如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?
我想使用一个半圆菜单,当我用右手冲浪移动网页。
有没有人可以教我如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?
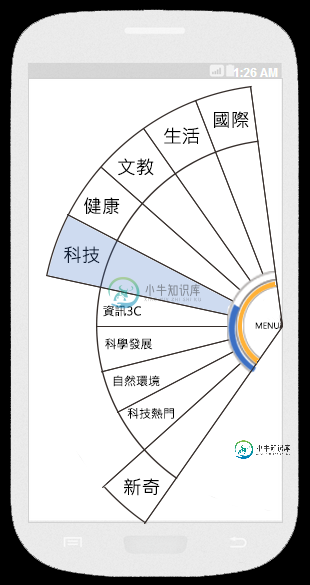
照片链接:
1.有一个半圆菜单按钮,它可以打开和关闭。

2.点击主级项中的某一项,子项可以下拉。

衷心感谢。
共有1个答案
您可以在HTML5中使用SVG来实现这个设计,因为现在大多数移动浏览器都支持SVG。
http://jsfidle.net/derekl/dqbzd/show
http://jsfidle.net/derekl/dqbzd/
function drawMenu(selected) {
$("svg").empty();
var texts = ["國際", "生活", "文教", "健康", "科技", "新奇"],
subTexts = [
["這裡", "有一大堆", "目錄"],
["A", "B", "C"],
["A", "B", "C"],
["A", "B", "C"],
["資訊3C", "科學發展", "自然環境", "科技熱門"],
["A", "B", "C"]
];
var isSelected = selected !== undefined,
columns = texts.length,
angle = 12, //Angle (degree) of each menu
subAngle = 8, //Angle (degree) of each submenu
angleOut = (180 - angle * columns - (isSelected ? subAngle * subTexts[selected].length : 0)) / 2 * Math.PI / 180;
angle *= Math.PI / 180;
subAngle *= Math.PI / 180;
var originX = 300,
originY = 300,
upper = getXY(angleOut, 220),
lower = getXY(Math.PI - angleOut, 220);
$("<path/>").attr("d", [
"M", upper[0], upper[1],
"L", originX, originY,
"L", lower[0], lower[1]
].join(" ")).appendTo("svg");
for (var i = 0; i < columns; i++) {
var group = $("<g>").addClass("item button").attr("data-menu", i).appendTo("svg");
group.addClass(isSelected && selected == i ? "selected" : "");
var angleCur = angleOut + angle * i +
((isSelected && selected < i) ? subAngle * subTexts[selected].length : 0),
originX = 300,
originY = 300,
topL = getXY(angleCur, 300),
topR = getXY(angleCur, 220),
bottL = getXY(angleCur + angle, 300),
bottR = getXY(angleCur + angle, 220);
createSlice([topL, topR, bottL, bottR], group);
$("<text>").html(texts[i]).attr({
x: (topL[0] + topR[0] + bottL[0] + bottR[0]) / 4 - 50 / 2,
y: (topL[1] + topR[1] + bottL[1] + bottR[1]) / 4 + 40 / 4
}).appendTo(group);
createSlice([
getXY(angleCur, 220), getXY(angleCur, 50),
getXY(angleCur + angle, 220), getXY(angleCur + angle, 50)
], group);
if (isSelected && i == selected) {
for (var j = 0; j < subTexts[selected].length; j++) {
var angleSub = angleCur + angle + subAngle * j,
g = $("<g>").addClass("subItem").appendTo("svg");
createSlice([
getXY(angleSub, 220), getXY(angleSub, 50),
getXY(angleCur + angle + subAngle * (j + 1), 220),
getXY(angleCur + angle + subAngle * (j + 1), 50)
], g);
$("<text>").html(subTexts[selected][j]).attr({
x: 100,
y: 316,
transform: "rotate(" + [-((angleSub) * 180 / Math.PI - 90),
300, 300
].join(",") + ")"
}).appendTo(g);
}
}
}
(function () {
var group = $("<g>").addClass("menu button").appendTo("svg"),
top = getXY(angleOut, 50),
bott = getXY(Math.PI - angleOut, 50);
$("<path/>").attr("d", [
"M", top[0], top[1],
"L", originX, originY,
"L", bott[0], bott[1],
"A", 50, 50, angle * columns, 0, 1, top[0], top[1],
"Z"
].join(" ")).addClass("button").appendTo(group);
$("<text>").html("menu").attr({
x: 255,
y: 303
}).appendTo(group);
})();
$("body").html($("body").html());
$("svg g.item").click(function () {
drawMenu(
$(this).attr("class").indexOf("selected")!==-1?
