如何用多幅图像创建圆角视图
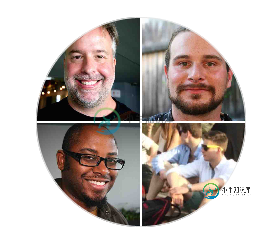
如何创建一个可以包含多个图像并包含圆形边框的视图?以下是一些最终产品的样本。

图像将从url下载,如示例所示,视图中可能包含一到四个图像。
共有1个答案
有几个很好的第三部分库,您可以用来创建圆形图像。但在此之前,您将希望将多个图像组合成一个矩形图像,然后可以将其制成圆形。
我会看CircleImageView或RoundedImageView。不同之处在于它们的名称所描述的CircleImageView将给您一个完美的圆形图像。RoundedImageView实际上可以提供矩形、椭圆形或圆形形式的圆角。
如果您试图保持应用程序的轻量级并避免使用外部库,您也可以创建一个中间有透明圆圈的圆形图像,该圆形图像可以使用常规的ImageView作为背景图像覆盖在源图像之上。
-
我试图在android中创建一个具有圆形边缘的视图。到目前为止,我找到的解决方案是定义一个具有圆角的形状,并将其用作该视图的背景。 下面是我所做的,定义一个可绘制的,如下所示: 现在我用它作为我的布局背景,如下所示: 这工作非常好,我可以看到视图有圆形的边缘。 但是我的布局中有许多其他的子视图,比如ImageView或MapView。当我在上面的布局中放置时,图像的角落不会被裁剪/裁剪,而是显示为
-
这行工作良好,但我想创建一个视频文件从图像在另一个文件夹。“我的文件夹”中的映像名称为: 我如何从不同的文件夹输入图像文件?示例: 我尝试了这个命令,但是只生成了第一个图像(img001.jpg)的视频。
-
我想将方形图像转换为圆形图像,但当我应用“边框半径:50px”时,它给了我椭圆形的形状。我尝试了很多东西,但都不起作用。任何帮助都将不胜感激。这是我的超文本标记语言代码- <代码> 这是我的CSS代码- 这是我的图片在网站上的样子。我希望它们有一个圆形。
-
问题内容: 如果使用此代码,则div的圆角不会剪切图像(结果是图像的方形角覆盖了div的圆角): 有谁知道如何获得一个圆形的div来防止子图像溢出? 问题答案: 这可能会或可能不会在您遇到的情况下起作用,但请考虑使图像成为CSS背景。在FF3中,以下工作正常: 我不确定还有另一种解决方法-如果您对图像本身应用边框(例如,较深),则会遇到同样的方形角问题。 编辑: 尽管在“为图像添加边框”情况下,图
-
问题内容: 如何使用CSS创建圆角? 问题答案: 自从引入CSS3以来,使用CSS添加圆角的最佳方法是使用border-radius属性。您可以阅读有关该属性的规范,或获取有关MDN的一些有用的实现信息: 如果您使用的浏览器未 实现 border-radius(Chrome v4之前的版本,Firefox v4之前的版本,IE8,Opera v10.5之前的版本,Safari v5之前的版本),则

