用CSS创建一个完美的圆[duplicate]
朋友们呢,我对CSS这个话题还不熟悉。我正在尝试执行脉冲效果,正如你们在这张图片中看到的。

我想我的菜单图标(图标旁边的字家)有一个类似的动画。

我的问题是,我不知道如何实现一个完美的圆在哪里实现这个动画。这是我目前的结果:

我能做什么?
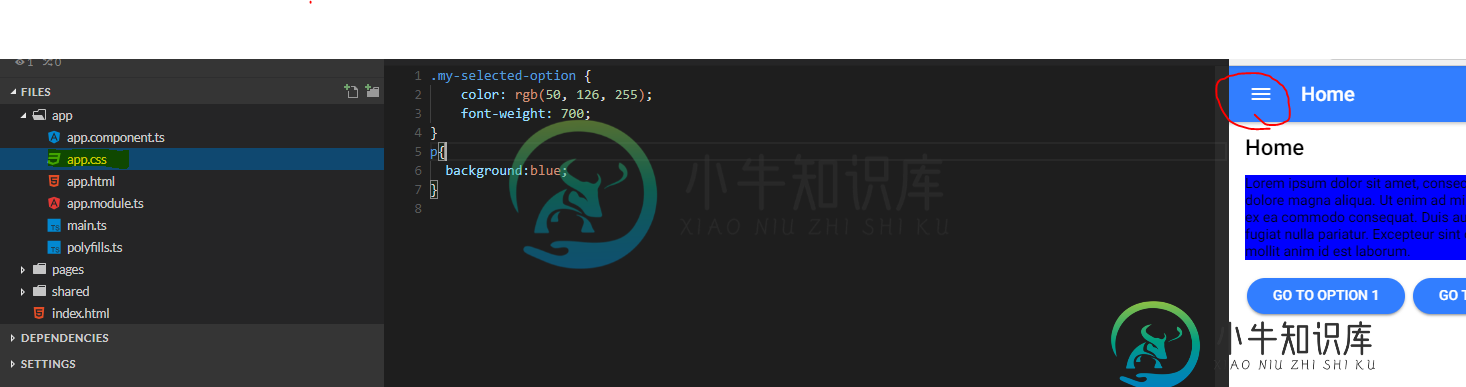
这是我的代码:
https://multi-level-side-menu-4bj1tj.stackblitz.io
ion-header button[ion-button].bar-buttons {
border-radius: 10px;
background: transparent;
box-shadow: 0 0 0 0 rgba(90, 153, 212, 0.5);
animation: pulse 1.5s infinite;
}
ion-header button[ion-button].bar-buttons:hover {
animation: none;
}
@keyframes pulse {
0% {
transform: scale(0.9);
}
70% {
transform: scale(1);
box-shadow: 0 1 0 10px rgba(90, 153, 212, 0);
}
100% {
transform: scale(0.9);
box-shadow: 0 0 0 0 rgba(90, 153, 212, 0);
}
}
我分享了我正在做的源代码,如果你想编辑一些东西,你必须修改app/app。css文件,以便实时查看。

谢谢你!
共有3个答案
要创建一个完美的圆,您需要相等的宽度和高度以及50%的边框半径
width: 50px;
height: 50px;
border-radius: 50%;
你参考的动画是谷歌材料设计的一部分,这是一个非常复杂的CSS动画。可以从头开始重新创建,但这需要时间。
你需要的核心是一个不断扩大的圆圈和一个可以脉冲输出的方块阴影。
我在这里创建了一个简化版本
https://codepen.io/suth_a/pen/NBVNXE?editors=1100
通过使用@keyframes name
@keyframes pulse{
100%{
width: 55px;
height: 55px;
box-shadow: 0 0 20px 3px #5a99d4;
}
}
悬停时,动画将启动
div:hover{
animation: pulse 1s ease-in-out infinite alternate;
}
脉冲-是我创建的动画的名字
1s-是缓和动画的长度-是缓和函数-https://css-tricks.com/ease-out-in-ease-in-out
无限-告诉浏览器无限期地重复动画
alternate-告诉浏览器,在每个动画结束时,它应该从结尾开始,然后返回到开始,这样动画看起来就平滑了。
你可以制作我的动画,直到你得到一个更接近你想要的东西,但是如果你真的对那个精确的动画感兴趣,那么你可以在你的项目中添加材质设计,你可以在任何时候创建这样的按钮
https://materializecss.com/getting-started.html
<a class="btn-floating pulse"><i class="material-icons">menu</i></a>
https://materializecss.com/pulse.html
为了得到一个完美的圆形,你首先需要有一个完美的正方形。因此,例如,您的按钮需要具有如下尺寸:width:32px;高度:32px。要将正方形变成圆形,您必须应用50%的边界半径,例如边界半径:50%。
-
问题内容: 如何使用CSS创建圆角? 问题答案: 自从引入CSS3以来,使用CSS添加圆角的最佳方法是使用border-radius属性。您可以阅读有关该属性的规范,或获取有关MDN的一些有用的实现信息: 如果您使用的浏览器未 实现 border-radius(Chrome v4之前的版本,Firefox v4之前的版本,IE8,Opera v10.5之前的版本,Safari v5之前的版本),则
-
问题内容: 我已经使用JPA(实现hibernate)一段时间了,每次我需要创建实体时,我都会遇到与AccessType,不可变属性,equals / hashCode等有关的问题。 因此,我决定尝试找出每个问题的最佳常规做法,并写下来供个人使用。 但是,我不介意让任何人对此发表评论或告诉我我错了。 实体类 实现可序列化 原因: 规范要求您必须这样做,但是某些JPA提供程序没有强制执行此操作。 作
-
在前四十来章中,我们讲解了许多基础方面的内容。 在本书的最后部分,我们将尝试从零开始为一门语言创造Vim插件。 这不是个适合懦夫的游戏。这将需要你竭尽全力。 如果你现在就想退出,那确实也不坏!你已经学到了如何在~/.vimrc里改善你的生活, 还有如果修复别人的插件里的bugs。 有"这就够了,我不想虚掷光阴于创造一个我将不会使用的插件"这种想法并不可耻。 现实一点。如果你不想创造一个自己想用的插
-
问题内容: 我需要快速创建一个只有两个圆角的矩形(也可以使用目标C代码)。 目前,我的代码正在创建两个矩形 和 并将它们合并(有两个直角和两个圆角),但是我对代码不满意,并且我很确定应该有更好的方法。 我是iOS和图形开发的新手。 问题答案: 在 Swift 2.3中, 您可以这样做 在 Objective-C中, 您可以使用class方法 示例实现- 并将上述方法称为-
-
本文向大家介绍使用纯css来创建一个滑块相关面试题,主要包含被问及使用纯css来创建一个滑块时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: This is the CSS: How does it produce the circle below? 假设,如果矩形的宽度为180像素,高度为180像素,则它将矩形变得越来越小,也就是说,如果半径大小增加,矩形几乎会消失。 那么,如何将180像素的边界height/width-> 0px变成半径为180像素的圆? 问题答案: 高度/宽度-> 0px的180像素边框如何变成半径为

