如何创建可缩写的圆圈?
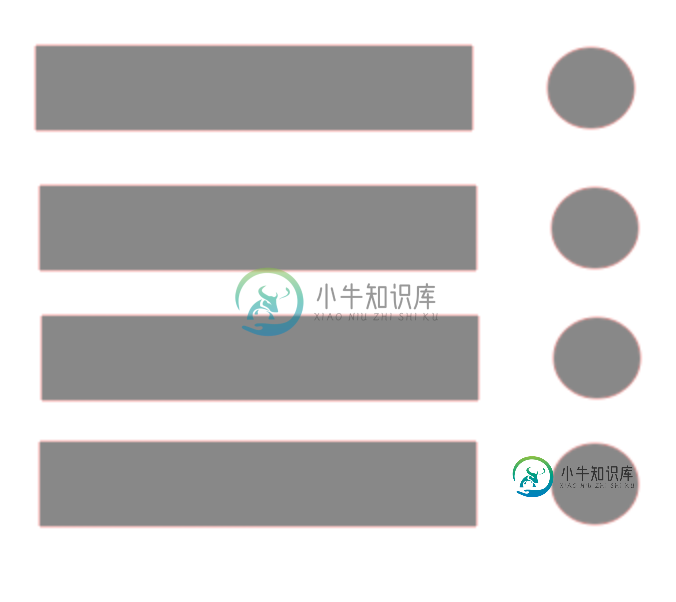
我是Android系统的初学者。为了学习,我使用android Studio开发了以下UI。

屏幕上的矩形是一个文本视图,圆形是一个我可以用手绘制的区域。
textview和circle的数量是动态的。
共有1个答案
将其放在round_bg.xml文件夹中的drawable文件中
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/white"/>
</shape>
</item>
</selector>
然后在您的布局文件中,您可以像这样引用该文件:
<View
android:layout_width="90dp"
android:layout_height="90dp"
android:background="@drawable/round_bg"/>
所以你可以得到一个圆的形状。
-
我试图在android中创建一个具有圆形边缘的视图。到目前为止,我找到的解决方案是定义一个具有圆角的形状,并将其用作该视图的背景。 下面是我所做的,定义一个可绘制的,如下所示: 现在我用它作为我的布局背景,如下所示: 这工作非常好,我可以看到视图有圆形的边缘。 但是我的布局中有许多其他的子视图,比如ImageView或MapView。当我在上面的布局中放置时,图像的角落不会被裁剪/裁剪,而是显示为
-
我有一个jobIntentService创建一个文件以便在其中添加一些文本,但我得到错误。我不知道我做错了什么...下面是我的代码: 谢谢你的帮助!
-
在IDEA中,我可以键入sout来表示系统。出来println() 我想知道如何制作自己的代码缩写。例如,alias
-
问题内容: 我想制作一个圆形的大拇指和大拇指向下的按钮。 我应该使用ImageView还是Button作为超类? 我将如何在Swift中做到这一点? 问题答案: 这是一个圆形按钮示例: 斯威夫特3: Swift 2.x:
-
我有一个大尺寸的图像。在运行时,我想从存储器中读取图像,并对其进行缩放,以减少其重量和大小,并将其用作缩略图。当用户单击缩略图时,我想显示全尺寸的图像。
-
如何创建一个可以包含多个图像并包含圆形边框的视图?以下是一些最终产品的样本。 图像将从url下载,如示例所示,视图中可能包含一到四个图像。

