如何在Android 5+的右下角创建一个圆形按钮?

共有1个答案
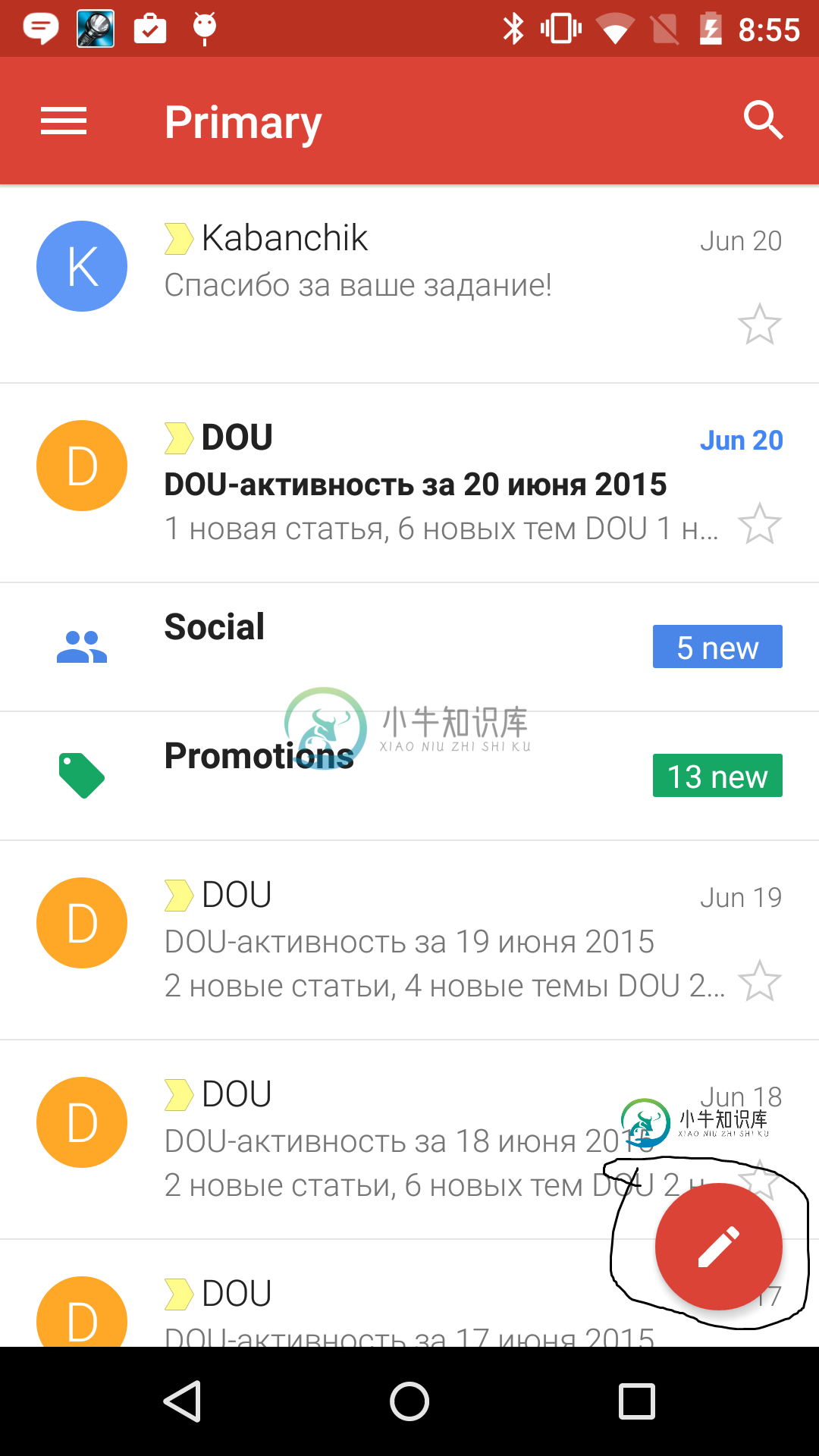
在android support design support library中,提供的一个小部件是浮动操作按钮,它通常添加在右下角(但不必只在那里使用)
浮动操作按钮是表示界面上主要操作的圆形按钮。设计库的FloatingActionButton为您提供了一个统一的实现,默认情况下使用主题中的colorAccent着色。
要在build.gradle文件中获得android设计支持库,请添加以下内容:
compile 'com.android.support:design:22.2.0'
<RelativeLayout
...
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.FloatingActionButton
android:id="@+id/myFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
android:src="@drawable/ic_discuss"
android:layout_margin="10dp"
android:clickable="true"/>
</RelativeLayout>
-
null
-
如何创建类似于< code > floating action button 的东西?
-
问题内容: 我想制作一个圆形的大拇指和大拇指向下的按钮。 我应该使用ImageView还是Button作为超类? 我将如何在Swift中做到这一点? 问题答案: 这是一个圆形按钮示例: 斯威夫特3: Swift 2.x:
-
问题内容: 我需要快速创建一个只有两个圆角的矩形(也可以使用目标C代码)。 目前,我的代码正在创建两个矩形 和 并将它们合并(有两个直角和两个圆角),但是我对代码不满意,并且我很确定应该有更好的方法。 我是iOS和图形开发的新手。 问题答案: 在 Swift 2.3中, 您可以这样做 在 Objective-C中, 您可以使用class方法 示例实现- 并将上述方法称为-
-
我目前正在Flutter中开发一个Android应用程序。如何添加圆角按钮?
-
我试图在android中创建一个具有圆形边缘的视图。到目前为止,我找到的解决方案是定义一个具有圆角的形状,并将其用作该视图的背景。 下面是我所做的,定义一个可绘制的,如下所示: 现在我用它作为我的布局背景,如下所示: 这工作非常好,我可以看到视图有圆形的边缘。 但是我的布局中有许多其他的子视图,比如ImageView或MapView。当我在上面的布局中放置时,图像的角落不会被裁剪/裁剪,而是显示为
-
如何将转换为带有圆边的按钮?我使用获得了圆角边框形状,但不知怎么需要给边框着色。

