vue3 - threejs如何创建一个半圆环柱体?
threejs,如何创建一个半圆环柱体?半径50。
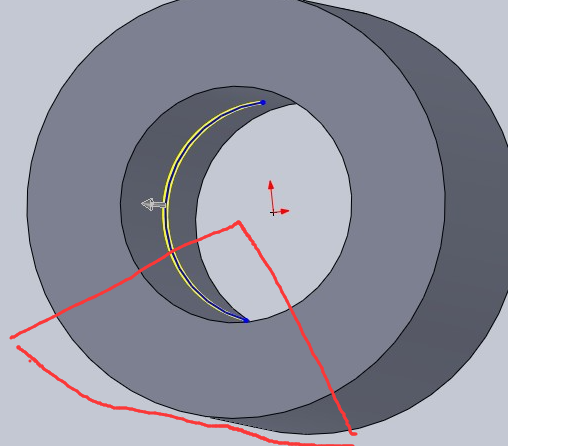
就是我需要创建的素材是:半圆环柱体。 红色区域这样的圆环
红色区域这样的圆环
共有1个答案
要在 Three.js 中创建一个弯曲效果,围绕固定半径的圆心排列6个长方体,你可以使用数学中的极坐标系统来定位每个长方体的位置。以下是基本的步骤和代码片段来实现这一效果:
- 定义一个固定的圆心。
- 计算每个长方体的角度(因为你想要6个,所以每个之间的角度差是360度/6 = 60度)。
- 使用三角函数来计算每个长方体的x和z坐标(y坐标可以根据需要设置,比如都设为0以使其在同一平面上)。
- 创建每个长方体,并将其放置在计算出的位置上。
下面是一个简单的示例代码片段:
// 假设你已经有了一个THREE.Scene对象和THREE.Camera对象// 创建一个几何体和材料来构造长方体var geometry = new THREE.BoxGeometry(10, 10, 10); // 长宽高都是10var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); // 绿色// 圆心位置var centerX = 0;var centerY = 0;var centerZ = 0; // 或者设置为50,如果你想要圆心在z轴上var radius = 50;// 角度增量var angleIncrement = Math.PI / 3; // 60度转换为弧度// 循环创建6个长方体for (var i = 0; i < 6; i++) { // 计算当前长方体的角度 var angle = i * angleIncrement; // 计算长方体的位置 var x = centerX + radius * Math.cos(angle); var y = centerY; // 可以根据需要调整y值 var z = centerZ + radius * Math.sin(angle); // 如果centerZ是0,则只需radius * Math.sin(angle) // 创建一个新的长方体并设置其位置 var cube = new THREE.Mesh(geometry, material); cube.position.set(x, y, z); // 将长方体添加到场景中 scene.add(cube);}// 接下来,你需要渲染场景和更新相机视角// ...这段代码会创建一个绿色的长方体环,每个长方体之间的角度差是60度,并且它们都会围绕一个半径为50的圆排列。注意,在这个例子中,我们假设圆心在原点(0, 0, 0),但你可以通过调整centerX、centerY和centerZ来改变圆心的位置。如果你想要圆心在z轴上,你可以设置centerZ = 50,这样圆心就会在z=50的位置。
-
Highcharts 饼图 以下实例演示了半圈圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 pie series.type 描述了数据列类型。默认值为 "line"。配置饼图大小使用 innerSize 属性并设置为innerSize: '50%'。 var serie
-
我试图对上皮细胞空间的内部进行建模,但我被困在圆柱形空间内部边缘的运动中。基本上,我正在尝试实现StickyBorders,并将这些边界上的代理保留在我正在创建的圆柱形空间中。 有没有办法在Repast Simphony中使用柱坐标?我找到了这个例子(https://www.researchgate.net/publication/259695792_An_Agent-Based_Model_of
-
我试图在android中创建一个具有圆形边缘的视图。到目前为止,我找到的解决方案是定义一个具有圆角的形状,并将其用作该视图的背景。 下面是我所做的,定义一个可绘制的,如下所示: 现在我用它作为我的布局背景,如下所示: 这工作非常好,我可以看到视图有圆形的边缘。 但是我的布局中有许多其他的子视图,比如ImageView或MapView。当我在上面的布局中放置时,图像的角落不会被裁剪/裁剪,而是显示为
-
如何创建类似于< code > floating action button 的东西?
-
我目前正在Flutter中开发一个Android应用程序。如何添加圆角按钮?
-
一个用于生成圆柱几何体的类。// iOS iframe auto-resize workaround if ( /(iPad|iPhone|iPod)/g.test( navigator.userAgent ) ) { const scene = document.getElementById( 'scene' ); scene.style.width = getComputedStyle( sc