undefined:
+$(this).data("menu")
);
});
}
function getXY(angle, len) {
return [300 - len * Math.sin(angle),
300 - len * Math.cos(angle)];
}
function createSlice(coords, parent) {
var angle = 12 * Math.PI / 180,
topL = coords[0],
topR = coords[1],
bottL = coords[2],
bottR = coords[3];
$("<path/>").attr("d", [
"M", topL[0], topL[1],
"L", topR[0], topR[1],
"A", 300, 300, angle, 0, 0, bottR[0], bottR[1],
"L", bottL[0], bottL[1],
"A", 300, 300, angle, 0, 1, topL[0], topL[1],
"Z"
].join(" ")).addClass("button").appendTo(parent);
}
drawMenu(); //You can also do drawMenu(index), where "index" is the selected menu
路径(形状):
<path/>
文本:
<text>Text</text>
在我的示例中,所有SVG节点都是JavaScript生成的,以便为线计算正确的坐标。
并不是每个人都愿意或者有耐心去处理这些讨厌的SVG节点。别担心,拉斐尔来救我!
Raphaël是一个丰富的矢量图形库,它可以让你用很少的代码绘制和动画矢量图形。如果你是那种人,那么你绝对应该试试这个。
-
如何创建如下所示的菜单: 链接到PSD 我不想用PSD图像。我更喜欢使用像FontAwesome这样的软件包中的图标,并在CSS中生成背景/CSS。 使用PSD生成工具提示图像然后使用它的菜单版本可以在这里找到。
-
问题内容: AFAIK,Python中没有curses菜单扩展,因此您必须推出自己的解决方案。我知道这个补丁http://bugs.python.org/issue1723038,但我不知道它的当前状态是什么。我在http://www.promisc.org/blog/?p=33上找到了一个很好的Python类,用于包装我想要的“ cmenu”,但我对此也有疑问。我想制作一个菜单,用户可以选择一个
-
我在“MainActivity.java”中动态创建了50个相对布局。 现在,我想,当长按每个“mini”时,会出现一个弹出菜单或上下文菜单,其中包含两个选项(1.打开和2.隐藏)。选择一个后,我将执行打开/隐藏操作。 我搜索互联网和发现一些建议,以创建一个*. xml菜单目录和附加到MainActivity.java使用onCreateContextMenu事件。 但是,我不明白这一点。由于我是
-
问题内容: 我在基于Java的框架中重写了该方法,该框架是在此处托管的一个开源项目。该方法上创建一个右键快捷菜单中。我可以使用下面的代码正确添加其他上下文菜单选项。我需要知道如何在上下文菜单中添加子菜单。 问题答案: 支持添加子菜单。 该类扩展为提供在整个框架中使用的弹出菜单。该方法可以用于构造分层子菜单。例如,将子菜单以及其他杂项编辑操作添加到中最右边的弹出菜单。该方法中是使用另一示例编辑器。
-
问题内容: 我需要建立一个包含5个选项的菜单,单击某个菜单后,将出现一个新的子菜单。我完全不知道该怎么做。 问题答案: CSS没有点击处理程序。因此,不可能使用标准CSS。您可以使用一种称为“复选框hack”的方法,但是我谦虚地认为,它有点笨拙,并且会像您的用例要求那样在导航菜单中使用,这很尴尬。因此,我建议使用jQuery或Javascript。这是使用jQuery的一种非常简单的解决方案。 基
-
有一些通过rest API公开的CRUD性能测试,rest API将测试名称作为参数。每次创建新的测试时,都必须创建一个新的JMeter文件来命中此endpoint。我不能使用一个Jmeter脚本来运行所有测试,因为使用Jmeter输出的报告框架使用单个Jmeter文件来显示输出-Jmeter fileName Vs Time。除了三个参数外,JMeter脚本的配置都是相同的。是否有一种方法可以自

