选择的选项显示隐藏div中的图像。当下拉列表由json对象填充时,我将如何检索图像数据。 HTML JSON文件 这就是我使用jquery填充下拉菜单的方式。 jfiddle中任何有效的示例,将不胜感激!谢谢。 问题答案: 现场演示

